Bestit
Bestit
eCommerce ■ Development
La nuova fase di BESTIT parte da Shopify Plus
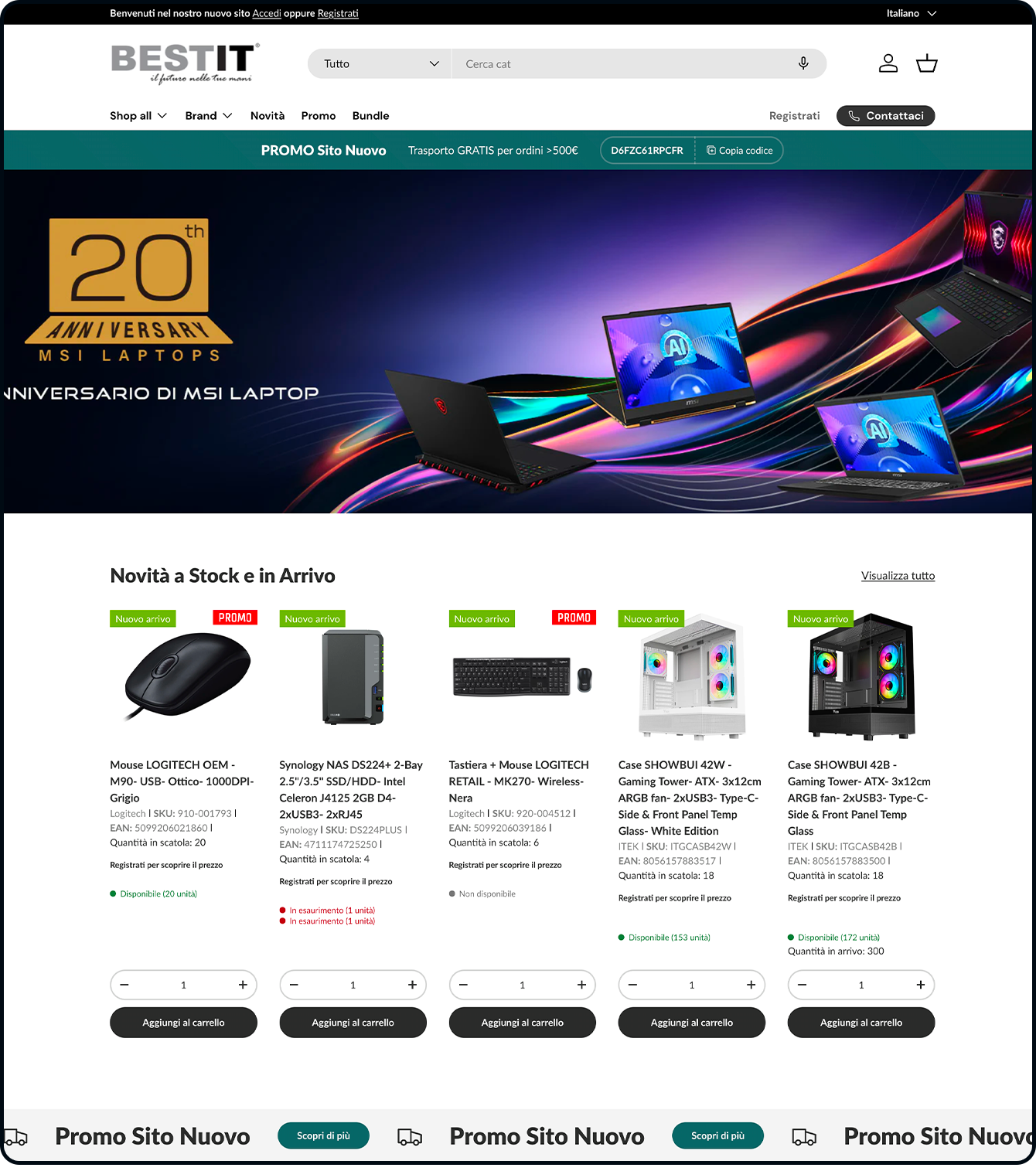
BESTIT è un eCommerce indipendente di elettronica che si rivolge al mercato B2B. Importa componenti, periferiche e accessori high tech per casa, scuola e ufficio, offrendo ai suoi clienti un catalogo ampio e condizioni di vendita vantaggiose grazie agli accordi con i maggiori brand internazionali.
L’azienda utilizzava una piattaforma custom, ospitata su un server privato e aggiornata manualmente, troppo poco flessibile per supportare un business in espansione. Per questo motivo, BESTIT si è rivolto a noi per individuare una nuova soluzione. Insieme abbiamo progettato la migrazione dell’eCommerce su Shopify Plus, scelto per la scalabilità, le potenzialità di personalizzazione e le funzionalità B2B avanzate e in continua evoluzione.

Dall'analisi strategica alla migrazione
Il nostro framework dedicato a Shopify
Per lo sviluppo del progetto abbiamo seguito un workflow consolidato, che prevede la collaborazione di team interdisciplinari in ogni fase.
Dopo un incontro orientativo con il cliente, siamo passati a un’analisi dettagliata di tutti i processi di frontend che coinvolgono gli utenti finali, dalla creazione di un account all’inserimento di un ordine. In questo modo abbiamo potuto definire le linee guida per la User Experience su cui basarci per la configurazione del nuovo shop, con l’obiettivo di migliorare tutti gli aspetti dell’interazione.
Abbiamo quindi dato il via alla migrazione dell’eCommerce, pianificando meticolosamente ogni passaggio per assicurare la continuità operativa del servizio, la conservazione dello storico ordini e il mantenimento dell’indicizzazione e dell’autorità SEO già raggiunti dalle varie pagine.
La cassetta degli attrezzi di Shopify Plus
Abbiamo esteso le funzionalità standard della piattaforma attraverso app scelte in base agli obiettivi del cliente. L’integrazione con il feed di Icecat ha facilitato l’aggiornamento del catalogo, mentre Shopify Flow ha automatizzato vari flussi di lavoro di backend, accelerando la gestione degli ordini da parte degli operatori di backoffice. Grazie all’app nativa Bundles, recentemente sviluppata da Shopify, è stato possibile creare pacchetti promozionali con prodotti assortiti senza ricorrere a soluzioni di terze parti.
La creazione di esperienze di navigazione personalizzate è stato un altro dei focus del redesign. Attraverso la nuova app Checkout Blocks abbiamo customizzato il checkout mettendo in evidenza metodi di pagamento differenziati in base alle preferenze manifestate dall’utente. WallsEye Lock Management nasconde invece i prezzi di listino a chiunque non sia loggato, fornendo un incentivo supplementare alla registrazione.

Lo sviluppo di soluzioni su misura
Per adattare pienamente la piattaforma al business model di BESTIT abbiamo realizzato una serie di interventi di sviluppo custom sia sul backend che sul frontend.
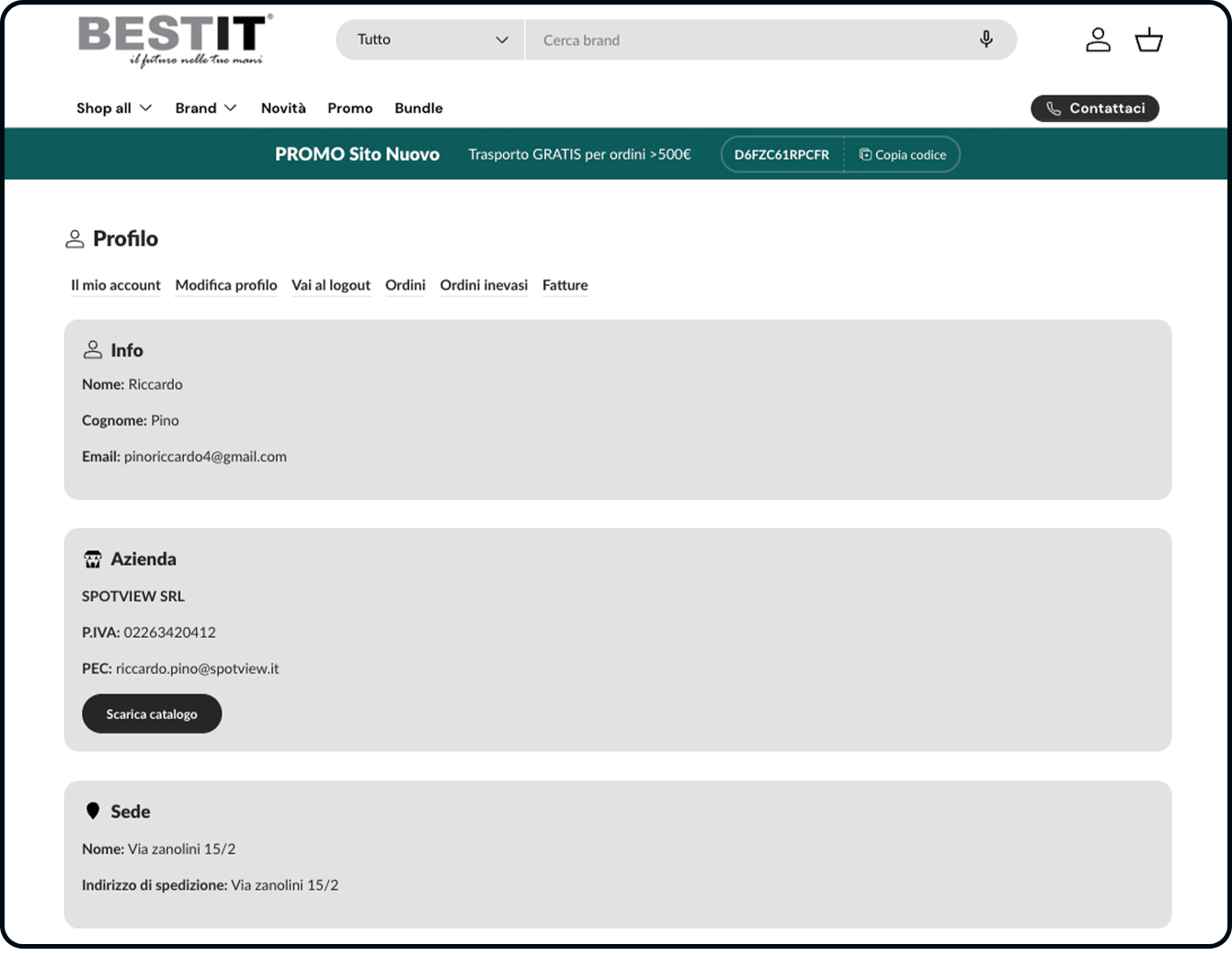
L’interfaccia dell’area utente è stata completamente customizzata, con l’aggiunta di sezioni dedicate a fatture, note di credito e ordini inevasi, verso una personalizzazione dell’esperienza sempre più capillare.
Ci siamo infine occupati dell’integrazione dello shop con il gestionale utilizzato dall’azienda, per garantire continuità ed efficienza nelle operazioni di backoffice.
Progetti
Esplora i prodotti digitali e i servizi che abbiamo progettato
Zanutta
Zanutta
eCommerce ■ Experience Design ■ Development
L'eCommerce b2c dedicato a edilizia, termoidraulica e arredamento
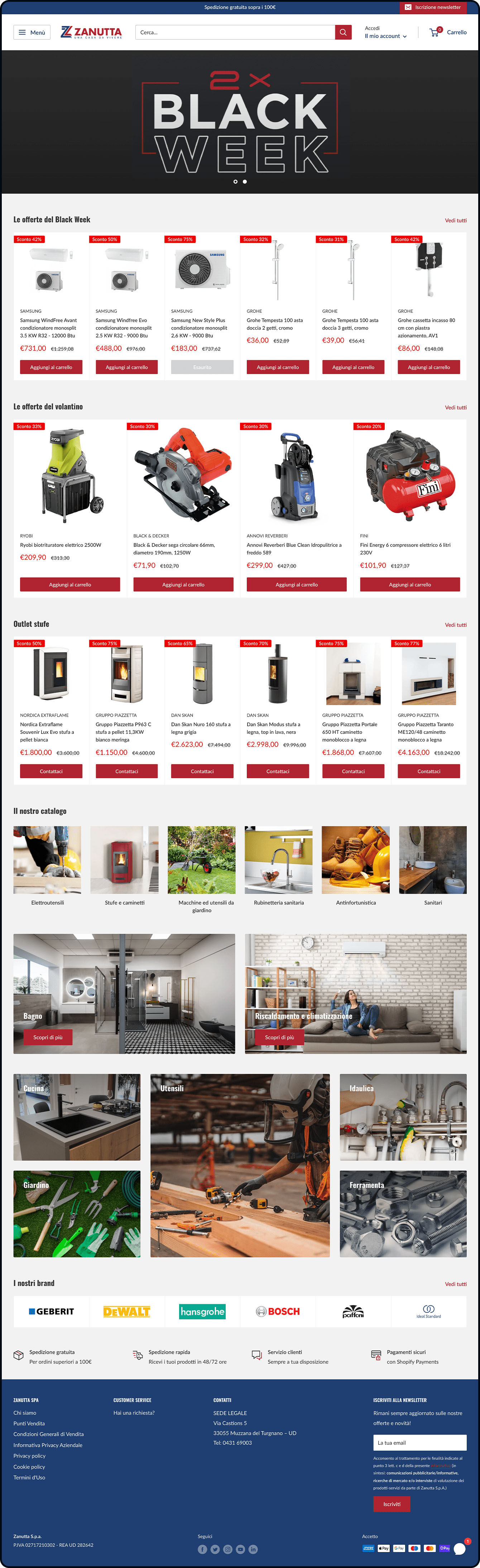
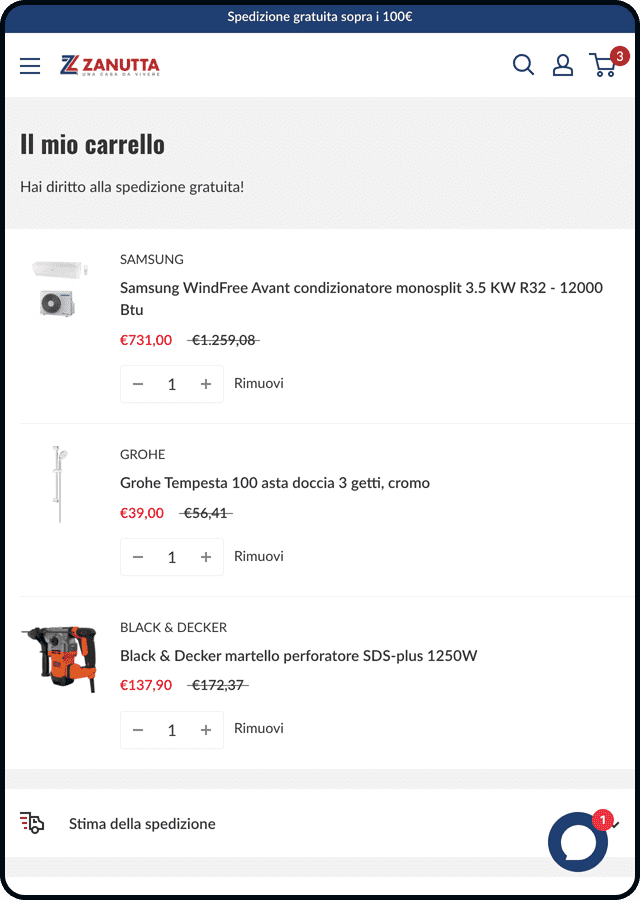
Abbiamo lanciato il nuovo shop di Zanutta Spa: uno Shopify con un catalogo di oltre 7mila prodotti che offre all’utente una navigazione e una ricerca dei prodotti intuitive e permette al cliente una gestione semplificata degli ordini e dello stock.

Un catalogo ricco e pensato per l'utente
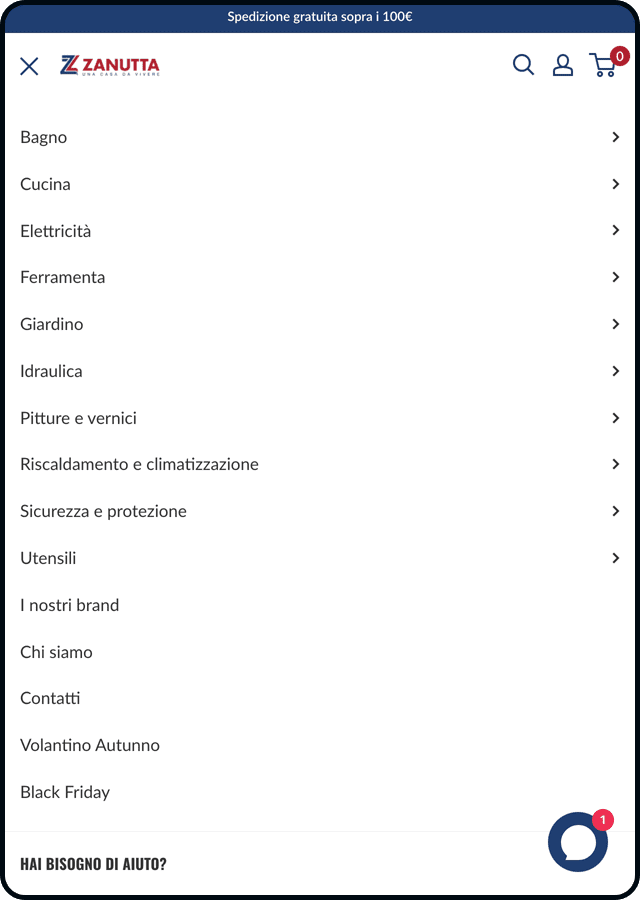
La riprogettazione dell’information architecture è stata la sfida iniziale: in seguito a un’analisi dell’ampio assortimento e delle relative parole chiave più ricercate, abbiamo rivoluzionato l’organizzazione dei prodotti del gestionale per arrivare ad un’architettura dell’informazione basata sugli intenti di ricerca dell’utente.


Gestione semplificata degli ordini
Attraverso l’integrazione con il gestionale del cliente e con app custom-made abbiamo ottimizzato i processi di gestione degli ordini, dello stock e dei prezzi, garantendo efficienza e tempi rapidi di aggiornamento.
Acquisti integrati per un'esperienza omnicanale
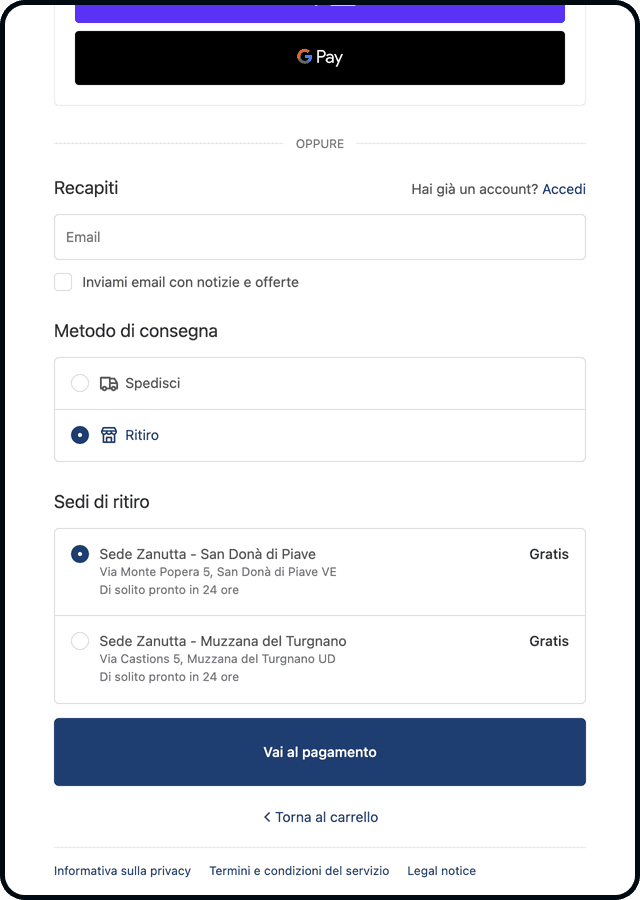
L’eCommerce promuove l’integrazione tra canale fisico e digitale: tramite il click&collect è possibile per l’utente selezionare il punto di consegna più vicino e ritirare il prodotto presso la sede indicata.

Progetti
Esplora i prodotti digitali e i servizi che abbiamo progettato
Sidi
Sidi
eCommerce ■ Experience Design ■ Development
Un nuovo hub per gli amanti delle due ruote
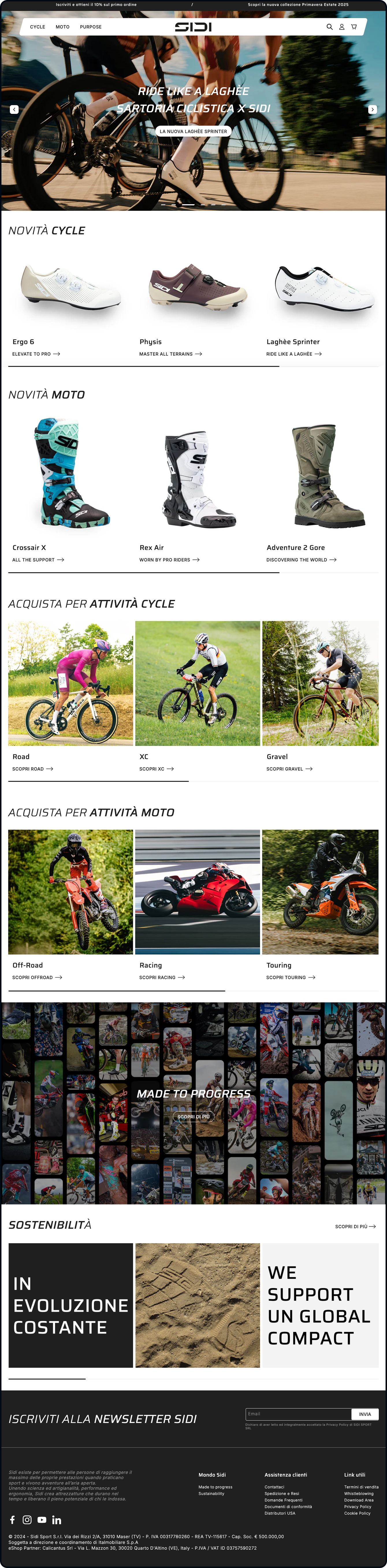
La missione di Sidi, azienda italiana di calzature tecniche per bici e moto scelta da atleti del più alto livello, è creare attrezzature che durino nel tempo e permettano a sportivi e appassionati di espandere il loro potenziale. Sidi si è rivolta a noi per rinnovare completamente il suo eCommerce, migrandolo da Prestashop a Shopify Plus. L’obiettivo del progetto era dare vita a un portale di brand capace di unire in un solo ecosistema due mondi diversi ma complementari, quello del ciclismo e quello del motociclismo, offrendo agli utenti un’esperienza fluida e immersiva.

Le prime fasi del progetto
Secondo il nostro consolidato workflow per i progetti Shopify, siamo partiti da un workshop in presenza insieme al team di Sidi per definire gli obiettivi e le aspettative degli stakeholder delle diverse Business Unit. A seguire, un’approfondita fase di User Research ci ha permesso di identificare i principali punti critici della precedente soluzione e gli interventi prioritari da implementare. I dati raccolti hanno guidato lo sviluppo di un tema custom pensato per migliorare non solo la navigazione, ma anche la soddisfazione complessiva degli utenti, con un focus sui KPI più rilevanti per il successo del nuovo eCommerce.

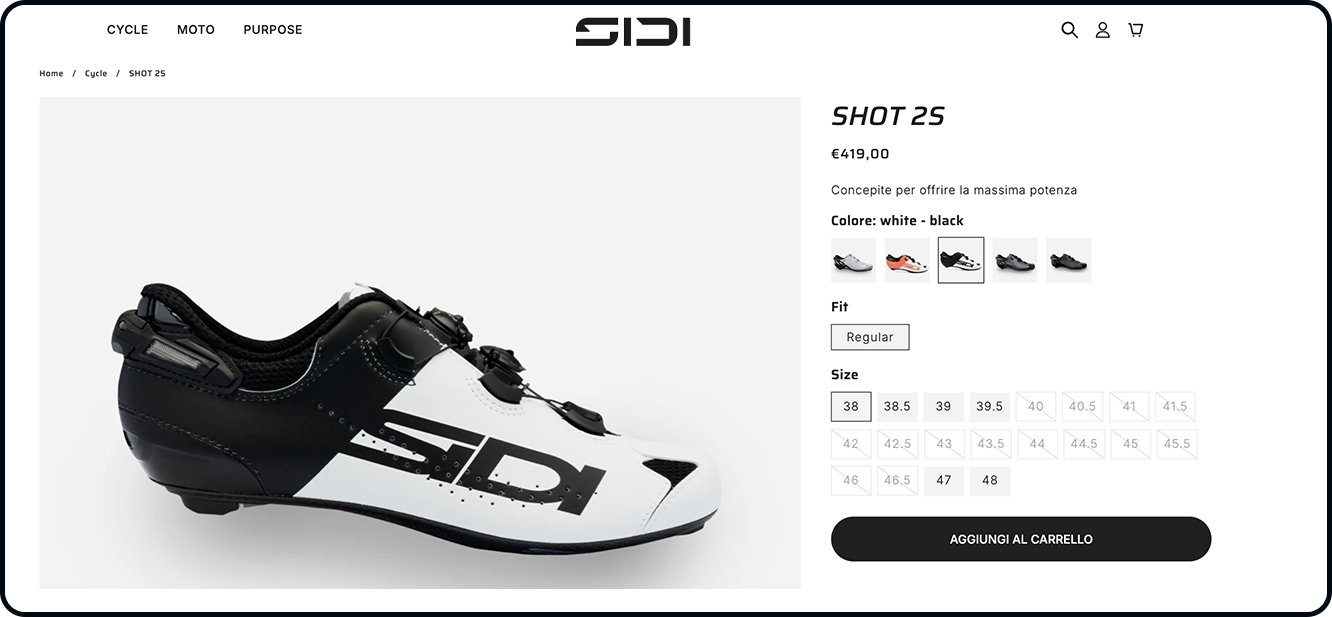
Il prodotto in primo piano
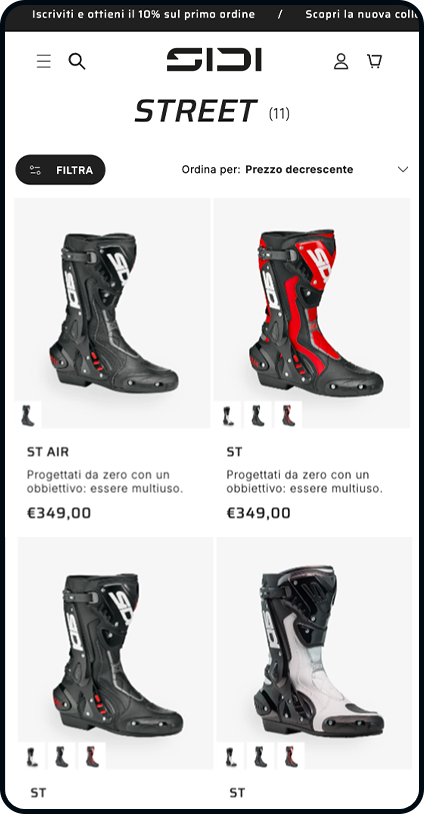
Le analisi condotte durante la User Research hanno rivelato un dato interessante: le pagine di categoria e quelle di prodotto rappresentano il 90% delle visualizzazioni totali del sito e generano il maggior volume di traffico in entrata. Abbiamo dunque concentrato la nostra attenzione sul miglioramento della loro funzionalità e appeal.
Le pagine prodotto sono state completamente ridisegnate e arricchite con contenuti editoriali di approfondimento. Poiché molti prodotti sono disponibili in più varianti, abbiamo implementato l’app Shopify Combined Listings per semplificarne la gestione.
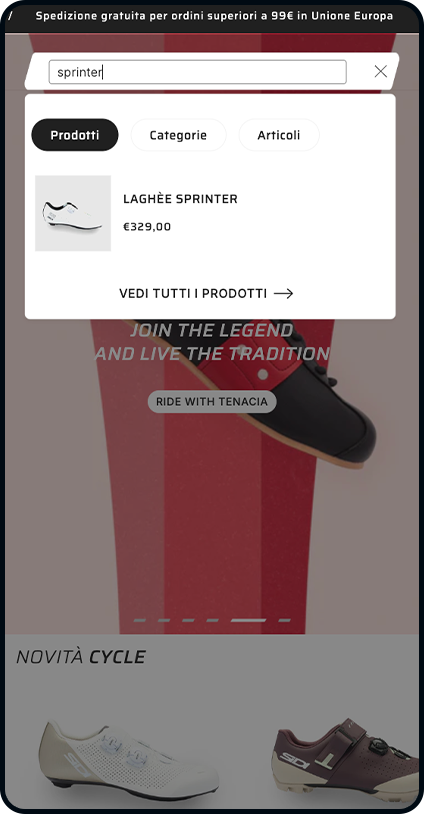
Per rendere le pagine più facilmente raggiungibili a chi esplora il sito, abbiamo effettuato una revisione dell’alberatura del menù per offrire percorsi più intuitivi di navigazione. Tramite l’app Search and Discovery abbiamo invece personalizzato la ricerca, in modo da presentare risultati pertinenti e anteprime dei prodotti.



Uno shop costruito per gli appassionati
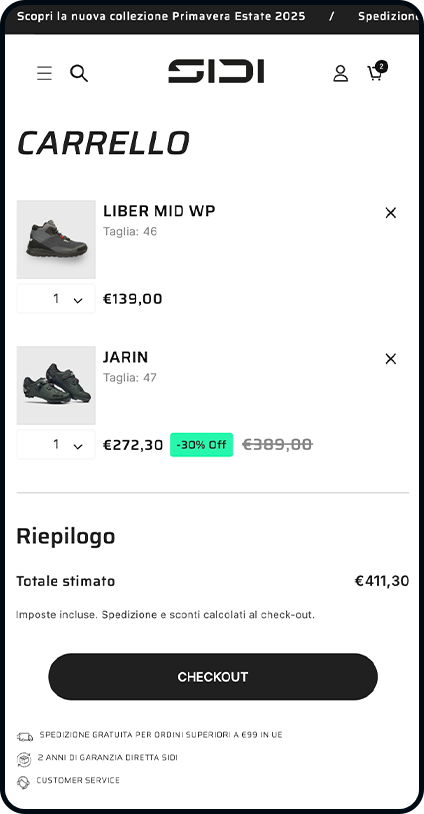
Il nuovo sito di Sidi non è solo un eCommerce, ma anche un portale istituzionale che si rivolge a mercati differenti come l’Italia, l’Europa e gli Stati Uniti. Al centro del progetto c’è sempre stata l’importanza della relazione con i clienti: per supportarla, abbiamo realizzato un’area utente custom ricca di funzionalità per gestire facilmente ordini e preferenze.
In questo nuovo hub digitale si incontrano due comunità appassionate, quella dei ciclisti e quella dei motociclisti, riunite intorno alla filosofia e ai valori del brand: innovazione, tecnologia e artigianalità al servizio della performance sportiva.

Risultati
A sei mesi dal lancio del nuovo eCommerce, SIDI ha registrato una crescita significativa sui principali indicatori di performance rispetto allo stesso periodo dell’anno precedente. Grazie a un redesign completo dell’esperienza utente, a un’architettura tecnologica più performante e a un lavoro strategico sui touchpoint digitali, il brand ha ottenuto:
- +76% di traffico complessivo
- +120% di nuove visite (first visit)
- +140% di acquisti online
- -27% di abbandono del checkout
Un risultato che conferma quanto una piattaforma solida, una UX centrata sull’utente e una strategia omnicanale coerente possano trasformare il potenziale digitale in valore reale per il business.
Progetti
Esplora i prodotti digitali e i servizi che abbiamo progettato
Yeppon
Yeppon
eCommerce ■ Experience Design ■ Development
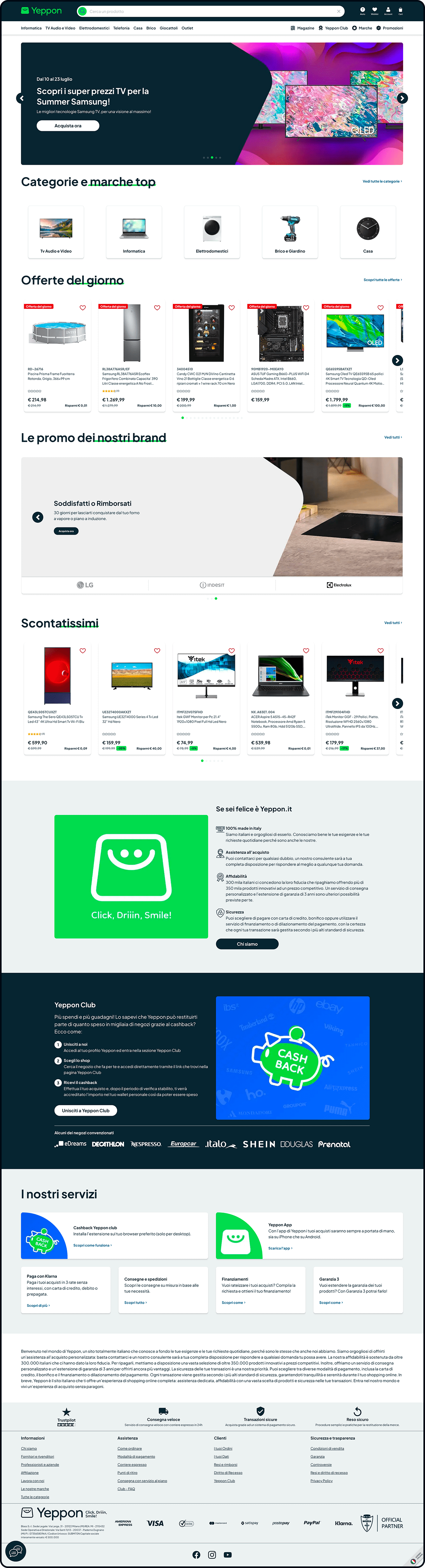
Rapido, scalabile, iper-performante: il nuovo shop Headless di Yeppon
Con un catalogo di oltre 350.000 prodotti, Yeppon.it è un eCommerce in costante crescita che compete in molteplici settori, come elettronica, articoli per la casa, fai da te, attività outdoor e tempo libero. Lo scopo del nostro progetto era fornire a Yeppon una soluzione eCommerce pienamente compatibile con la sua scala di business, migliorando tutti gli indicatori di performance, dalla rapidità al posizionamento SEO. Prioritari erano anche il rinnovamento e l’ottimizzazione della User Experience, attraverso un redesign del sito e dell’App mobile. Per ottenere i risultati prefissati, abbiamo scelto un approccio Headless, in grado di garantire la flessibilità e la rapidità di sviluppo necessarie.

Una roadmap da disegnare
Lo shop di Yeppon utilizzava una soluzione custom cresciuta di complessità nel corso degli anni: per questo nell’ambito del rinnovamento complessivo dello stack tecnologico il primo passaggio è stato svolgere un’analisi approfondita dell’as is. Il nostro team ha lavorato a stretto contatto con quello di Yeppon per comprendere e documentare il loro ecosistema eCommerce preesistente, dal punto di vista delle tecnologie adottate, dei workflow, dei data model e dei processi interni di gestione. Le informazioni raccolte in questa fase preliminare ci hanno permesso di stendere una roadmap dettagliata per la migrazione in Headless.

Un approccio research driven
Il front-end del nuovo Shop è stato progettato sfruttando pienamente la libertà conferita dall’approccio Headless. Abbiamo identificato le aree più critiche su cui focalizzare la revisione partendo da un’approfondita ricerca durante la quale abbiamo mixato metodologie quantitative e qualitative:
- Discovery workshop con il cliente
- Competitor Analysis
- Data Analysis
- Usability Test as is
- Session recording e heatmap
Il design di un'esperienza ancora più fluida
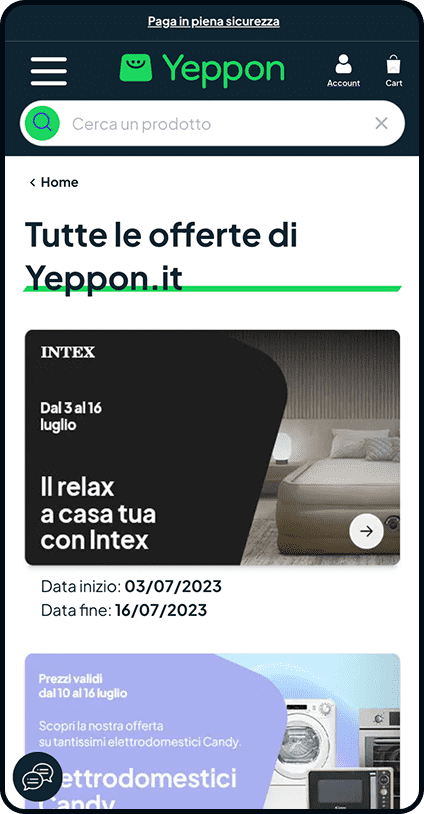
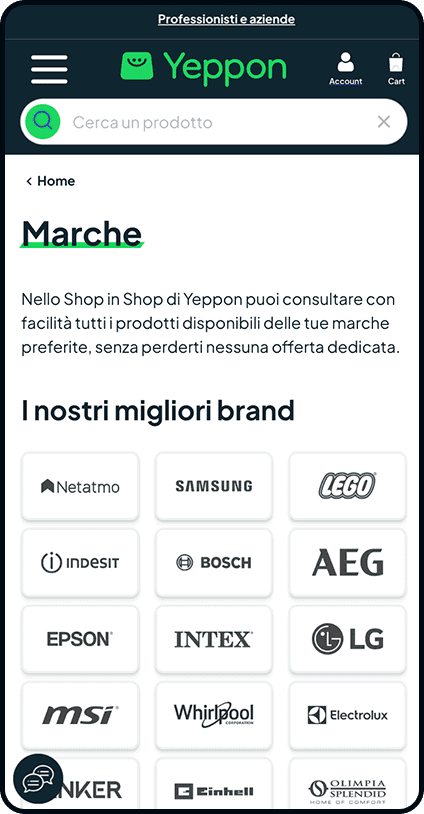
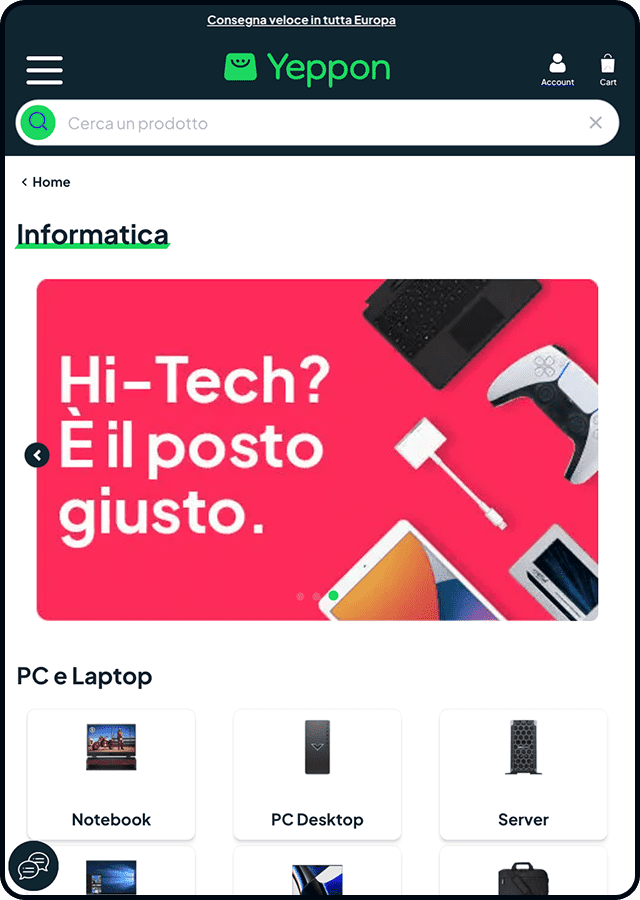
Abbiamo definito tra i principali obiettivi del redesign la valorizzazione dell’unicità e della distintività del brand, obiettivo che abbiamo declinato dal punto di vista strategico dando maggiore spazio ai servizi esclusivi proposti da Yeppon e dal punto di vista della UI attraverso scelte cromatiche ed elementi di navigazione coerenti e caratterizzanti.
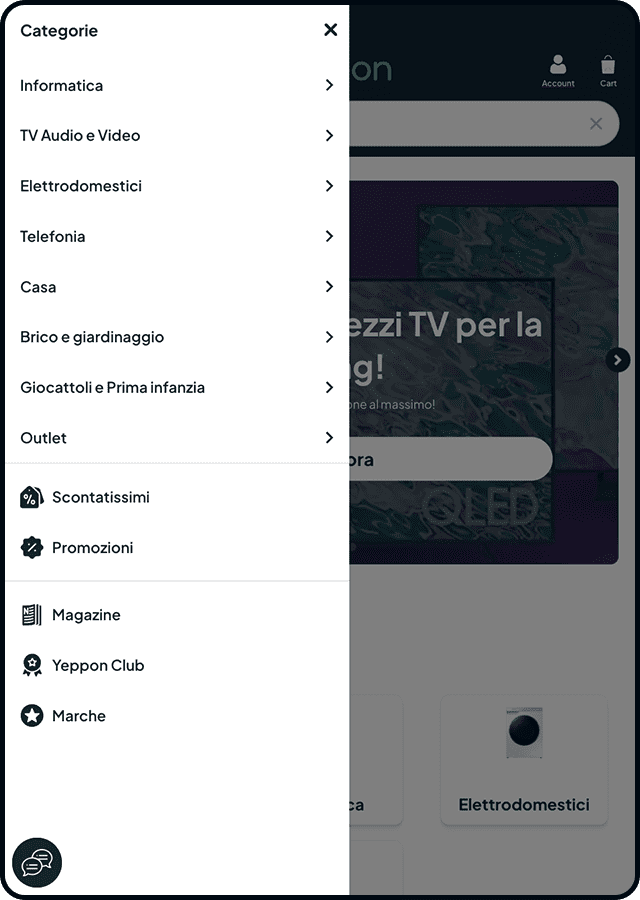
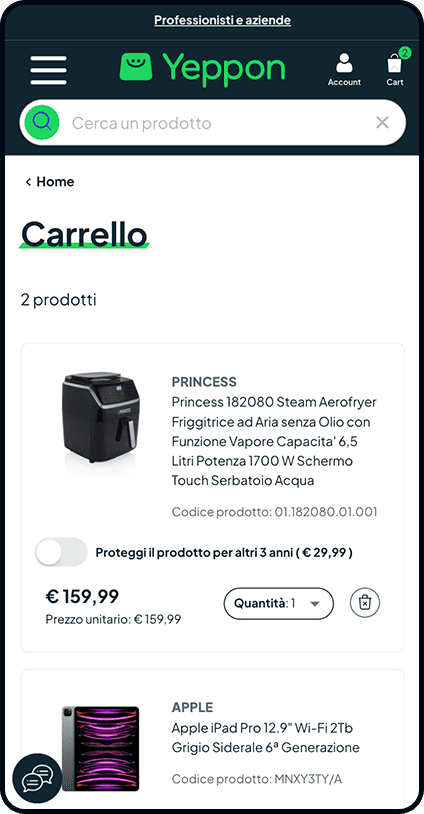
Un altro aspetto importante su cui abbiamo orientato l’evoluzione del design è stato la semplificazione della navigazione tra il catalogo prodotti. Da questo punto di vista la sfida principale è stata quella di coniugare la progettazione di un’esperienza ancora più fluida e intuitiva alla complessità del catalogo e delle variabili annesse alla vendita: una sfida che abbiamo accolto strutturando percorsi rapidi e semplificati per il processo di acquisto, uniformando la navigazione tra livelli e ottimizzando la consultazione delle informazioni delle schede prodotto.
Abbiamo realizzato il Design System del progetto contenente la libreria dei componenti visuali, fornendo una documentazione completa che ha garantito la massima qualità e aderenza del design durante il successivo passaggio allo sviluppo.



Un'architettura Headless per prestazioni eccezionali
Lo sviluppo del progetto è stato portato avanti con l’obiettivo di migliorare le performance dI Yeppon.it su tutti i livelli. Il sito è stato reimplementato tramite il framework NextJS, riscrivendo i componenti di frontend in React e introducendo un CMS headless, Strapi, che supera le rigidità della soluzione precedente offrendo al team di store management del cliente una “cassetta degli attrezzi” molto più flessibile.
Abbiamo utilizzato le strategie più raffinate di idratazione (SSR, ISR, SSG) per migliorare gli indicatori SEO e ottimizzare la resa delle immagini, ottenendo tempi di risposta dell’interfaccia così veloci da non richiedere il ricorso a tool di pre-rendering esterni. A aumentare ulteriormente le prestazioni contribuisce Algolia, integrato come motore di ricerca e tool di visual merchandising. Per interfacciare frontend, CMS e API native di Yeppon è stato scelto un server Apollo GraphQl. Al lavoro sul sito si sono affiancati il rinnovamento e il redesign dell’App Yeppon, che replica da mobile la stessa esperienza d’acquisto fluida e intuitiva.
Lo Shop è stato poi integrato con Klaviyo, per orchestrare con la massima precisione tutti i flussi di marketing automation rivolti a un numero di clienti che nel 2022 ha sfiorato i 300.000.

Risultati
Nei primi tre mesi del 2024 abbiamo ottenuto ottimi risultati che hanno impattato sia il Journey dell’utente sia i dati di conversione. Lato UX, si evidenziano dati molto positivi già a partire dalla vetrina principale di Yeppon: l’homepage.
L’aggiunta di diversi percorsi di navigazione rilevanti per gli utenti e la riprogettazione del menu hanno portato a una diminuzione del tasso di abbandono della pagina pari al 23% rispetto al periodo precedente al lancio. La nuova UI ha valorizzato anche lo Yeppon Club, servizio fortemente distintivo e vantaggioso che propone al cliente un sistema di cashback, generando un incremento delle visualizzazioni della landing dedicata del 62%.
La revisione della consultazione della PDP e l’ottimizzazione dei percorsi di acquisto hanno portato a un notevole aumento degli utenti che avviano il checkout: + 92% da desktop e addirittura +203% da mobile, dati che suggeriscono una maggiore fluidità dell’esperienza grazie all’eliminazione dei punti di frizione individuati in fase di ricerca.
Questi miglioramenti si sono tradotti in una crescita degli acquisti su tutti i dispositivi, in particolare quelli mobili, con un incremento del 94%, seguito da un +37% per gli acquisti da desktop rispetto al periodo aprile-giugno 2023. In totale, l’incremento è stato del 58%.
-23% tasso di abbandono in homepage
+203% avvi di checkout da mobile
+58% acquisti su tutti i dispositivi
Progetti
Esplora i prodotti digitali e i servizi che abbiamo progettato
Romina's
Romina's Beauty
eCommerce ■ eCommerce Management ■ Development ■ Experience Management ■ Design
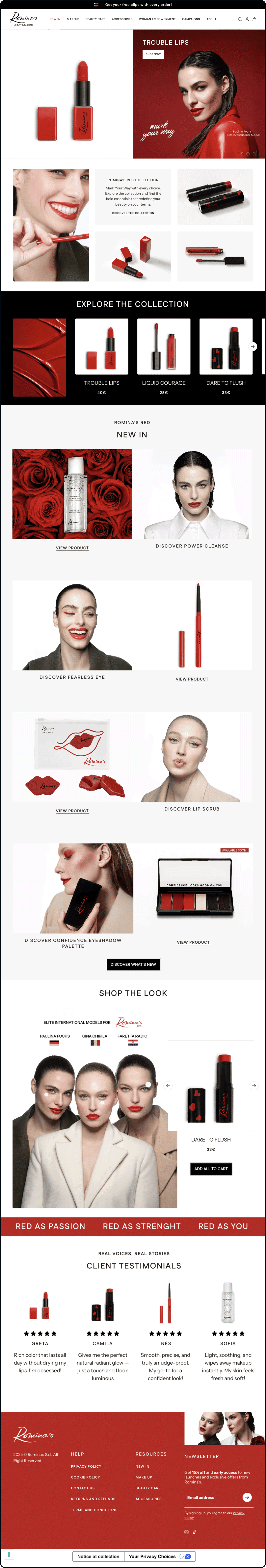
Un nuovo sito per rispecchiare una visione della bellezza
Romina’s è un punto di riferimento per le donne che vogliono esprimere sé stesse con autenticità e carattere. Il marchio aveva bisogno di un ecosistema digitale all’altezza del suo posizionamento premium, capace di unire design, tecnologia e customer experience in un’unica esperienza coerente.

Design e progettazione
La scelta di Shopify Plus come piattaforma eCommerce ha permesso di unire scalabilità, velocità di sviluppo e solidità tecnologica, garantendo al brand una base affidabile su cui crescere nel tempo e aprirsi facilmente a nuovi mercati.
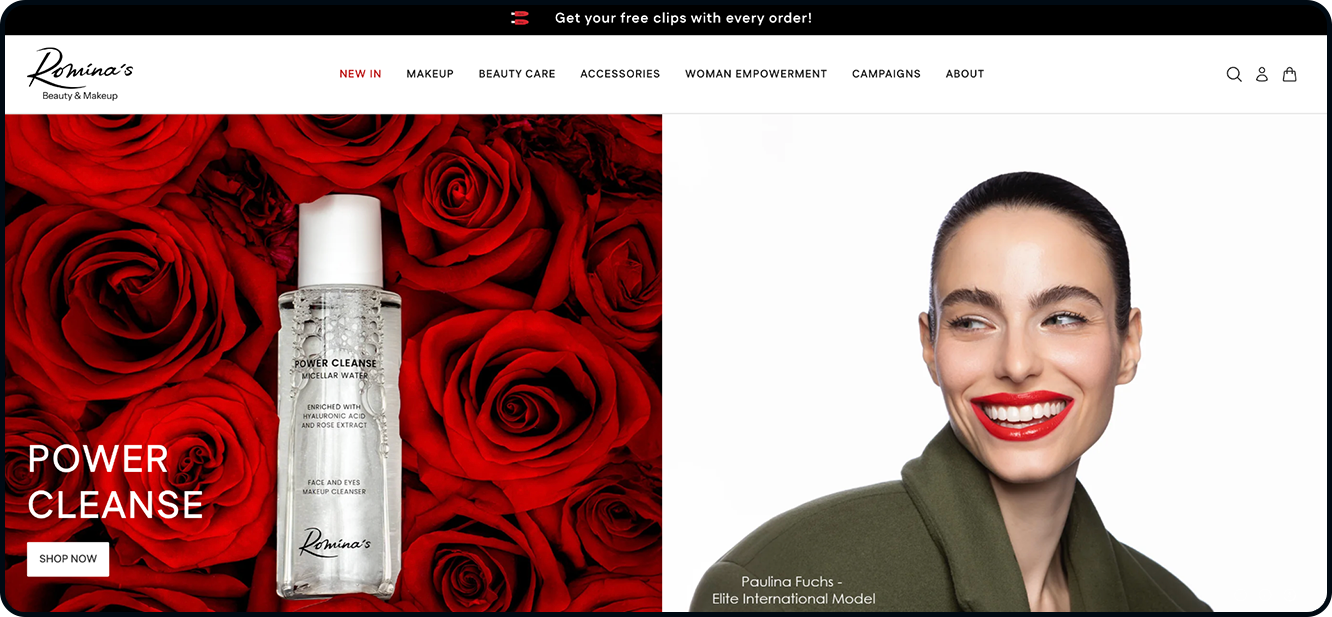
Il rosso, colore identitario di Romina’s, è diventato il filo conduttore del design: una tonalità intensa e decisa, simbolo di forza, passione e sicurezza. Ogni elemento – dal layout delle pagine prodotto all’architettura informativa – è stato curato per trasformare il percorso d’acquisto in un’esperienza memorabile, coerente con il posizionamento premium del brand.



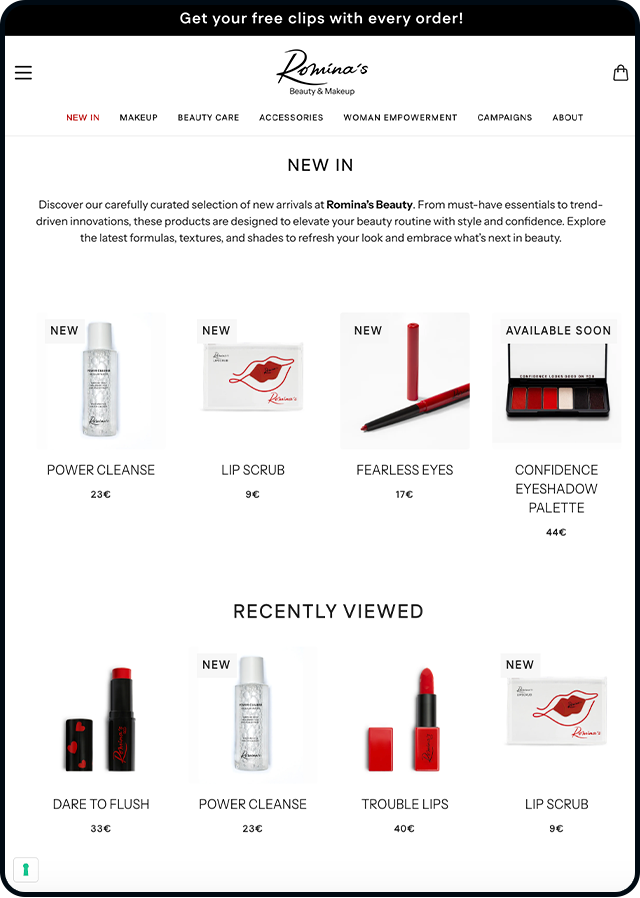
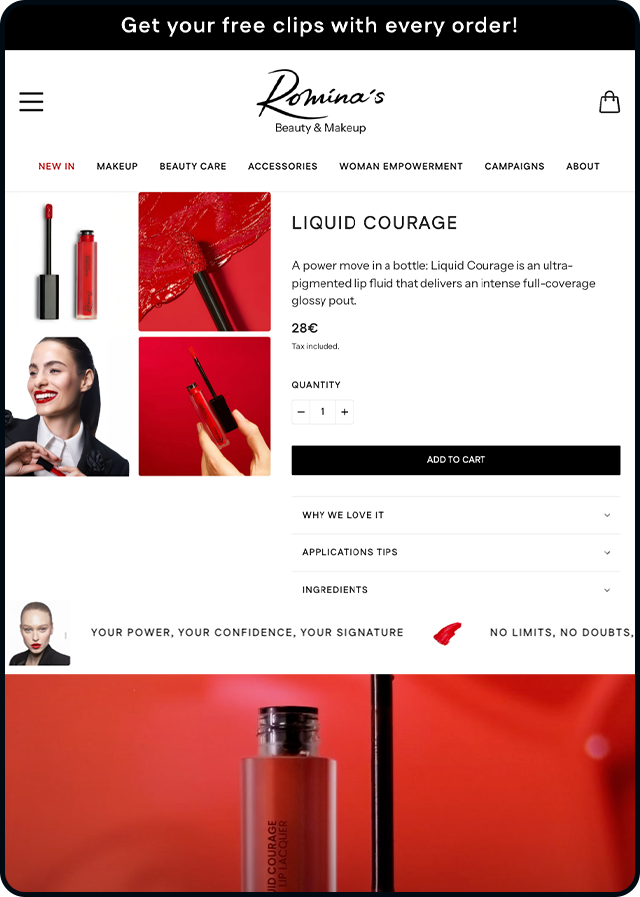
Il prodotto al centro
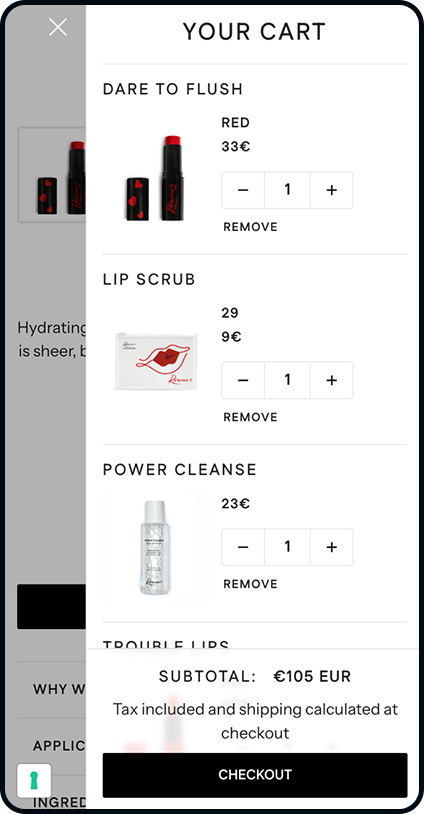
Abbiamo messo il prodotto al cuore dell’esperienza, progettando schede uniche e distintive che raccontano ogni referenza attraverso storytelling, immagini e contenuti ricchi come video e consigli d’uso. Ogni elemento è pensato per esaltare le caratteristiche e la personalità dei prodotti, trasmettendo l’identità del brand e trasformando la navigazione in un’esperienza immersiva e sensoriale, capace di coinvolgere e ispirare.

Gestione end-to-end
Parallelamente al lavoro di design, SpotView ha costruito un ecosistema operativo completo, in grado di sostenere il business di Romina’s Beauty in tutte le sue fasi. Attraverso un modello di outsourcing eCommerce abbiamo attivato tutti i servizi funzionali: dalla gestione amministrativa e fiscale cross-border alla logistica, con magazzino in Italia e processi di picking & packing automatizzati.
Abbiamo implementato un customer care multicanale, curato nei toni, nei tempi e negli strumenti, per garantire un servizio all’altezza delle aspettative di un pubblico premium. Questo approccio integrato consente oggi al brand di gestire vendite, spedizioni e assistenza clienti in modo efficiente e scalabile, con il pieno controllo di ogni touchpoint dell’esperienza d’acquisto.
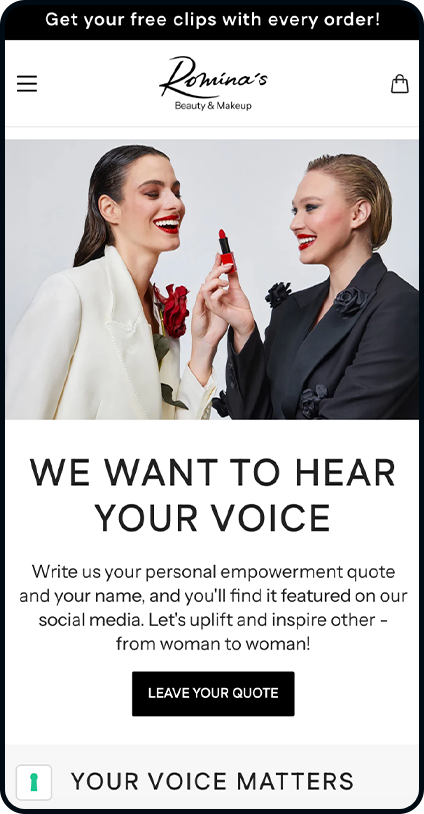
Accanto al nuovo eCommerce, affianchiamo Romina’s con un piano editoriale mirato e continuativo, costruito sull’integrazione tra Klaviyo e una strategia personalizzata di contenuti. Ogni comunicazione, dalle email alle campagne stagionali, nasce dallo stesso linguaggio visivo e valoriale del brand, per garantire un racconto coerente e riconoscibile in ogni punto di contatto.
La strategia di email marketing diventa così un’estensione naturale dell’esperienza online: messaggi curati e storytelling ispirazionale che parla direttamente alle esigenze e alle aspirazioni delle clienti. Una strategia che coltiva una relazione autentica, rafforza la community e accompagna la crescita del brand nel tempo.
Strategia di contenuti



Il risultato
Romina’s Beauty è oggi un brand digitale maturo, con una piattaforma capace di fondere estetica, performance e controllo. Un sito che riflette la personalità della sua fondatrice: precisa, ambiziosa ed elegante.
Progetti
Esplora i prodotti digitali e i servizi che abbiamo progettato
Pasta Armando
Pasta Armando
eCommerce ■ eCommerce Management ■ Development ■ Experience Management ■ Design
Dalla tradizione al digitale: un sito di branding che racconta l’eccellenza italiana
Pasta Armando è un marchio che nasce da una promessa chiara: una pasta 100% italiana, frutto di una filiera corta e certificata. Voleva un sito capace di trasferire i valori del marchio e consolidare la sua leadership nel mercato della pasta di gamma alta.

Strategia
SpotView ha affrontato il progetto mettendo al primo posto l’esperienza utente: ogni scelta progettuale è stata guidata dall’obiettivo di costruire un racconto chiaro, autorevole e memorabile.
Branding come driver
Il nuovo sito è stato pensato non come semplice eCommerce, ma come una piattaforma editoriale capace di raccontare identità, valori e cultura di Pasta Armando.
Narrazione di filiera
Abbiamo valorizzato la trasparenza e il controllo del processo produttivo con contenuti che accompagnano l’utente dalla terra alla tavola, rendendo ogni dettaglio parte di un racconto di qualità.
User experience solida e ispirazionale
Struttura chiara, navigazione fluida, design coerente: l’esperienza diventa intuitiva ma ricca di contenuti, per consolidare fiducia e riconoscibilità.

Soluzione
Il nuovo sito di Pasta Armando oggi presenta:
- una homepage narrativa che introduce subito il posizionamento unico del marchio;
- sezioni dedicate alla filiera corta e certificata, con storytelling visuale e contenuti editoriali;
- schede prodotto premium che uniscono completezza informativa ed eleganza visiva;
- un ecosistema di contenuti che supporta l’awareness e la relazione con il consumatore;
- un’infrastruttura tech costruita su Shopify, scelta per la sua solidità, scalabilità e facilità di integrazione con altri strumenti di marketing
- soluzioni custom: siamo partiti da un tema Shopify e lo abbiamo modellato sulle esigenze del brand, introducendo componenti custom e micro-interazioni su misura che valorizzano l’identità di Pasta Armando e rendono l’esperienza davvero tailor-made.

Ricette e influencer
Abbiamo costruito un hub editoriale che valorizza non solo le ricette originali di Pasta Armando, ma anche i contributi degli chef e degli influencer che scelgono la qualità del brand per i loro piatti. Questa sezione diventa un ponte tra tradizione e contemporaneità, capace, insieme ai contenuti di filiera, di ispirare la community e di amplificare la relazione con un pubblico sempre più attento e coinvolto.



Email marketing
Per sostenere la crescita del nuovo sito, abbiamo sviluppato una strategia di email marketing integrata in Shopify tramite Klaviyo. L’obiettivo era chiaro: trasformare l’email da semplice canale promozionale a un motore di relazione e conversione.
La piattaforma ci ha permesso di accompagnare i nuovi utenti con un welcome journey che introduce valori, prodotti e box degustazione; e recuperare opportunità di acquisto grazie a reminder automatici su carrelli e checkout abbandonati;
Grazie all’integrazione con le piattaforme media, i dati raccolti attraverso newsletter e acquisti vengono utilizzati per creare audience personalizzate. Questo consente di parlare in modo più mirato ai diversi segmenti di utenti, potenziare targeting e retargeting e rendere le campagne digitali più efficienti e scalabili.
I risultati
Oggi Pasta Armando non ha solo un sito web: ha un hub digitale che esprime la sua identità, valorizza i suoi contenuti e consolida la relazione con i suoi consumatori.
Progetti
Esplora i prodotti digitali e i servizi che abbiamo progettato
Pinalli
Pinalli
eCommerce ■ eCommerce Management ■ Development ■ Experience Management ■ Design
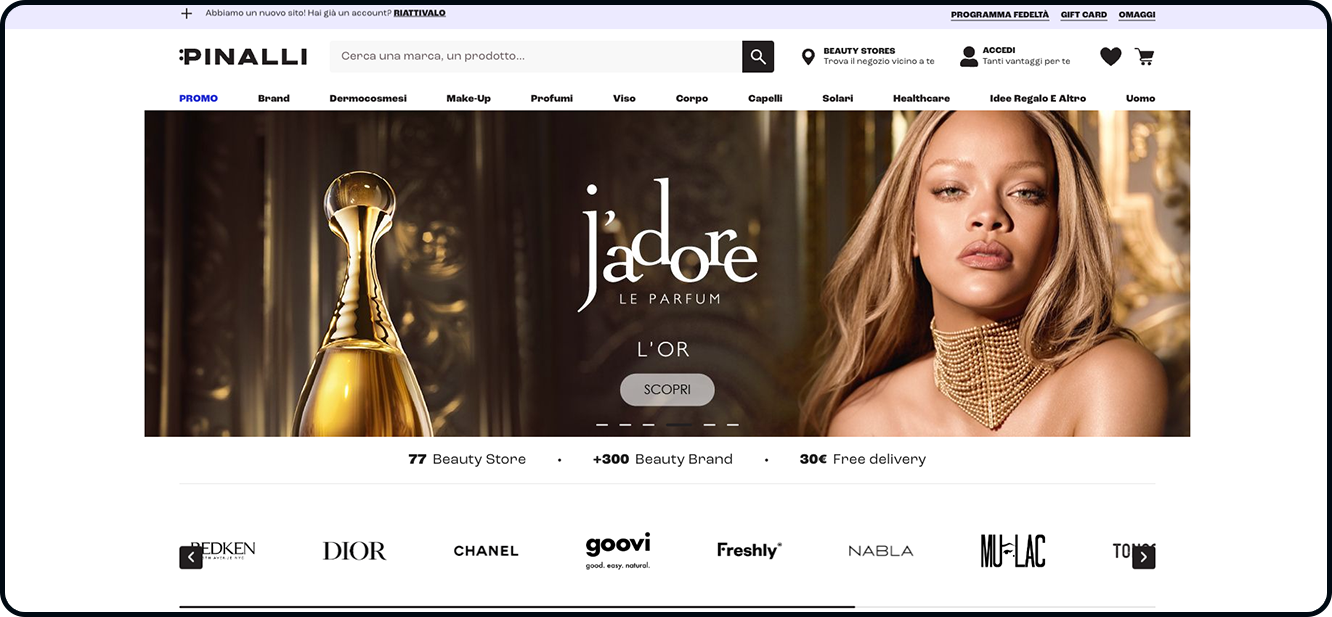
Pinalli sceglie l’Headless per il restyling completo dello shop
La sfida: una tecnologia ancora più potente e scalabile
Fondata nel 1984, Pinalli è oggi la prima catena italiana di profumerie e un punto di riferimento per il settore beauty, con un eCommerce in crescita esponenziale e una rete di oltre 70 Beauty Store. Dopo aver scelto Shopify Plus come soluzione abilitante per lo shop online nel 2022, il continuo sviluppo del touchpoint digitale e della brand community hanno reso sempre più necessaria la costruzione di un’infrastruttura tecnologica ancora più potente e scalabile, in grado di rispondere alle esigenze di Pinalli.
In particolare il cliente aveva bisogno di:
- migliorare le performance complessive del sito;
- facilitare l’implementazione di nuove features e le integrazioni con sistemi terzi per rispondere rapidamente alle esigenze di un business omnicanale;
- implementare una soluzione flessibile e scalabile, funzionale all’abilitazione della strategia SEO;
- realizzare un design adeguato alla nuova brand identity;
- ottimizzare l’esperienza mobile.

La nostra soluzione per Pinalli: Shopify Plus + Headless
Abbiamo deciso insieme al cliente di orientare il progetto su 2 obiettivi principali: da una parte evolvere lo stack tecnologico abbandonando il sistema monolitico a favore di un’architettura Headless, dall’altro sfruttare la mole di dati disponibili e la conoscenza dei clienti Pinalli come punto di partenza per ri-progettare l’esperienza utente.
Pianificare la migrazione in Headless
Il primo passo è stato la fase di discovery, necessaria per consentire al team tecnico di SpotView di conoscere a fondo l’ecosistema Pinalli e i requisiti del progetto. Abbiamo così identificato, definito e documentato tutte le caratteristiche e le funzionalità esistenti, determinando al contempo tutte le integrazioni di terze parti e gli sviluppi di applicazioni pertinenti per ciascuna feature. Le informazioni raccolte durante questo processo di scoperta ci hanno permesso di creare una roadmap tecnologica dettagliata.
Riprogettare l’esperienza utente
Parallelamente abbiamo avviato il progetto di redesign tramite un’approfondita analisi dell’interfaccia as is e del cliente, mixando metodologie di ricerca qualitative e quantitative.
In seguito a un workshop con il team di Pinalli finalizzato ad approfondire la visione del business rispetto al progetto, abbiamo coinvolto gli utenti finali nella ricerca e ottenuto feedback puntuali durante la navigazione, targettizzando le survey in base al dispositivo e alle pagine visitate. Strumenti come heatmap e session recording hanno fornito insight preziosi sulle diverse sezioni del sito, permettendo di avere una visione chiara dei punti di frizione e dei comportamenti di navigazione e di acquisto. Abbiamo infine sottoposto un questionario ai clienti fedeli, coinvolgendoli attivamente sulle funzionalità e sulle ottimizzazioni che ritenevano più rilevanti.
Il risultato è stato un perimetro dettagliato delle aree e delle funzionalità da migliorare, suddivise per priorità di implementazione.



Nuova visual identity, nuovo design
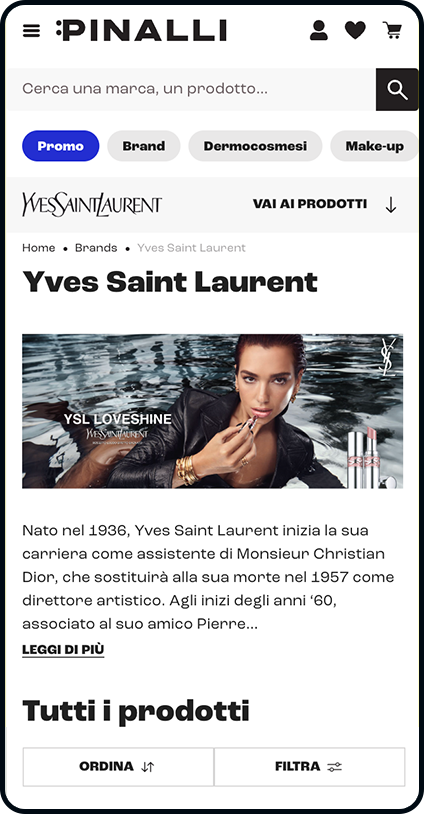
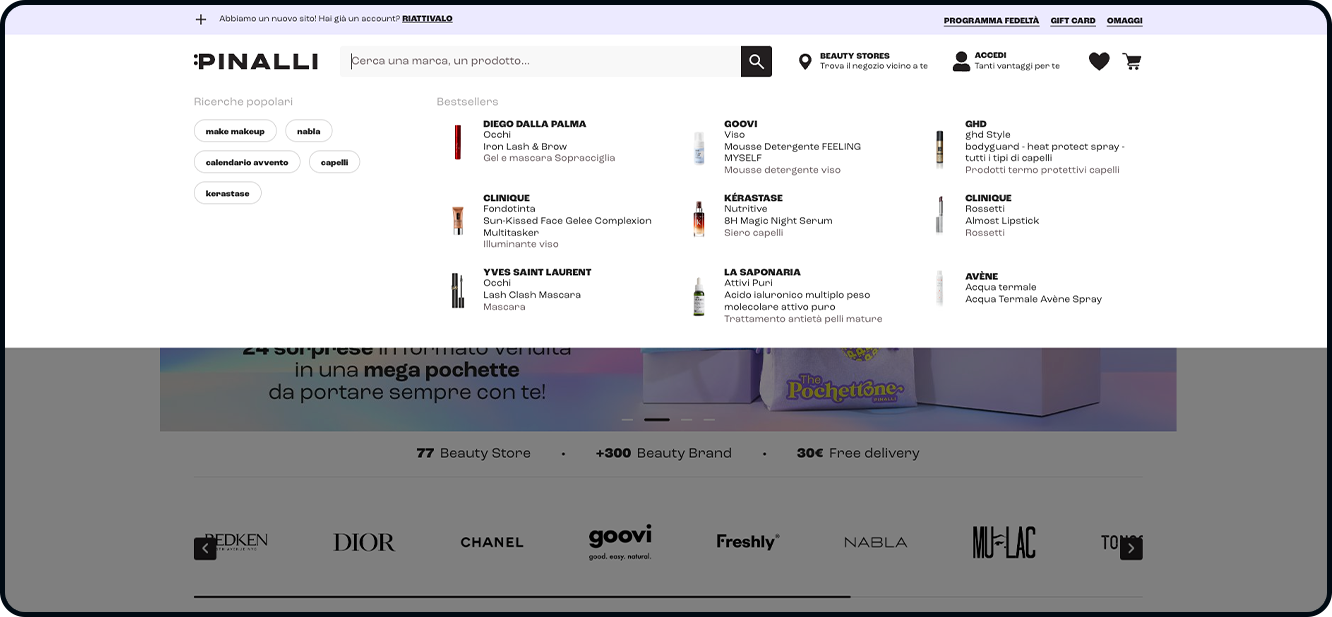
Conclusa la fase di analisi, abbiamo ridisegnato completamente il frontend del sito rappresentando la nuova identità del brand e accogliendo tutti gli insight emersi. La nuova UX, ideata con approccio mobile first, è stata progettata per agevolare la navigazione del catalogo e delle informazioni della product page, valorizzare il programma loyalty e i servizi omnicanale, semplificare la registrazione e la lettura dell’area utente e offrire una consultazione più immersiva dei brand e dei contenuti editoriali.
La realizzazione del Design System ci ha permesso di garantire coerenza visiva, efficientare lo sviluppo e facilitare la scalabilità, rendendo più semplice l’implementazione di evoluzioni future mantenendo uniformità nel progetto.
Frontend headless per una performance al top
CMS STRAPI: LIBERTÀ NELLA GESTIONE CREATIVA
Grazie al front-end disaccoppiato dal back-end, l’Headless ha consentito di realizzare un’esperienza totalmente customizzata e flessibile, superando i limiti dei CMS tradizionali. Tutte le sezioni di design sono state organizzate e sviluppate come componenti riutilizzabili, per fornire al cliente completa autonomia nella creazione di contenuti editoriali gestibili tramite Strapi, il CMS implementato. I componenti sviluppati su Strapi possono inoltre essere mostrati anche su altri touchpoint del brand, per una gestione dei contenuti semplificata, consistente e omnicanale.
AUTOSCALING: UNA SOLUZIONE WIN-WIN
Per mantenere prestazioni ottimali abbiamo adottato un’architettura autoscalante. La flessibilità e la scalabilità offerte da Google Cloud Platform ci hanno permesso di costruire un’infrastruttura dinamica che, regolando in maniera automatica l’allocazione delle risorse in base al traffico, garantisce da un lato un’ottimizzazione dei costi evitando dispendi inutili nei momenti di bassa attività, dall’altro di offrire un’esperienza utente sempre fluida, anche durante i picchi.
MIGLIORARE LE RACCOMANDAZIONI DEI PRODOTTI CON ALGOLIA
Con il nuovo eCommerce Pinalli abbiamo sfruttato al meglio le potenzialità di Algolia. La ricerca fornisce risultati ancora più pertinenti, mostrando prodotti che rispondono meglio alle query degli utenti. Durante la navigazione, l’implementazione di logiche di raccomandazione evolute e intelligenti permette di arricchire la shopping experience con proposte coerenti con il comportamento, le preferenze personali e la cronologia di acquisto.

Un'architettura custom per il backend
Il “motore” interno dell’eCommerce di Pinalli è stato completamente riprogettato con un’architettura orientata ai microservizi, che permette di sfruttare a pieno i punti di forza dei singoli software adottati. L’approccio Composable ha reso la piattaforma più leggera e semplice da mantenere, offrendo maggiori possibilità evolutive e facilitando l’integrazione con sistemi terzi, utilizzati per coprire diverse aree funzionali:
- attuazione delle logiche promozionali definite sul CRM MS Dynamics;
- gestione dei processi di creazione e aggiornamento del catalogo prodotti, coordinando i flussi di PIM, pricing management tool e gestionale di magazzino;
- abilitazione delle logiche di accumulo e redenzione punti del programma fedeltà e gestione profili utente;
- gestione del ciclo dell’ordine e RMA per home delivery e click&collect, tramite integrazioni con i sistemi del cliente e il tool IfReturns per la gestione dei resi.

Tutto il potenziale di Shopify Plus
La nuova soluzione eCommerce Headless è stata sviluppata con Shopify Plus, già adottato nello shop precedente di Pinalli. Shopify Plus è infatti la piattaforma ideale su cui progettare un’esperienza di shopping scalabile e performante, integrandosi perfettamente con un’architettura Headless grazie all’API GraphQL e offrendo un checkout personalizzabile e con altissimi tassi di conversione.
Grazie alle Extension e alle Function abbiamo espanso e calibrato il checkout di Shopify realizzando una soluzione costruita sulle esigenze specifiche di Pinalli tramite le seguenti integrazioni:
- Click&Collect sincronizzato con il database del tool RetailTune, la drive to store platform;
- logiche custom per l’attivazione dei coupon e le promozioni del programma fedeltà, integrate con il CRM;
- form di fatturazione customizzato;
- UI in linea con il brand.
Dal digitale al fisico con RetailTune
Per una gestione omnichannel di tutti i touchpoint
Il nuovo store locator è stato integrato tramite API con la drive to store platform RetailTune, per consentire a Pinalli di gestire in modo centralizzato tutti i touchpoint, da Google Business Profile a Google Maps, Bing e Waze.
Le informazioni sono sincronizzate in tempo reale su tutti i canali, assicurando che indirizzi, orari, eventi, servizi disponibili, campagne promozionali e Call to Action Drive to Store siano sempre coerenti. In un ecosistema omnichannel complesso come quello di Pinalli, un centro di comando di questo tipo è fondamentale: rafforza l’affidabilità del brand, offrendo valore ai clienti e coltivando la relazione.

I risultati
A pochi mesi dal go-live del nuovo eCommerce, online da settembre 2024, è già possibile cogliere segnali significativi. Le performance tracciano una direzione chiara: il nuovo ecosistema digitale funziona, e funziona meglio.
L’aumento del 15% nelle transazioni, accompagnato da una crescita del 4% nelle visualizzazioni per utente attivo, racconta una user journey più coinvolgente e orientata all’azione. Il conversion rate resta stabile, ma migliora nei dettagli (dal 2,26% al 2,32%), confermando che il lavoro sulla UX e sull’architettura delle pagine sta iniziando a dare i suoi frutti.
Ma è nella parte finale del percorso d’acquisto che si nota il cambiamento più interessante: oggi, più persone che iniziano il checkout arrivano effettivamente all’acquisto. Il tasso di completamento di questa fase cresce del 17%, segno che l’esperienza è più semplice, più chiara, più rassicurante.Sono risultati ancora in evoluzione, ma già oggi raccontano una storia precisa: quando l’esperienza viene prima, la performance segue.
Progetti
Esplora i prodotti digitali e i servizi che abbiamo progettato