Bestit
Bestit
eCommerce ■ Development
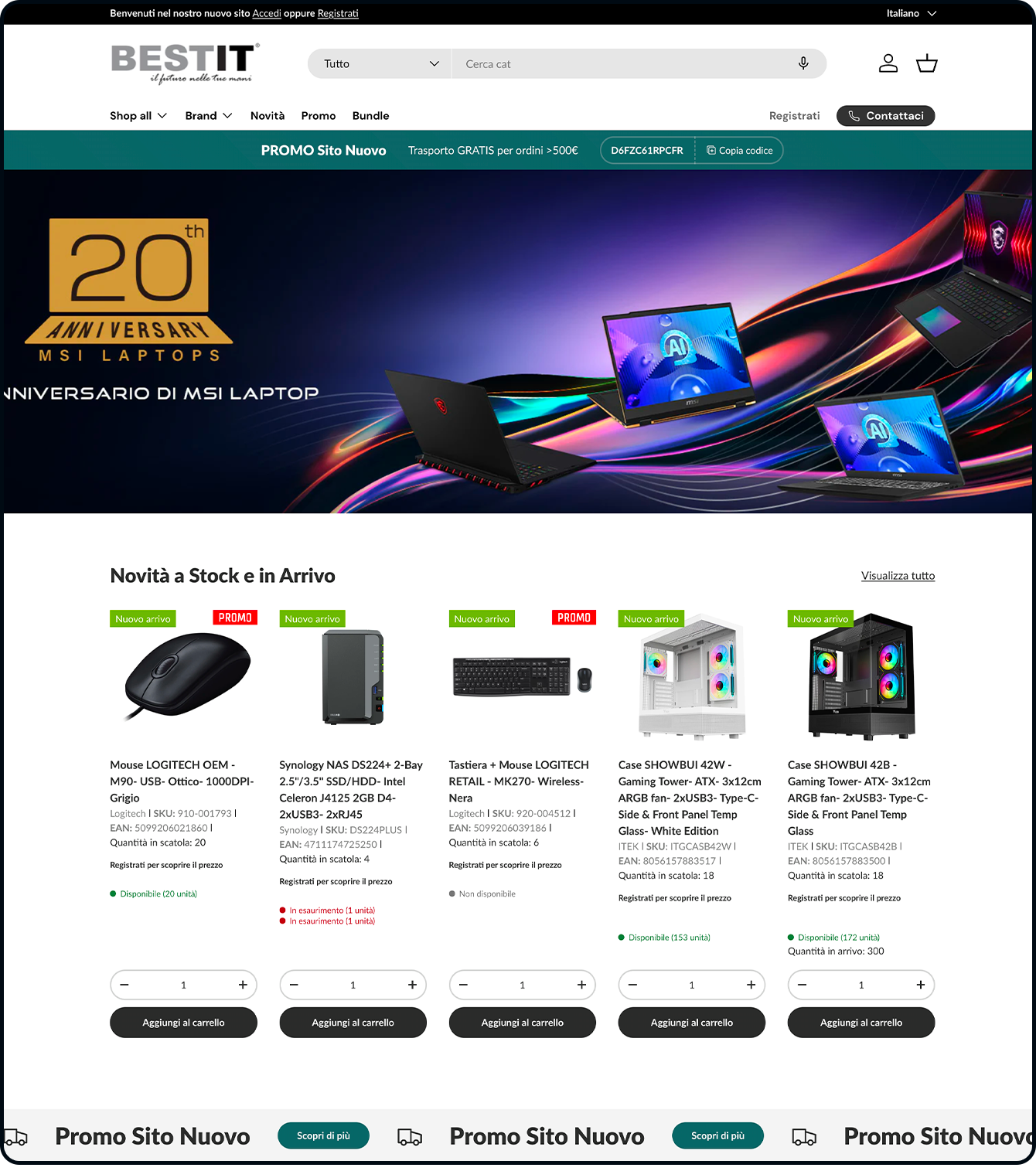
La nuova fase di BESTIT parte da Shopify Plus
BESTIT è un eCommerce indipendente di elettronica che si rivolge al mercato B2B. Importa componenti, periferiche e accessori high tech per casa, scuola e ufficio, offrendo ai suoi clienti un catalogo ampio e condizioni di vendita vantaggiose grazie agli accordi con i maggiori brand internazionali.
L’azienda utilizzava una piattaforma custom, ospitata su un server privato e aggiornata manualmente, troppo poco flessibile per supportare un business in espansione. Per questo motivo, BESTIT si è rivolto a noi per individuare una nuova soluzione. Insieme abbiamo progettato la migrazione dell’eCommerce su Shopify Plus, scelto per la scalabilità, le potenzialità di personalizzazione e le funzionalità B2B avanzate e in continua evoluzione.

Dall'analisi strategica alla migrazione
Il nostro framework dedicato a Shopify
Per lo sviluppo del progetto abbiamo seguito un workflow consolidato, che prevede la collaborazione di team interdisciplinari in ogni fase.
Dopo un incontro orientativo con il cliente, siamo passati a un’analisi dettagliata di tutti i processi di frontend che coinvolgono gli utenti finali, dalla creazione di un account all’inserimento di un ordine. In questo modo abbiamo potuto definire le linee guida per la User Experience su cui basarci per la configurazione del nuovo shop, con l’obiettivo di migliorare tutti gli aspetti dell’interazione.
Abbiamo quindi dato il via alla migrazione dell’eCommerce, pianificando meticolosamente ogni passaggio per assicurare la continuità operativa del servizio, la conservazione dello storico ordini e il mantenimento dell’indicizzazione e dell’autorità SEO già raggiunti dalle varie pagine.
La cassetta degli attrezzi di Shopify Plus
Abbiamo esteso le funzionalità standard della piattaforma attraverso app scelte in base agli obiettivi del cliente. L’integrazione con il feed di Icecat ha facilitato l’aggiornamento del catalogo, mentre Shopify Flow ha automatizzato vari flussi di lavoro di backend, accelerando la gestione degli ordini da parte degli operatori di backoffice. Grazie all’app nativa Bundles, recentemente sviluppata da Shopify, è stato possibile creare pacchetti promozionali con prodotti assortiti senza ricorrere a soluzioni di terze parti.
La creazione di esperienze di navigazione personalizzate è stato un altro dei focus del redesign. Attraverso la nuova app Checkout Blocks abbiamo customizzato il checkout mettendo in evidenza metodi di pagamento differenziati in base alle preferenze manifestate dall’utente. WallsEye Lock Management nasconde invece i prezzi di listino a chiunque non sia loggato, fornendo un incentivo supplementare alla registrazione.

Lo sviluppo di soluzioni su misura
Per adattare pienamente la piattaforma al business model di BESTIT abbiamo realizzato una serie di interventi di sviluppo custom sia sul backend che sul frontend.
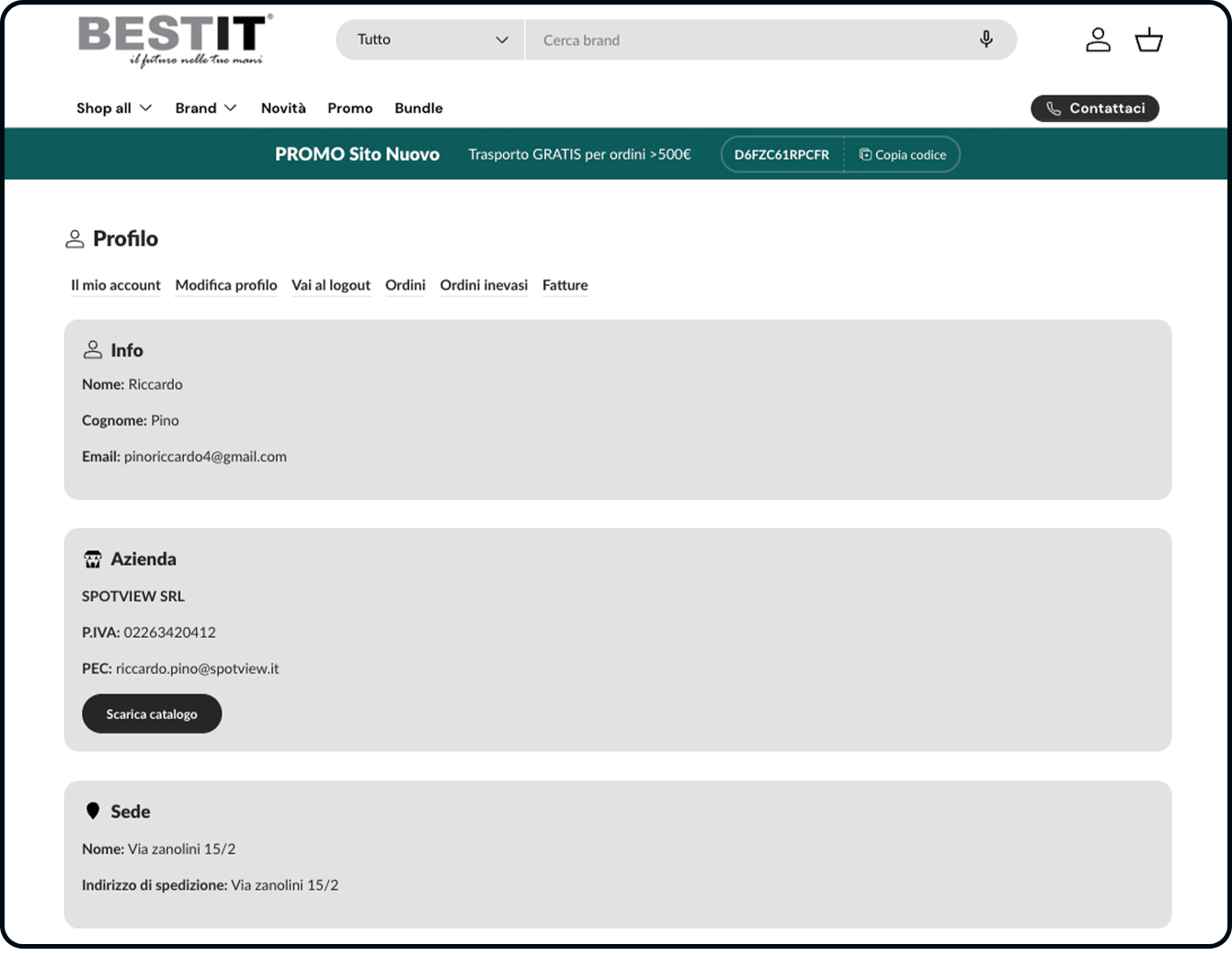
L’interfaccia dell’area utente è stata completamente customizzata, con l’aggiunta di sezioni dedicate a fatture, note di credito e ordini inevasi, verso una personalizzazione dell’esperienza sempre più capillare.
Ci siamo infine occupati dell’integrazione dello shop con il gestionale utilizzato dall’azienda, per garantire continuità ed efficienza nelle operazioni di backoffice.
Progetti
Esplora i prodotti digitali e i servizi che abbiamo progettato
Sendo
Sendo
eCommerce ■ Experience Design
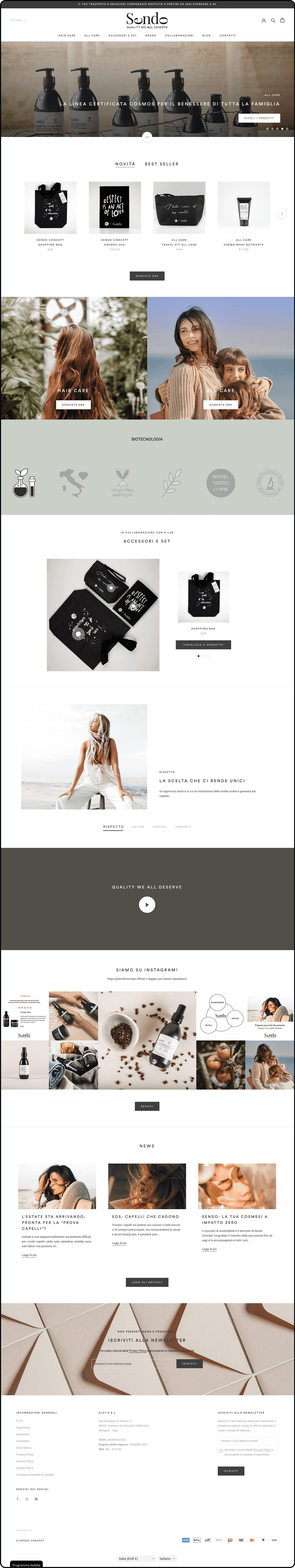
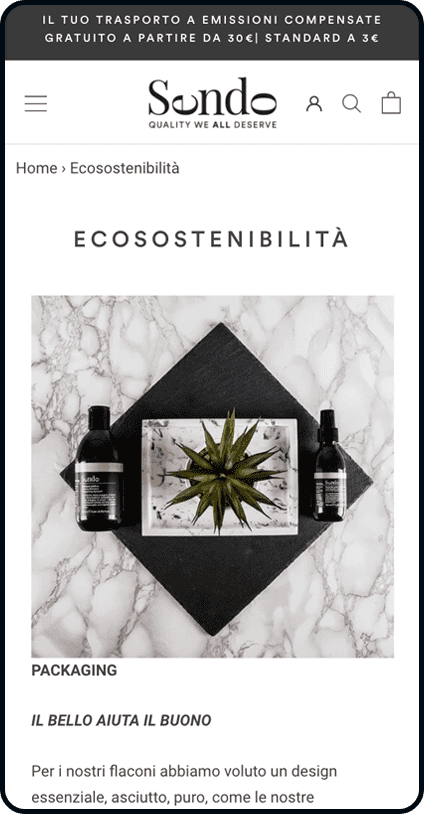
Esperienza professionale e amore per l'ambiente: la cosmesi a impatto zero di Sendo
La qualità dei prodotti provenienti da ingredienti naturali e il rispetto dell’ambiente sono stati fondamentali per la realizzazione dell’e-commerce Sendo: nella sua semplicità infatti, riesce ad esprimere e trasmettere tutti quelli che sono i valori del brand e la sua filosofia.


Una navigazione personalizzata e multilingue con Shopify
Il nostro obiettivo principale era realizzare un sito che potesse offrire all’utente un’esperienza di navigazione personalizzata e in questo Shopify ci ha permesso di implementare la funzione multilingue, oltre a un’agevole gestione del catalogo e della customer retention attraverso il loyalty programme di raccolta punti: al cliente viene data infatti, totale autonomia nell’aggiunta e modifica dei prodotti, e soprattutto nella valorizzazione dei contenuti che più corrispondono ai suoi interessi.




Progetti
Esplora i prodotti digitali e i servizi che abbiamo progettato
The Organic Pharmacy
The Organic
Pharmacy
eCommerce ■ Experience Design
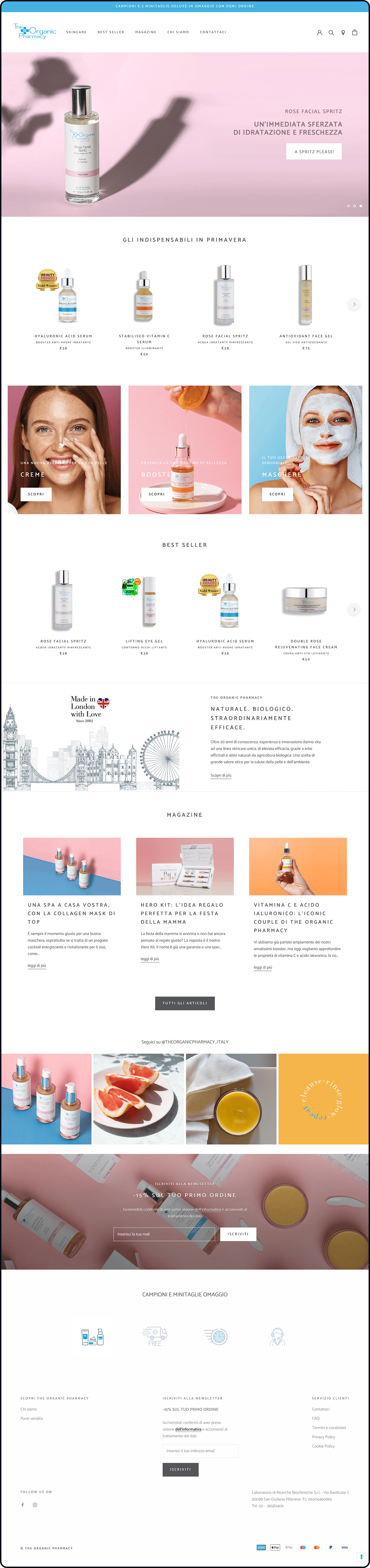
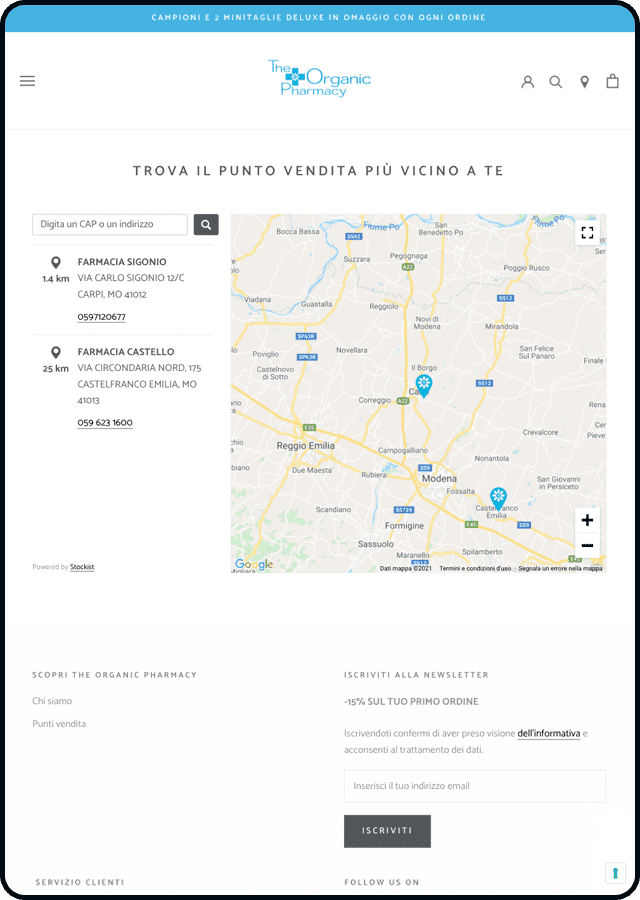
Cosmesi naturale made in England: il brand The Organic Pharmacy arriva in Italia
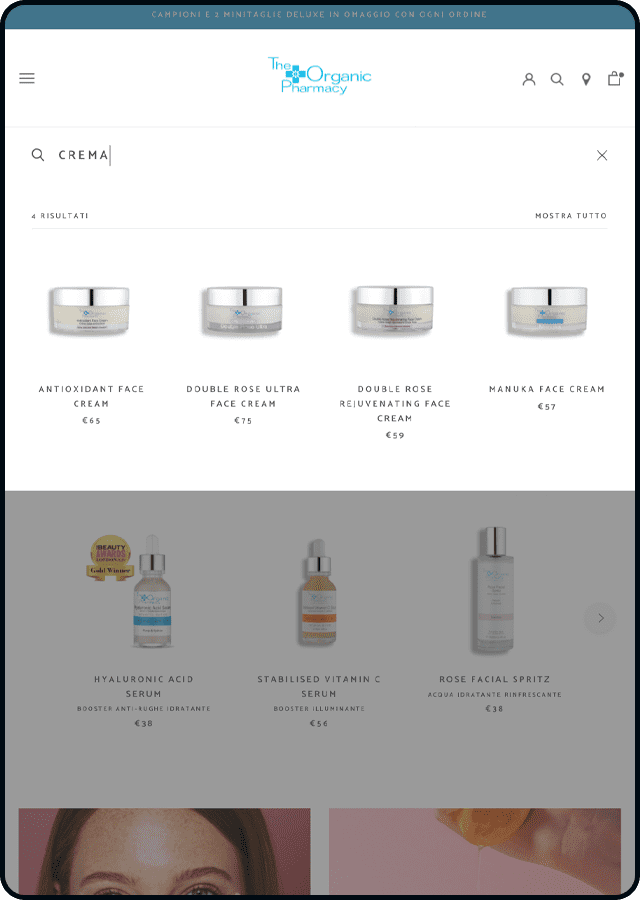
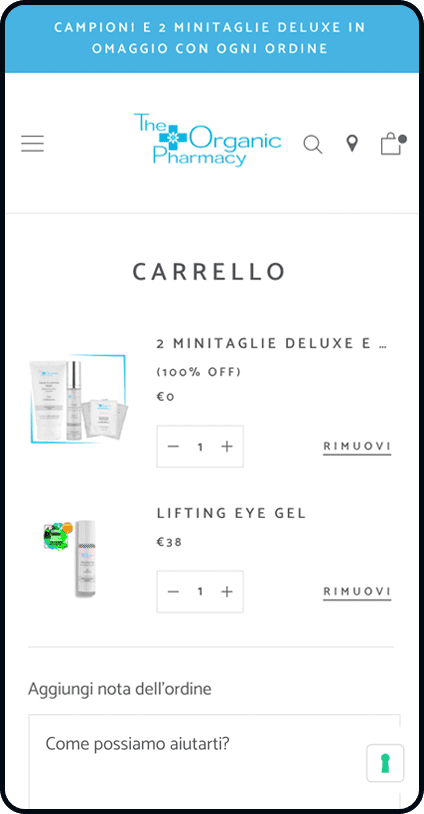
In occasione del lancio del suo primo eCommerce italiano, abbiamo raccolto la sfida del brand di cosmesi d’oltremanica The Organic Pharmacy – parte della famiglia Ganassini – realizzando un sito che guarda alla valorizzazione del prodotto e dell’esperienza dell’utente.

Per lo sviluppo dello shop abbiamo scelto Shopify, sfruttandone la scalabilità e la facilità in termini di esperienza d’acquisto, mentre dal punto di vista strategico sono state portate avanti delle implementazioni a livello di strategia promozionale e di marketing automation.






Progetti
Esplora i prodotti digitali e i servizi che abbiamo progettato
Dermo28
Dermo28
eCommerce ■ Experience Design
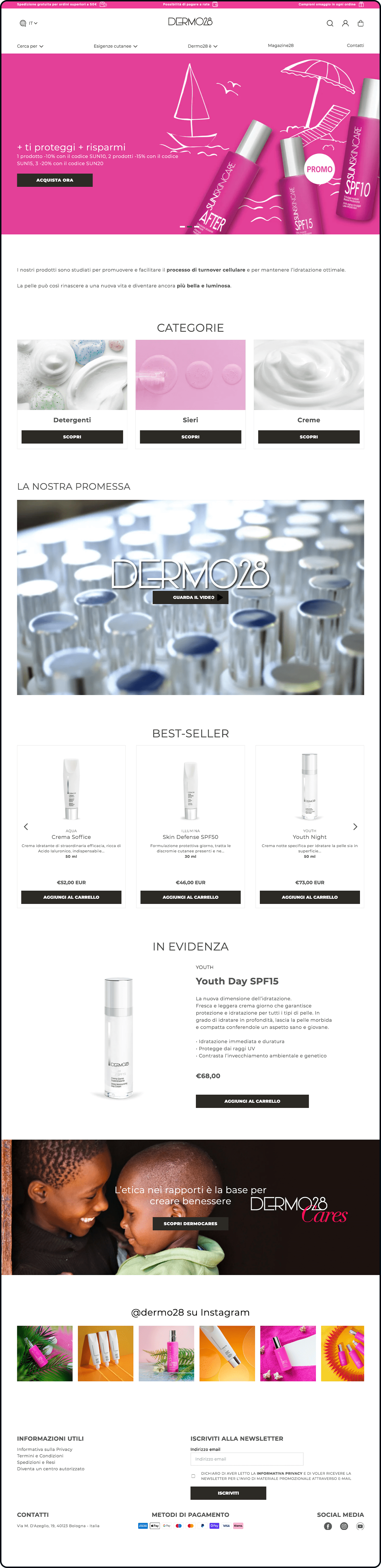
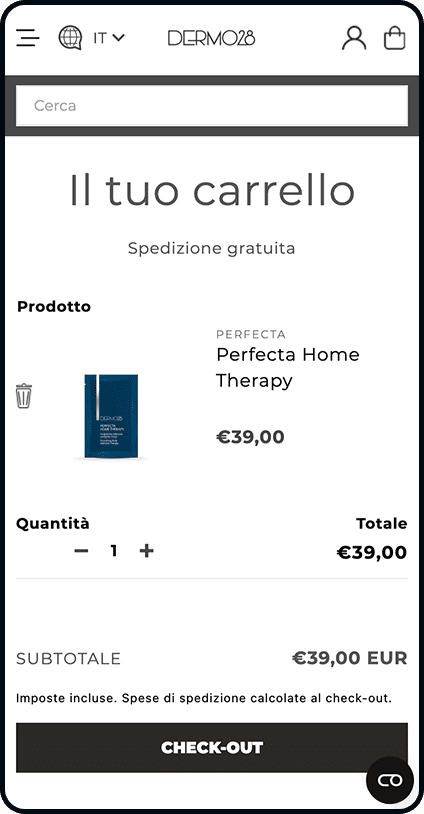
Dermo28: bellezza su misura
Continua il processo di digital redesign dei brand del gruppo Tuttestetica: Dermo28 passa a Shopify con uno shop multilingua declinato sul nostro tema custom e una marketing automation che si adatta alle preferenze dell’utente grazie a HubSpot.

Alla scoperta di Dermo28
Un brand già amato e conosciuto dai professionisti della bellezza, dall’esperienza pluridecennale nella ricerca di formule efficaci e piacevoli sensorialità, fortifica il suo percorso alla conquista del B2C. Dopo un workshop con il cliente dedicato a mettere in luce l’identità del brand, le sue potenzialità e le criticità da affrontare, abbiamo avviato la fase di analisi dell’as-is con usability test, ricerca benchmark e SEO audit.
Abbiamo così individuato le principali aree su cui concentrarci con il restyling dello shop online:
◼︎ Rendere più fluida e intuitiva la navigazione tra le diverse sezioni del sito
◼︎ Veicolare con maggiore efficacia valori e identità del brand
◼︎ Continuare il dialogo con l’utente anche dopo l’uscita dal sito con comunicazioni automatizzate e personalizzate
Cosmesi professionale a casa, ovunque tu viva
La scelta della piattaforma si è subito orientata su Shopify, per uno sviluppo rapido ed efficace sfruttando le potenzialità offerte dal nostro tema custom.
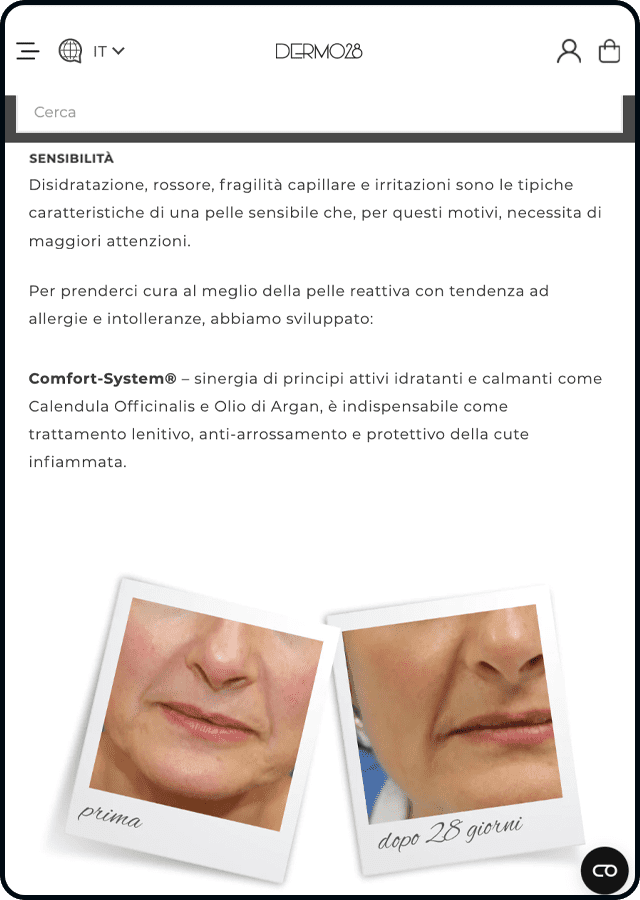
Un’attenta revisione delle categorie ha riorganizzato la struttura del sito valorizzando la ricerca per esigenza oltre che per tipologia di prodotto, per favorire una navigazione in grado di condurre l’utente esattamente a ciò di cui ha bisogno. Al contempo, tra homepage e sezioni dedicate, l’utente può approfondire la sua conoscenza del brand e trovare riscontri scientifici e fotografici dell’efficacia dei suoi prodotti.
Un’attenta combinazione di app e funzionalità native di Shopify ci ha permesso di ottimizzare la gestione del multilingua, fondamentale per uno shop online che si rivolge anche a un pubblico estero grazie alla possibilità di spedire in tutto il mondo.





Percorsi customizzati sulle necessità del cliente
L’esperienza utente non si limita alla semplice visita al sito: grazie alla connessione con HubSpot, una delle piattaforme di CRM più potenti e complete sul mercato, l’utente che si iscrive lasciando il suo contatto* viene inserito in flussi automatizzati di comunicazione personalizzata sulle sue scelte e preferenze, in grado di tenerlo ingaggiato con contenuti di valore e di approfondire la sua relazione con Dermo28 nel corso del tempo.
Progetti
Esplora i prodotti digitali e i servizi che abbiamo progettato
Murad
Murad
eCommerce ■ Experience Design ■ Experience Management
Indice
Un nuovo digital look per Murad Italia
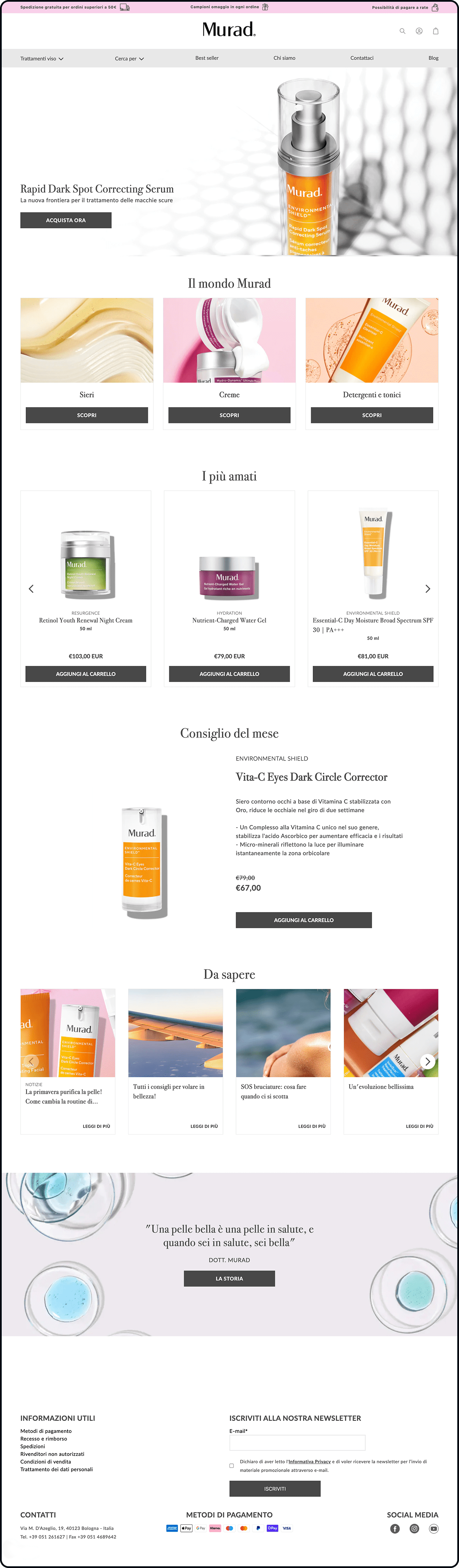
Murad, il primo Doctor Brand moderno, riafferma la sua presenza online atterrando su Shopify con un’identità digitale rinnovata e la proposta di un’experience immersiva.

Riprogettare l'identità digitale del brand
Il progetto è stato avviato con una giornata di workshop nella sede del cliente a Bologna, durante il quale abbiamo indagato lo scenario attuale e le aspettative di business. L’incontro ha messo in luce il grande potenziale di Murad, un prodotto premium di altissima qualità, molto amato dai clienti che lo acquistano in farmacia o lo provano nei centri estetici, la cui forte identità che lo contraddistingue non riusciva tuttavia a riflettersi e valorizzarsi nell’attuale touchpoint digitale.
In seguito all’incontro con il cliente, abbiamo proseguito la fase di ricerca per approfondire lo scenario digitale as is, attraverso gli usability test con cui abbiamo identificato i principali punti critici e l’analisi benchmark del mercato di riferimento, volto a individuare best practice e identificare gli elementi differenzianti.
Al termine della ricerca abbiamo focalizzato le principali aree di intervento online che hanno guidato la successiva fase di redesign: la difficoltà di trasferire all’utente la qualità del brand e dei prodotti in assenza di una figura di riferimento in grado di promuoverne il valore, la mancanza di una classificazione per esigenza specifica e uno storytelling di brand debolmente integrato nella navigazione.
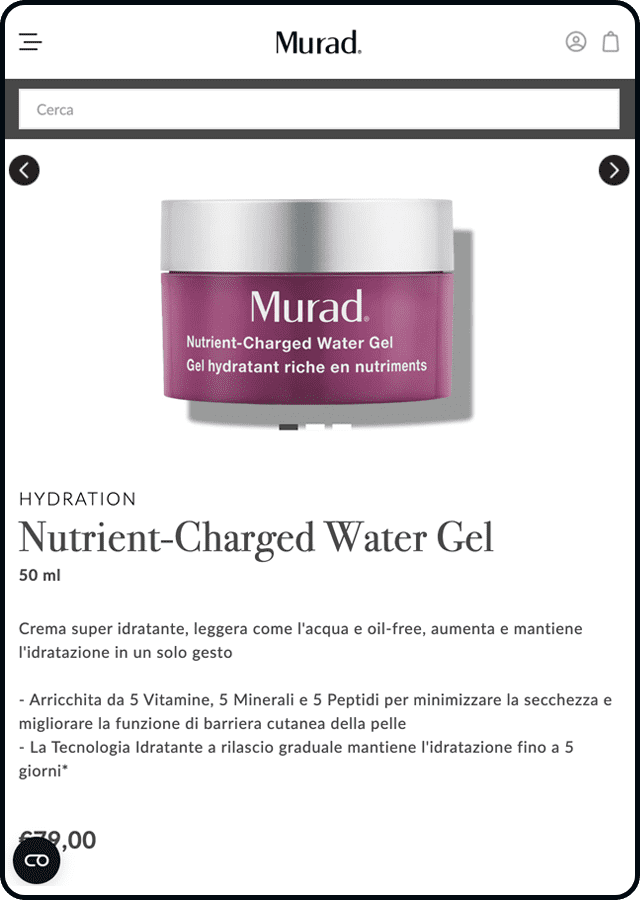
Il nuovo ecommerce Murad: un'esperienza immersiva tra prodotti e contenuti di valore
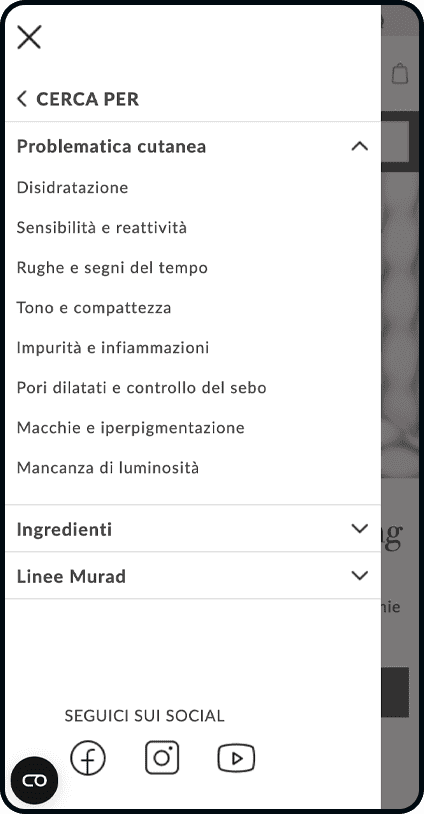
Sulla base di quanto emerso, abbiamo proceduto ad una revisione dell’architettura informativa dello shop progettando una navigazione agevole per le molteplici necessità, dal tipo di prodotto all’esigenza cutanea fino all’ingrediente specifico.
Definita l’architettura insieme al cliente, abbiamo avviato il redesign del sito, personalizzando l’esperienza guidati dalle evidenze emerse e valorizzando il racconto di brand e i prodotti attraverso:

◼︎ Contenuti ricchi ed esaustivi per una brand experience completa e immersiva nelle caratteristiche di prodotti premium
◼︎ Una varietà di template per le schede prodotto, per offrire all’utente le informazioni giuste al momento giusto
◼︎ Una content strategy ragionata in ottica SEO per offrire contenuti interessanti e in grado di portare valore al brand
◼︎ Un progetto editoriale che offre fluidità di navigazione tra contenuti informativi e ricerca dei prodotti, dando anche visibilità alla storia e ai valori del brand
◼︎ Una ricerca del prodotto per esigenza specifica potenziata da una search efficiente



Shopify: semplicità di acquisto e personalizzazione
Per il replatform del sito ci siamo affidati a Shopify, per garantire da un lato un’esperienza d’acquisto semplice e intuitiva per tutti gli utenti e dall’altro per offrire un’esperienza di brand personalizzata grazie all’utilizzo del tema custom realizzato da SpotView, ricucito e adattato sulle specificità del brand e dei clienti Murad.
L'Experience Automation per un viaggio nel mondo beauty a misura di utente
Ingaggiare i nuovi lead con contenuti personalizzati per impattare positivamente sulle vendite dello shop di Murad: questo l’obiettivo del nostro progetto di Experience Automation, che in soli quattro mesi ha generato risultati oltre le aspettative, tra cui un +163% di incremento della customer base iscritta alla newsletter e un +27% di fatturato proveniente dai nuovi flussi di email marketing attivati.
Progetto
Experience Automation
Tecnologie
Hubspot
Anno
2022
Incuriosire, coinvolgere, appassionare: 3 step per conquistare l'utente
In fase di definizione delle attività abbiamo circoscritto insieme al cliente i principali punti deboli dell’as-is e individuato gli obiettivi da raggiungere per ciascuna fase del funnel.
ATTRARRE
Obiettivo: ottimizzare gli investimenti in adv
COINVOLGERE
Obiettivo: aumentare il database di iscritti profilati e conoscere più a fondo il target di Murad
CONVERTIRE E DELIZIARE
Obiettivo: aumentare la consideration, la retention del brand e la frequenza di acquisto
Nell’ambito di una metodologia che unisce inbound e outbound marketing con insight azionabili e content strategy mirata, abbiamo aiutato Murad a comprendere e soddisfare le esigenze degli amanti di skincare, accompagnandoli durante tutto il percorso di conoscenza e conversione al brand.
1. Attrarre
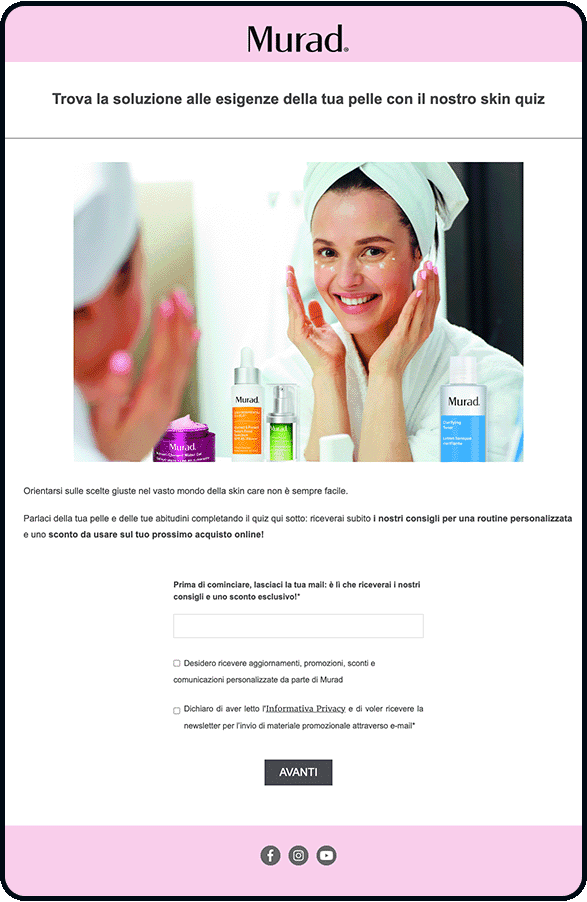
Attivare azioni di lead generation coinvolgenti e interattive
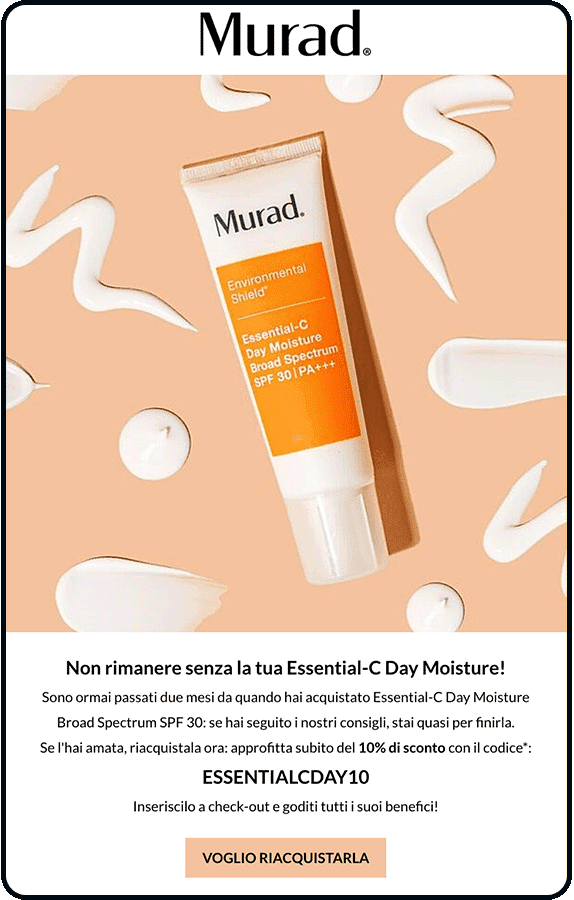
Per rendere più ingaggiante la campagna di lead generation, si è scelto insieme al cliente di realizzare uno skin quiz dal duplice obiettivo: proporre consigli di bellezza personalizzati e conoscere a fondo le preferenze dell’utente così da poter cucire tutte le future comunicazioni su misura delle sue necessità.


2. Coinvolgere
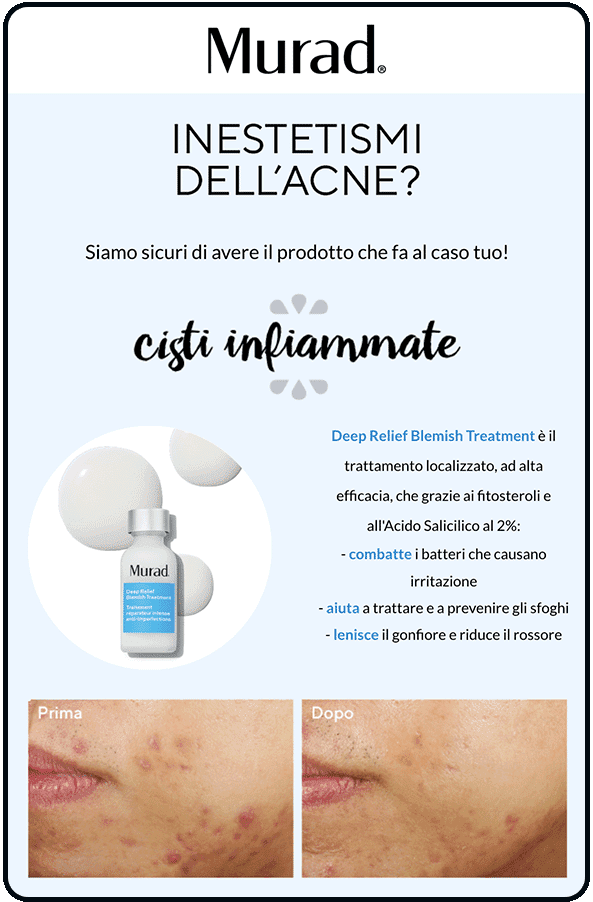
A ogni utente la sua beauty routine
Una volta individuate le problematiche e le necessità degli utenti, abbiamo ideato una beauty routine personalizzata sui risultati del test per ogni tipologia di utente: quattro step per una cura della pelle mirata, uniti a consigli di bellezza dedicati e un coupon per l’utente.
Viaggio alla scoperta di Murad
Comincia per il lead acquisito l’onboarding process: un percorso di quattro email volto ad avvicinare l’utente al brand, che bilancia efficacemente storytelling e offerta commerciale. Partendo dalla storia e dai fattori differenzianti di Murad, prosegue con elementi di social proof per creare subito fiducia e si conclude sfidando l’utente al testing dei prodotti.


3. Convertire e deliziare
Aumentare la retention con l'Experience Automation
Il percorso non si ferma e prosegue con comunicazioni personalizzate e sempre di valore per l’utente: consigli, routine o beauty hacks su misura per il tipo di pelle e azioni di riattivazione sulla base del comportamento e delle preferenze dell’utente.

Risultati
Picco di conversioni
A quattro mesi dall’attivazione delle campagne di lead generation, i risultati ottenuti sono stati particolarmente soddisfacenti:
◼︎ +72% revenue dal canale email
◼︎ +86% traffico proveniente da newsletter
◼︎ +27% vendite totali
Crescita della community
L’attivazione di percorsi di Experience Automation fin dalla fase di acquisizione ha permesso una rapida e significativa crescita della community, riducendo i costi delle campagne adv e sostenendo le vendite.
◼︎ 0,55€ CPL
◼︎ +163% nuovi contatti
◼︎ 39% di utenti profilati nel database
(Periodo: 15 luglio 2022 – 15 novembre 2022)
Progetti
Esplora i prodotti digitali e i servizi che abbiamo progettato
Fattorie Garofalo
Fattorie Garofalo
eCommerce ■ Experience Design
Indice
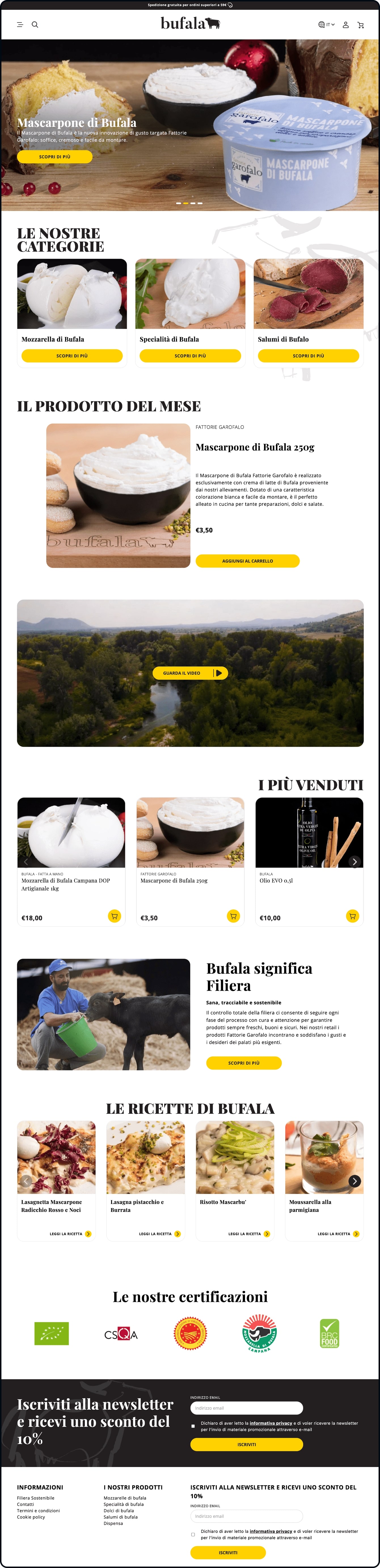
Un nuovo eCommerce dal gusto internazionale
Per Fattorie Garofalo abbiamo lanciato Bufala Shop, l’eCommerce b2c disponibile in tre lingue, per promuovere ed esportare uno dei prodotti dell’eccellenza casearia italiana.

Tutti i vantaggi di Shopify in un design unico
Per lo sviluppo con Shopify abbiamo utilizzato un tema proprietario realizzato da SpotView: tutti i vantaggi legati alla sicurezza, alla semplicità d’uso e alla velocità d’implementazione che contraddistinguono la piattaforma SaaS incontrano così l’esclusività di un design custom, modellato sulle specifiche esigenze degli user target e ritagliato su misura per la narrazione di un prodotto inimitabile.


La UX che racconta la bontà
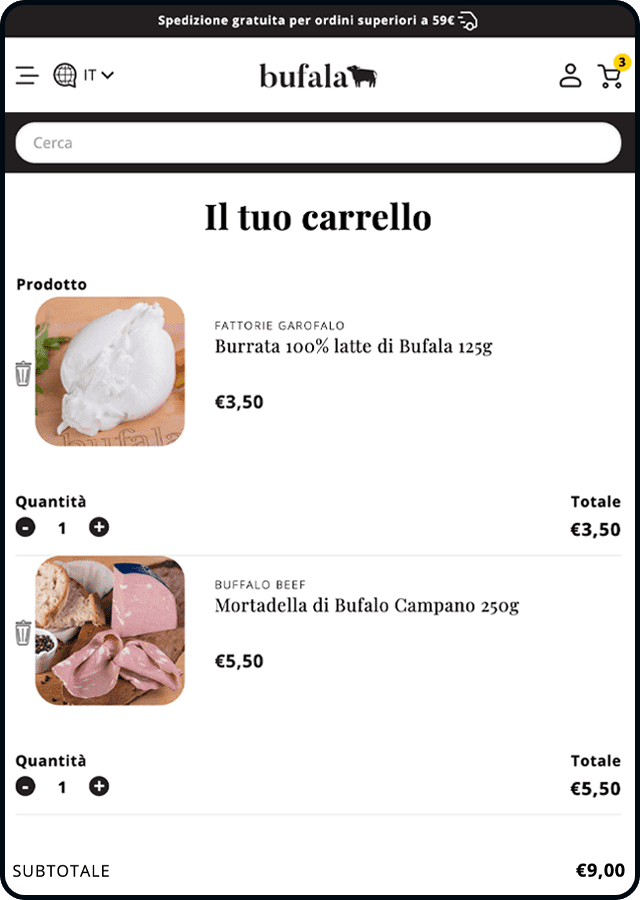
La user experience è stata immaginata mirando al superamento della semplice vendita: per raccontare al meglio il prodotto, dalla nascita fino alla tavola, l’utente viene accompagnato alla scoperta della filiera sostenibile di Fattorie Garofalo, mentre la sua creatività viene stimolata grazie all’integrazione tra le schede prodotto e le ricette.
L'Experience Automation per un viaggio gastronomico made in Italy
Utilizzare lo storytelling per lanciare il nuovo eCommerce Bufala Shop e instaurare una relazione duratura con i clienti: per Fattorie Garofalo abbiamo definito una strategia di Experience Automation incentrata sul racconto di brand e di prodotto e sul coinvolgimento diretto dell’utente nella narrazione.
Progetto
Experience Automation
Tecnologie
HubSpot
Anno
2022 – in corso
Ingolosire, coinvolgere, deliziare: 3 step per conquistare la fiducia dell'utente
ATTRARRE
Obiettivo: generare lead e traffico di qualità sul sito
COINVOLGERE
Obiettivo: costruire il database contatti attraverso percorsi personalizzati e contenuti ingaggianti
CONVERTIRE E DELIZIARE
Obiettivo: generare conversioni e attivare percorsi di ingaggio e fidelizzazione
1. Attrarre
Lead generation
Una strategia omnicanale
Al fine di rendere il brand riconoscibile abbiamo attivato campagne di lead generation coniugando l’offerta commerciale a contenuti esclusivi e di valore, volti a raccontare le distintività del brand e personalizzati in base alla provenienza del contatto, online e offline.


2. Coinvolgere
Soap opera series
Le puntate della storia di Bufala shop
Abbiamo strutturato un percorso di quattro email volto ad avvicinare l’utente al brand, che bilancia efficacemente storytelling e unique selling proposition. Dalla storia e dal racconto dei traguardi raggiunti, passando per l’attenzione alla produzione e alla sostenibilità fino alla descrizione dell’elevata qualità dell’offerta, la narrazione riflette un brand capace di unire la tradizione campana all’innovazione di prodotti esclusivi invogliando l’utente non soltanto all’acquisto ma anche a riconoscersi nei valori di Fattorie Garofalo.
3. Convertire e deliziare
Aumentare la retention con l'experience automation
Vicini al cliente anche dopo l'acquisto
Il percorso non si ferma e prosegue con lo storytelling post acquisto: in questa fase l’obiettivo è costruire un dialogo con il cliente fornendogli supporto e contenuti informativi di qualità. Abbiamo quindi predisposto dei flussi personalizzati sulla base dell’acquisto effettuato, ad esempio fornendo indicazioni sulla modalità di conservazione del prodotto acquistato o curiosità esclusive su alcune specialità di Bufala Shop.

Risultati
Periodo 01/08/22 - 31/12/22
A 5 mesi dall’attivazione delle campagne di lead generation, i risultati ottenuti sono stati particolarmente soddisfacenti. L’attivazione di percorsi di Experience Automation fin dalla fase di acquisizione ha permesso una rapida e significativa crescita dei clienti attivi con un ottimo livello di customer retention.
◼︎ 0,23€ Cost Per Lead
◼︎ Click to Open rate 20%
◼︎ 20% di riacquisti nei primi 5 mesi
Progetti
Esplora i prodotti digitali e i servizi che abbiamo progettato
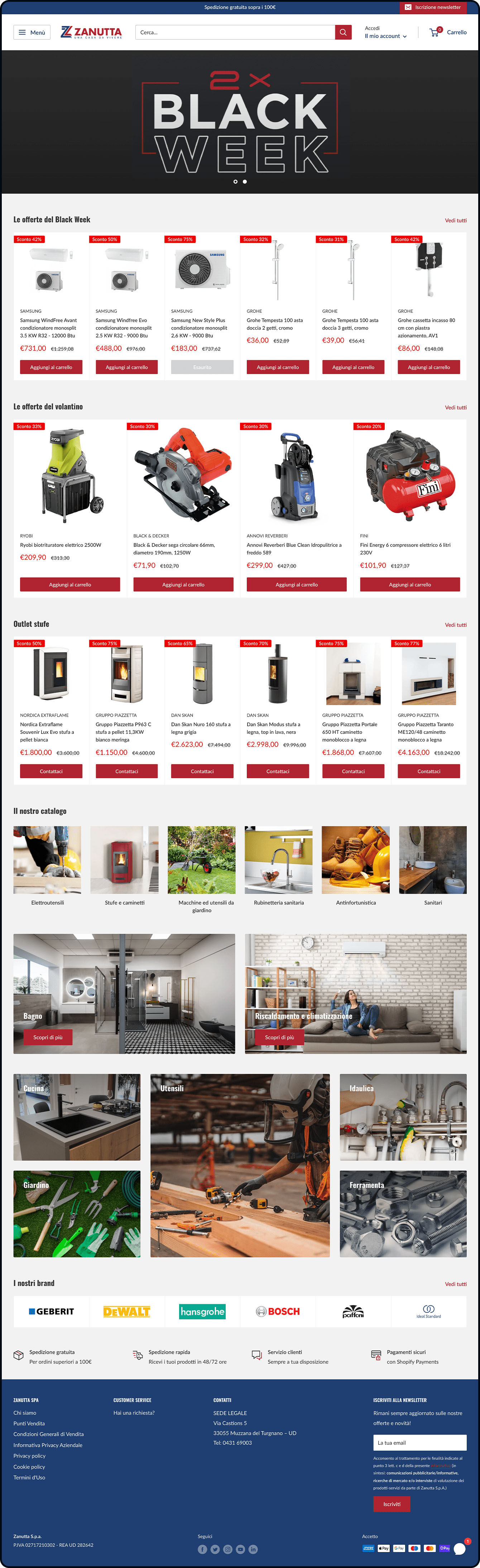
Zanutta
Zanutta
eCommerce ■ Experience Design ■ Development
L'eCommerce b2c dedicato a edilizia, termoidraulica e arredamento
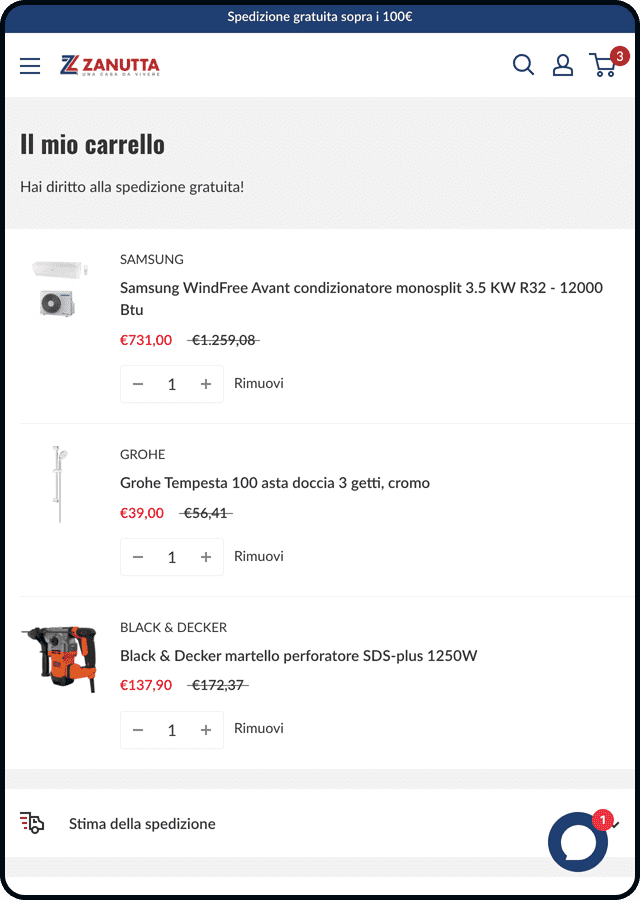
Abbiamo lanciato il nuovo shop di Zanutta Spa: uno Shopify con un catalogo di oltre 7mila prodotti che offre all’utente una navigazione e una ricerca dei prodotti intuitive e permette al cliente una gestione semplificata degli ordini e dello stock.

Un catalogo ricco e pensato per l'utente
La riprogettazione dell’information architecture è stata la sfida iniziale: in seguito a un’analisi dell’ampio assortimento e delle relative parole chiave più ricercate, abbiamo rivoluzionato l’organizzazione dei prodotti del gestionale per arrivare ad un’architettura dell’informazione basata sugli intenti di ricerca dell’utente.


Gestione semplificata degli ordini
Attraverso l’integrazione con il gestionale del cliente e con app custom-made abbiamo ottimizzato i processi di gestione degli ordini, dello stock e dei prezzi, garantendo efficienza e tempi rapidi di aggiornamento.
Acquisti integrati per un'esperienza omnicanale
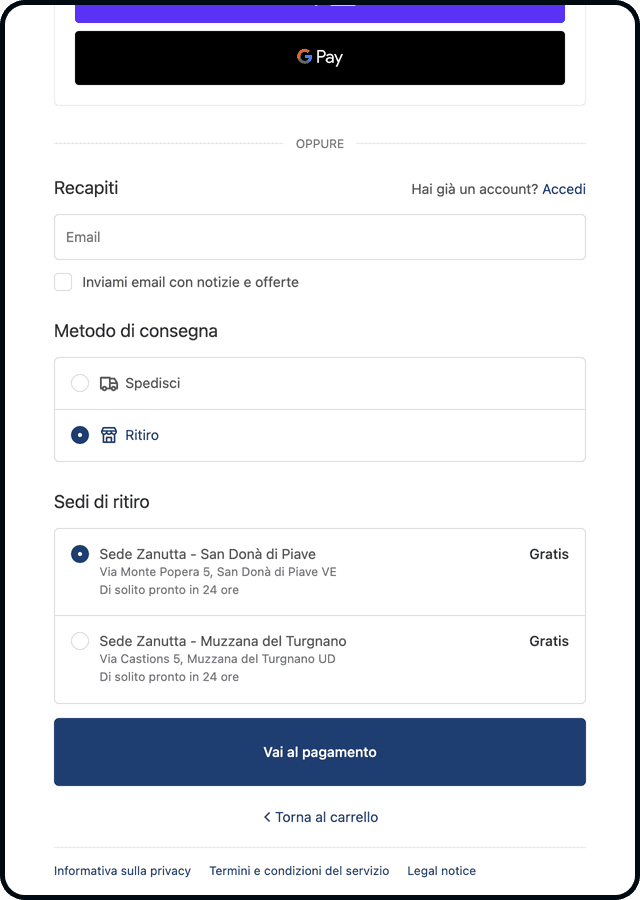
L’eCommerce promuove l’integrazione tra canale fisico e digitale: tramite il click&collect è possibile per l’utente selezionare il punto di consegna più vicino e ritirare il prodotto presso la sede indicata.

Progetti
Esplora i prodotti digitali e i servizi che abbiamo progettato
Sidi
Sidi
eCommerce ■ Experience Design ■ Development
Un nuovo hub per gli amanti delle due ruote
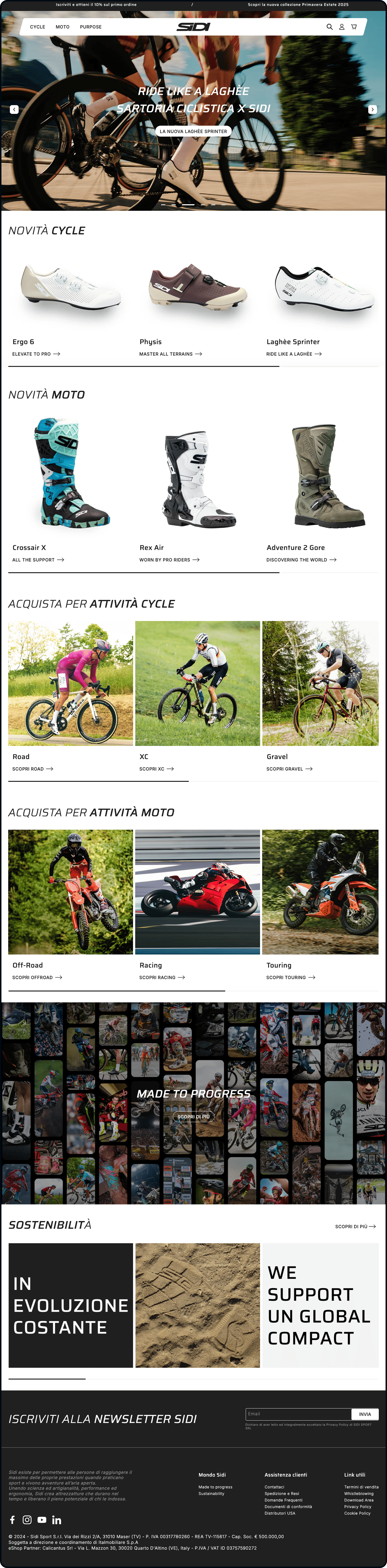
La missione di Sidi, azienda italiana di calzature tecniche per bici e moto scelta da atleti del più alto livello, è creare attrezzature che durino nel tempo e permettano a sportivi e appassionati di espandere il loro potenziale. Sidi si è rivolta a noi per rinnovare completamente il suo eCommerce, migrandolo da Prestashop a Shopify Plus. L’obiettivo del progetto era dare vita a un portale di brand capace di unire in un solo ecosistema due mondi diversi ma complementari, quello del ciclismo e quello del motociclismo, offrendo agli utenti un’esperienza fluida e immersiva.

Le prime fasi del progetto
Secondo il nostro consolidato workflow per i progetti Shopify, siamo partiti da un workshop in presenza insieme al team di Sidi per definire gli obiettivi e le aspettative degli stakeholder delle diverse Business Unit. A seguire, un’approfondita fase di User Research ci ha permesso di identificare i principali punti critici della precedente soluzione e gli interventi prioritari da implementare. I dati raccolti hanno guidato lo sviluppo di un tema custom pensato per migliorare non solo la navigazione, ma anche la soddisfazione complessiva degli utenti, con un focus sui KPI più rilevanti per il successo del nuovo eCommerce.

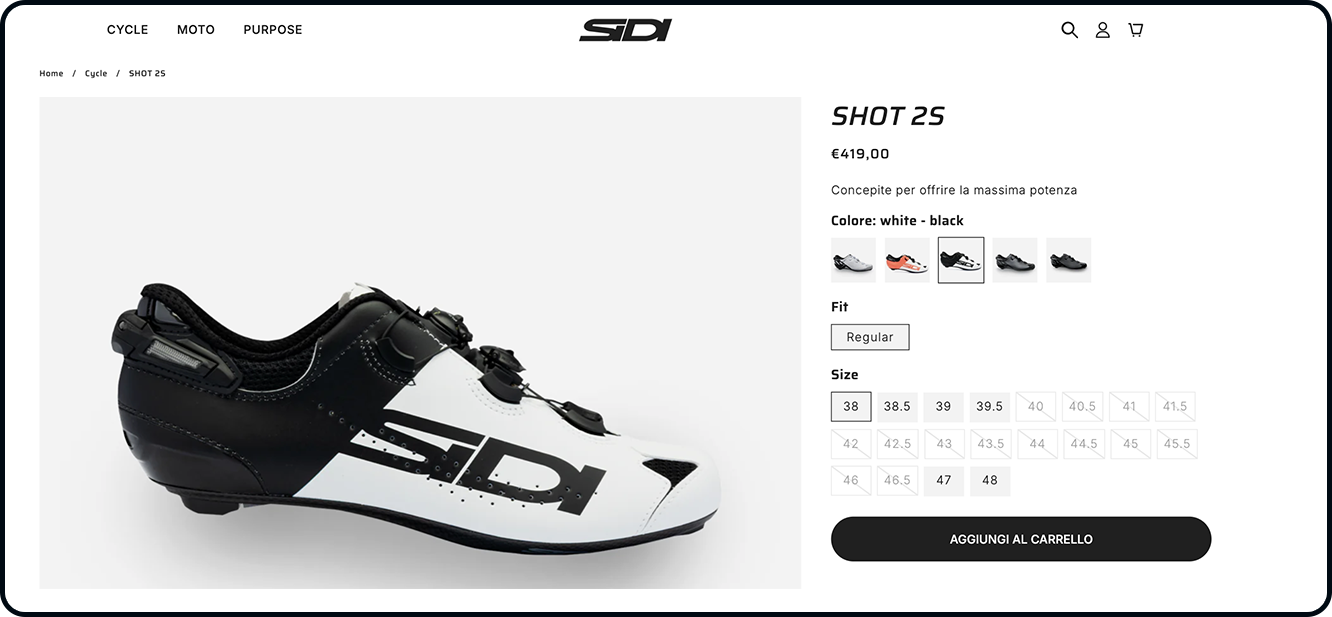
Il prodotto in primo piano
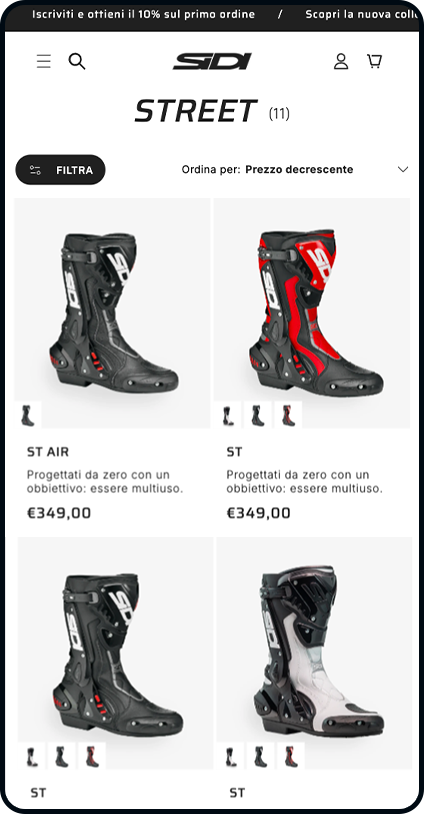
Le analisi condotte durante la User Research hanno rivelato un dato interessante: le pagine di categoria e quelle di prodotto rappresentano il 90% delle visualizzazioni totali del sito e generano il maggior volume di traffico in entrata. Abbiamo dunque concentrato la nostra attenzione sul miglioramento della loro funzionalità e appeal.
Le pagine prodotto sono state completamente ridisegnate e arricchite con contenuti editoriali di approfondimento. Poiché molti prodotti sono disponibili in più varianti, abbiamo implementato l’app Shopify Combined Listings per semplificarne la gestione.
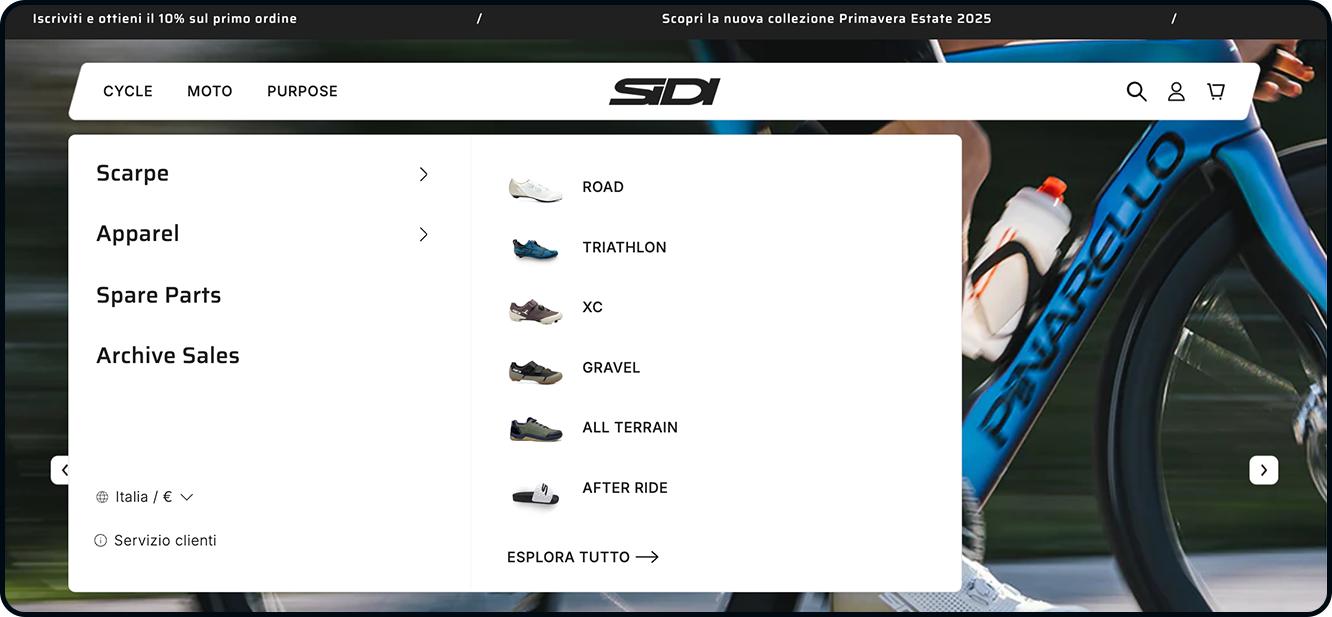
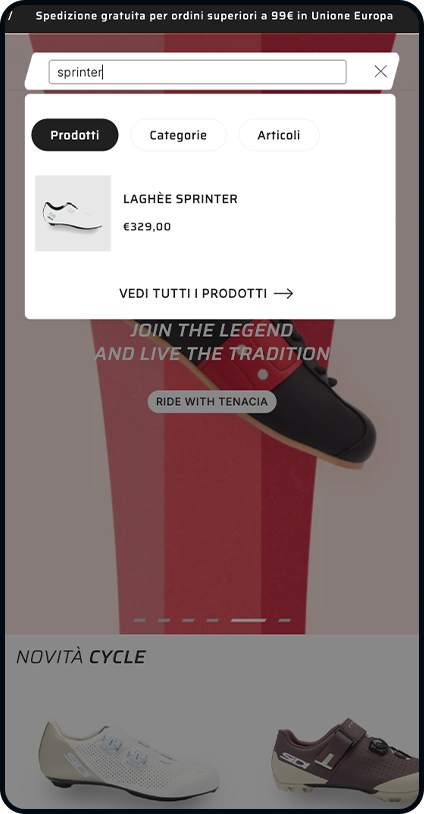
Per rendere le pagine più facilmente raggiungibili a chi esplora il sito, abbiamo effettuato una revisione dell’alberatura del menù per offrire percorsi più intuitivi di navigazione. Tramite l’app Search and Discovery abbiamo invece personalizzato la ricerca, in modo da presentare risultati pertinenti e anteprime dei prodotti.



Uno shop costruito per gli appassionati
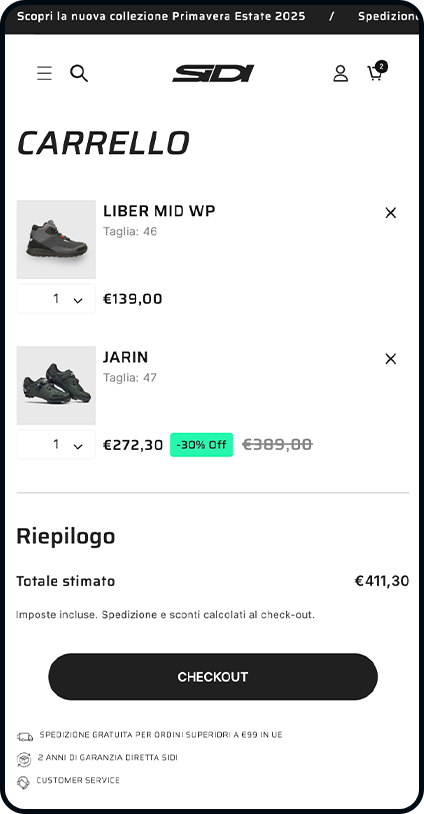
Il nuovo sito di Sidi non è solo un eCommerce, ma anche un portale istituzionale che si rivolge a mercati differenti come l’Italia, l’Europa e gli Stati Uniti. Al centro del progetto c’è sempre stata l’importanza della relazione con i clienti: per supportarla, abbiamo realizzato un’area utente custom ricca di funzionalità per gestire facilmente ordini e preferenze.
In questo nuovo hub digitale si incontrano due comunità appassionate, quella dei ciclisti e quella dei motociclisti, riunite intorno alla filosofia e ai valori del brand: innovazione, tecnologia e artigianalità al servizio della performance sportiva.

Risultati
A sei mesi dal lancio del nuovo eCommerce, SIDI ha registrato una crescita significativa sui principali indicatori di performance rispetto allo stesso periodo dell’anno precedente. Grazie a un redesign completo dell’esperienza utente, a un’architettura tecnologica più performante e a un lavoro strategico sui touchpoint digitali, il brand ha ottenuto:
- +76% di traffico complessivo
- +120% di nuove visite (first visit)
- +140% di acquisti online
- -27% di abbandono del checkout
Un risultato che conferma quanto una piattaforma solida, una UX centrata sull’utente e una strategia omnicanale coerente possano trasformare il potenziale digitale in valore reale per il business.
Progetti
Esplora i prodotti digitali e i servizi che abbiamo progettato
Kimbo
Kimbo
eCommerce ■ Experience Design ■ Experience Management
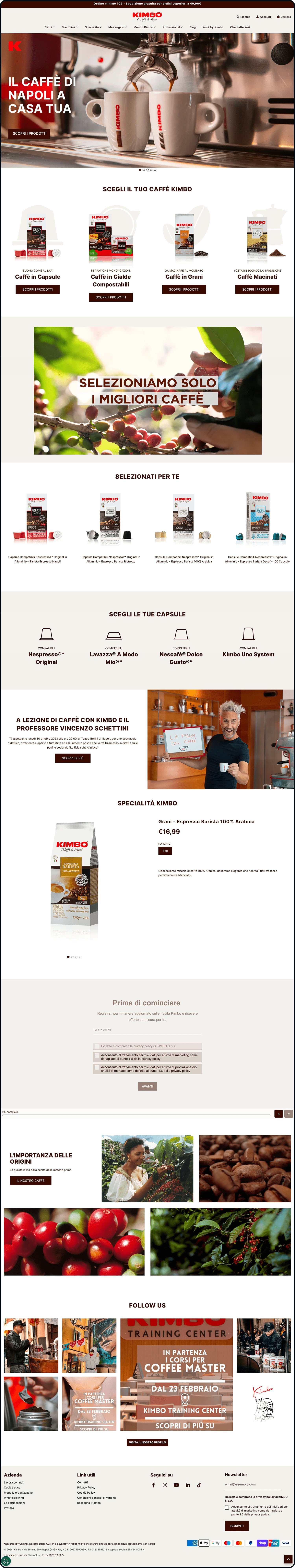
Il nuovo negozio digitale del caffè di Napoli
L’identità di Kimbo è legata in maniera indissolubile alla sua città, Napoli, e ai valori della napoletanità che rappresenta nel mondo: la bellezza, la cultura e la tradizione, racchiuse nel rito di ritrovarsi davanti a un caffè. La nostra sfida principale era trasferire questa costellazione di significati in un ecosistema digitale che andasse oltre il prodotto per esprimere un ideale di vita.

Dal vecchio al nuovo: replatforming e redesign
Il progetto è partito dalla migrazione del catalogo dallo shop precedente (su piattaforma Magento 2) a un nuovo eCommerce Shopify Plus. In seguito a un workshop di scoperta con il cliente in cui abbiamo indagato obiettivi e aspettative, abbiamo avviato un’approfondita analisi per costruire una soluzione scalabile, potente e flessibile dal punto di vista della performance ma anche efficace e appetibile grazie alle leve strategiche e alla User Experience proposte.
Il replatforming ha riguardato non solo la migrazione dei dati eCommerce e dello storico ordini, ma anche quella dei contenuti SEO e il redirect degli url, per mantenere l’indicizzazione sui motori di ricerca guadagnata nel tempo dalle pagine.
Curare l'esperienza, curare le relazioni
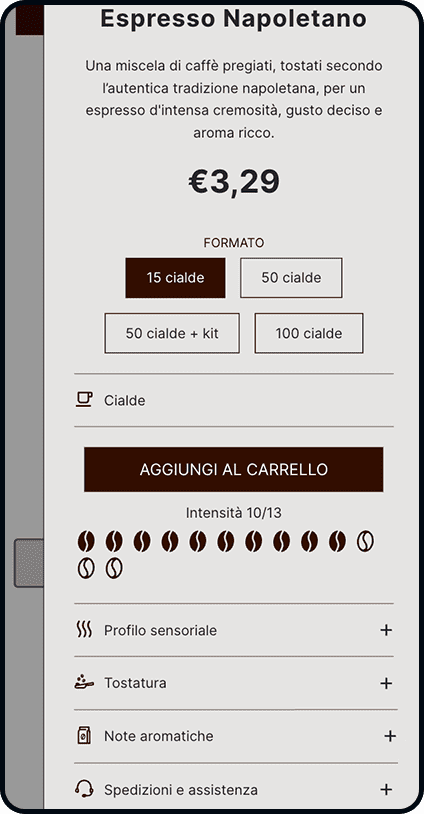
La UI ha subito un restyling radicale, che ha dato priorità all’arricchimento dell’esperienza utente attraverso l’integrazione fra i contenuti funzionali e quelli editoriali. I componenti fondamentali della vetrina di un eCommerce, le schede prodotto, sono state ridisegnate per valorizzare tutto il mondo che ruota attorno al caffè, aggiungendo sezioni dinamiche che rimandano ad approfondimenti tematici.
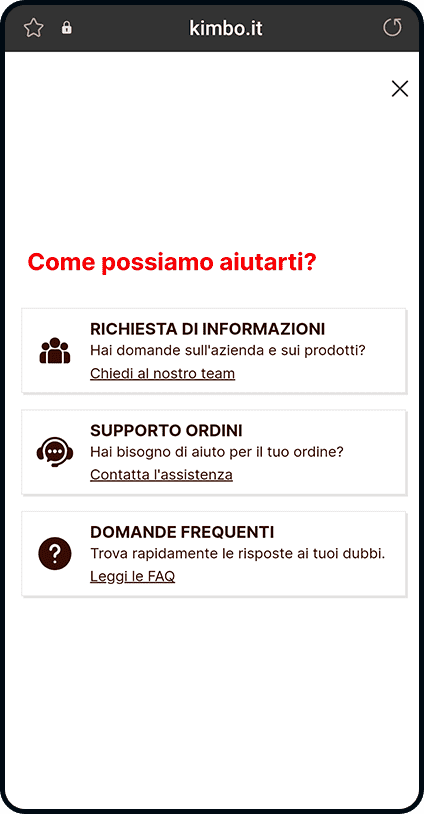
Grande attenzione è stata data anche alla relazione con il cliente, attraverso la creazione di un widget integrato con Klaviyo per facilitare il contatto con il Customer Service. Sempre raggiungibile tramite un’icona fluttuante, il widget si presenta come un primo punto di accesso in grado di guidare gli utenti verso il percorso di assistenza più indicato per le proprie esigenze, dalle FAQ all’apertura delle diverse tipologie di ticket.



Dalla parte dell'utente con Zendesk
L’attenzione dedicata all’usabilità del sito trova il suo completamento nell’analisi e nella ridefinizione dei processi di Customer Care anche al di fuori della navigazione. Lo strumento scelto è Zendesk, una soluzione omnicanale e flessibile utilizzata per la gestione dei ticket aperti dagli utenti e per sviluppare la reportistica al fine di migliorare costantemente il livello di servizio offerto.
La parola al brand: comunicazione istituzionale
Un marchio iconico come Kimbo ha molte storie da raccontare. Per questo abbiamo strutturato una ricca e articolata sezione editoriale dedicata al racconto dell’azienda e alla comunicazione delle sue iniziative, da quelle dedicate all’impegno per la sostenibilità alle collaborazioni culturali e artistiche. Il sito ospita anche un blog, in cui sono raccolti articoli e curiosità relativi al mondo Kimbo e al caffè.


Strategie di crescita con Klaviyo
La raccolta e l’analisi dei dati sulle interazioni con lo shop è gestita tramite Klaviyo. Questa potente piattaforma di marketing automation permette una raffinatissima segmentazione del pubblico in cluster per i quali costruire workflow su misura, con contenuti personalizzati e scontistica dedicata.
Tramite Klaviyo vengono condotte anche campagne di data enrichment per raccogliere, in maniera interattiva e ingaggiante, informazioni sulle preferenze degli utenti. Un quiz raggiungibile dalla homepage aiuta a scoprire il tipo di caffè più adatto ai propri gusti, presentando subito suggerimenti d’acquisto personalizzati. Attraverso queste strategie a ogni visitatore viene offerta un’esperienza su misura, incrementando la possibilità che si trasformi in utente fidelizzato.
Risultati
A poco più di anno dal lancio del nuovo shop i risultati ottenuti sono sorprendenti. Grazie all’Experience Automation abbiamo trasformato i dati dei clienti in una leva strategica per costruire relazioni performanti e solide nel tempo.
In primis, per il recupero carrello e checkout, abbiamo previsto comunicazioni personalizzate, calibrate sul livello di engagement degli utenti e sull’intenzione di acquisto mostrata. Basandoci sulle preferenze di consumo abbiamo inoltre creato flussi di email con contenuti e proposte su misura. Tramite A/B test abbiamo individuato il momento ideale per l’invio delle comunicazioni.
+12% tasso di recupero carrelli e checkout
+23% tasso di apertura email per i clienti che hanno espresso preferenze
+55% di conversioni come esito dell’A/B test
Progetti
Esplora i prodotti digitali e i servizi che abbiamo progettato
Yeppon
Yeppon
eCommerce ■ Experience Design ■ Development
Rapido, scalabile, iper-performante: il nuovo shop Headless di Yeppon
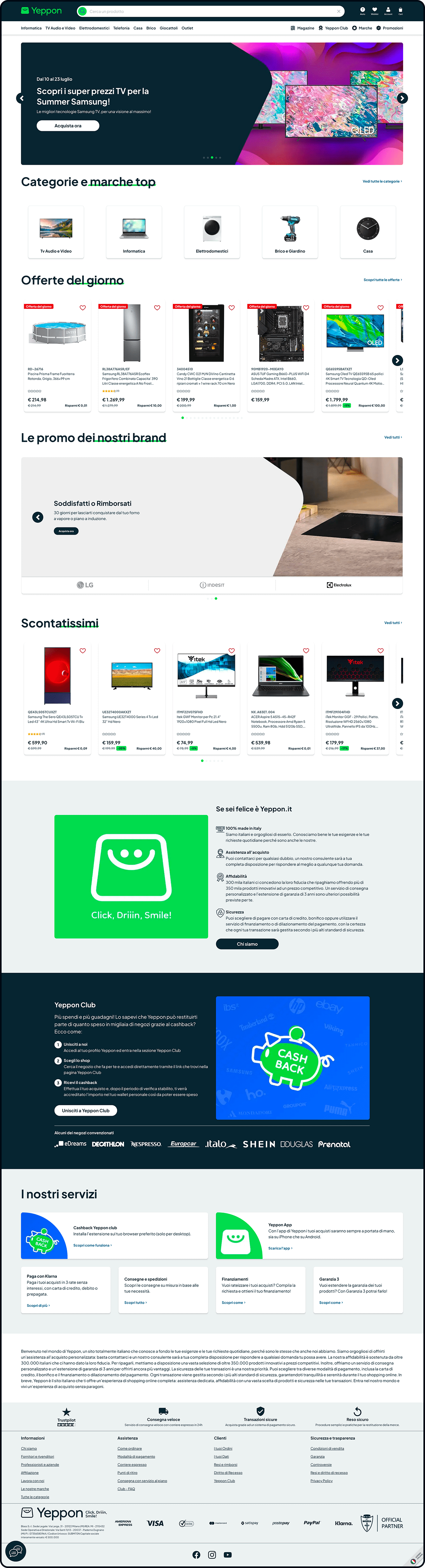
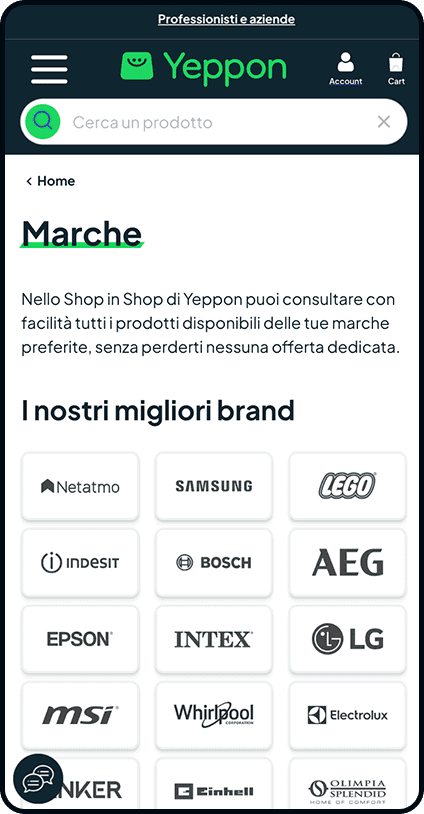
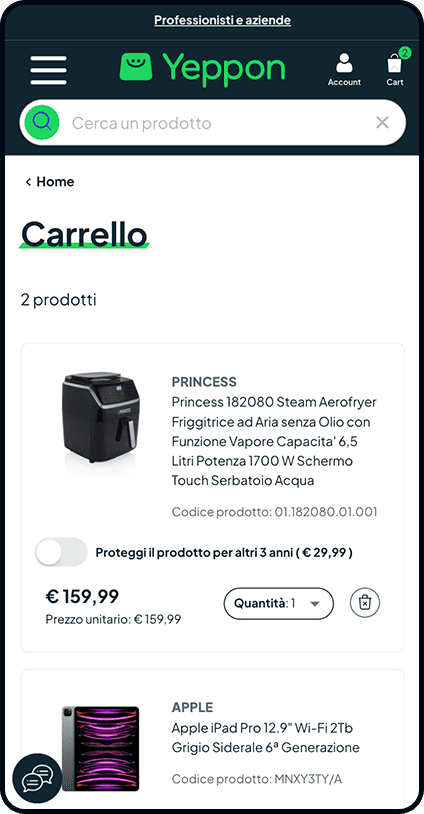
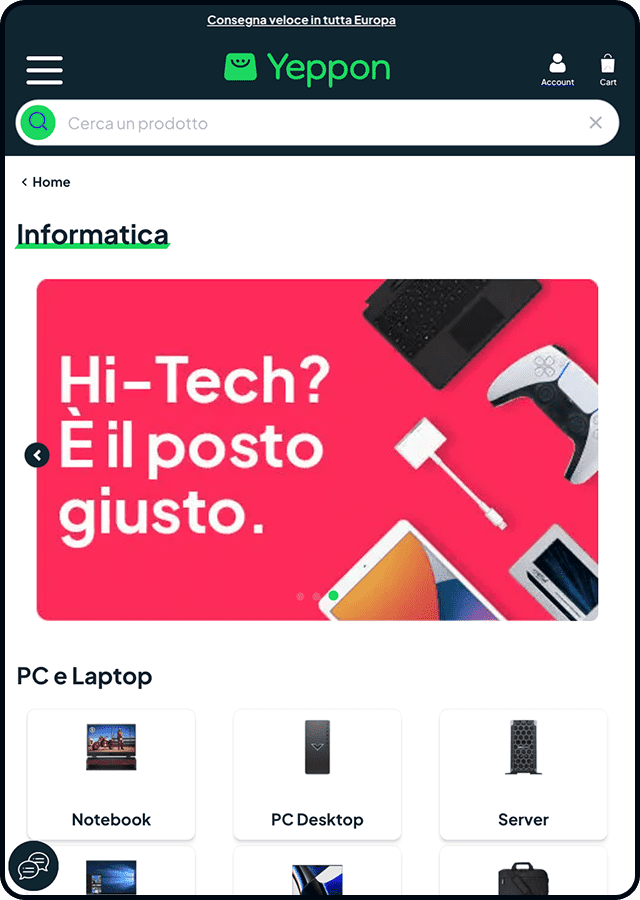
Con un catalogo di oltre 350.000 prodotti, Yeppon.it è un eCommerce in costante crescita che compete in molteplici settori, come elettronica, articoli per la casa, fai da te, attività outdoor e tempo libero. Lo scopo del nostro progetto era fornire a Yeppon una soluzione eCommerce pienamente compatibile con la sua scala di business, migliorando tutti gli indicatori di performance, dalla rapidità al posizionamento SEO. Prioritari erano anche il rinnovamento e l’ottimizzazione della User Experience, attraverso un redesign del sito e dell’App mobile. Per ottenere i risultati prefissati, abbiamo scelto un approccio Headless, in grado di garantire la flessibilità e la rapidità di sviluppo necessarie.

Una roadmap da disegnare
Lo shop di Yeppon utilizzava una soluzione custom cresciuta di complessità nel corso degli anni: per questo nell’ambito del rinnovamento complessivo dello stack tecnologico il primo passaggio è stato svolgere un’analisi approfondita dell’as is. Il nostro team ha lavorato a stretto contatto con quello di Yeppon per comprendere e documentare il loro ecosistema eCommerce preesistente, dal punto di vista delle tecnologie adottate, dei workflow, dei data model e dei processi interni di gestione. Le informazioni raccolte in questa fase preliminare ci hanno permesso di stendere una roadmap dettagliata per la migrazione in Headless.

Un approccio research driven
Il front-end del nuovo Shop è stato progettato sfruttando pienamente la libertà conferita dall’approccio Headless. Abbiamo identificato le aree più critiche su cui focalizzare la revisione partendo da un’approfondita ricerca durante la quale abbiamo mixato metodologie quantitative e qualitative:
- Discovery workshop con il cliente
- Competitor Analysis
- Data Analysis
- Usability Test as is
- Session recording e heatmap
Il design di un'esperienza ancora più fluida
Abbiamo definito tra i principali obiettivi del redesign la valorizzazione dell’unicità e della distintività del brand, obiettivo che abbiamo declinato dal punto di vista strategico dando maggiore spazio ai servizi esclusivi proposti da Yeppon e dal punto di vista della UI attraverso scelte cromatiche ed elementi di navigazione coerenti e caratterizzanti.
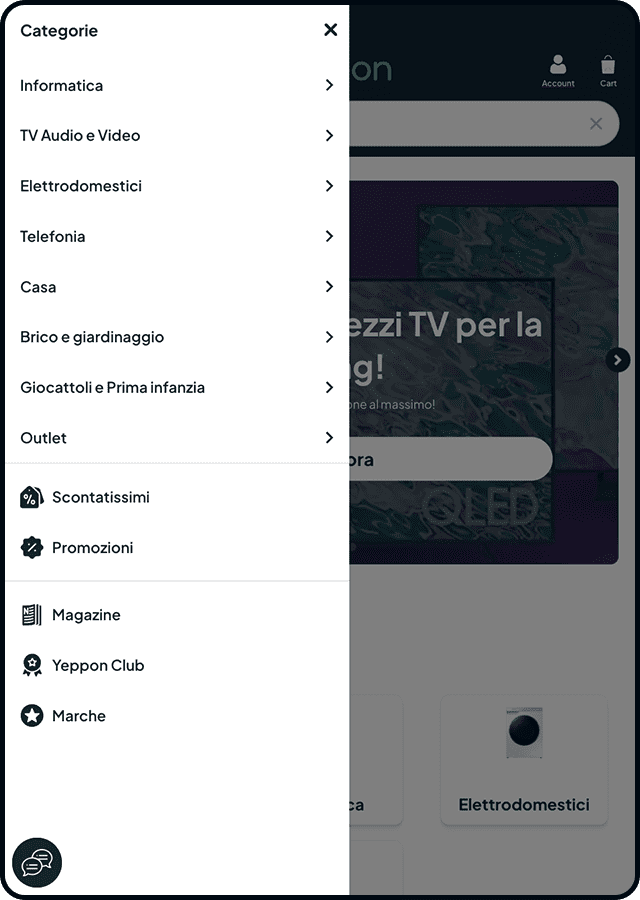
Un altro aspetto importante su cui abbiamo orientato l’evoluzione del design è stato la semplificazione della navigazione tra il catalogo prodotti. Da questo punto di vista la sfida principale è stata quella di coniugare la progettazione di un’esperienza ancora più fluida e intuitiva alla complessità del catalogo e delle variabili annesse alla vendita: una sfida che abbiamo accolto strutturando percorsi rapidi e semplificati per il processo di acquisto, uniformando la navigazione tra livelli e ottimizzando la consultazione delle informazioni delle schede prodotto.
Abbiamo realizzato il Design System del progetto contenente la libreria dei componenti visuali, fornendo una documentazione completa che ha garantito la massima qualità e aderenza del design durante il successivo passaggio allo sviluppo.



Un'architettura Headless per prestazioni eccezionali
Lo sviluppo del progetto è stato portato avanti con l’obiettivo di migliorare le performance dI Yeppon.it su tutti i livelli. Il sito è stato reimplementato tramite il framework NextJS, riscrivendo i componenti di frontend in React e introducendo un CMS headless, Strapi, che supera le rigidità della soluzione precedente offrendo al team di store management del cliente una “cassetta degli attrezzi” molto più flessibile.
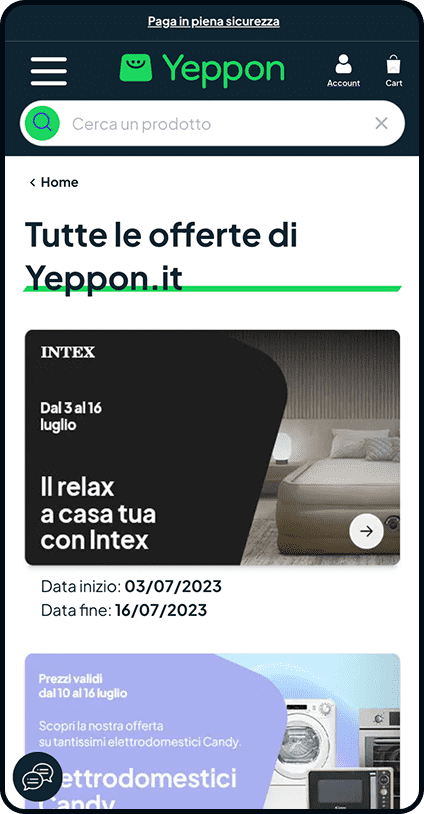
Abbiamo utilizzato le strategie più raffinate di idratazione (SSR, ISR, SSG) per migliorare gli indicatori SEO e ottimizzare la resa delle immagini, ottenendo tempi di risposta dell’interfaccia così veloci da non richiedere il ricorso a tool di pre-rendering esterni. A aumentare ulteriormente le prestazioni contribuisce Algolia, integrato come motore di ricerca e tool di visual merchandising. Per interfacciare frontend, CMS e API native di Yeppon è stato scelto un server Apollo GraphQl. Al lavoro sul sito si sono affiancati il rinnovamento e il redesign dell’App Yeppon, che replica da mobile la stessa esperienza d’acquisto fluida e intuitiva.
Lo Shop è stato poi integrato con Klaviyo, per orchestrare con la massima precisione tutti i flussi di marketing automation rivolti a un numero di clienti che nel 2022 ha sfiorato i 300.000.

Risultati
Nei primi tre mesi del 2024 abbiamo ottenuto ottimi risultati che hanno impattato sia il Journey dell’utente sia i dati di conversione. Lato UX, si evidenziano dati molto positivi già a partire dalla vetrina principale di Yeppon: l’homepage.
L’aggiunta di diversi percorsi di navigazione rilevanti per gli utenti e la riprogettazione del menu hanno portato a una diminuzione del tasso di abbandono della pagina pari al 23% rispetto al periodo precedente al lancio. La nuova UI ha valorizzato anche lo Yeppon Club, servizio fortemente distintivo e vantaggioso che propone al cliente un sistema di cashback, generando un incremento delle visualizzazioni della landing dedicata del 62%.
La revisione della consultazione della PDP e l’ottimizzazione dei percorsi di acquisto hanno portato a un notevole aumento degli utenti che avviano il checkout: + 92% da desktop e addirittura +203% da mobile, dati che suggeriscono una maggiore fluidità dell’esperienza grazie all’eliminazione dei punti di frizione individuati in fase di ricerca.
Questi miglioramenti si sono tradotti in una crescita degli acquisti su tutti i dispositivi, in particolare quelli mobili, con un incremento del 94%, seguito da un +37% per gli acquisti da desktop rispetto al periodo aprile-giugno 2023. In totale, l’incremento è stato del 58%.
-23% tasso di abbandono in homepage
+203% avvi di checkout da mobile
+58% acquisti su tutti i dispositivi
Progetti
Esplora i prodotti digitali e i servizi che abbiamo progettato