Eleveit
Eleveit
eCommerce ■ Experience Design ■ Performance ■ Experience Management
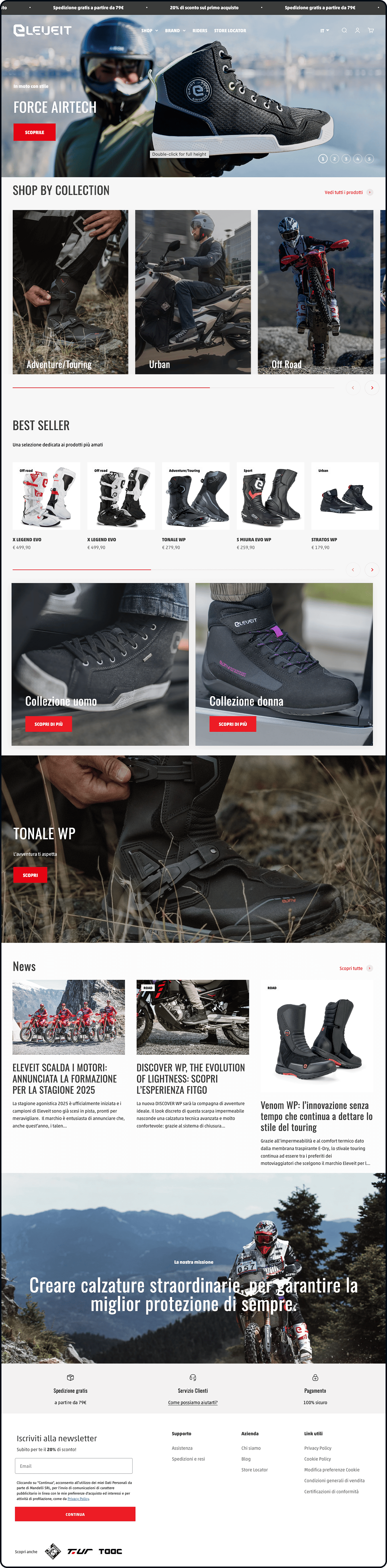
Uno storytelling tecnico ed emozionale per l’eCommerce
Eleveit, brand del Gruppo Mandelli specializzato in calzature tecniche per il motociclismo, aveva l’esigenza di evolvere il proprio store online per valorizzare l’unicità dei prodotti e costruire un’esperienza digitale coerente con il mondo racing.


Soluzione
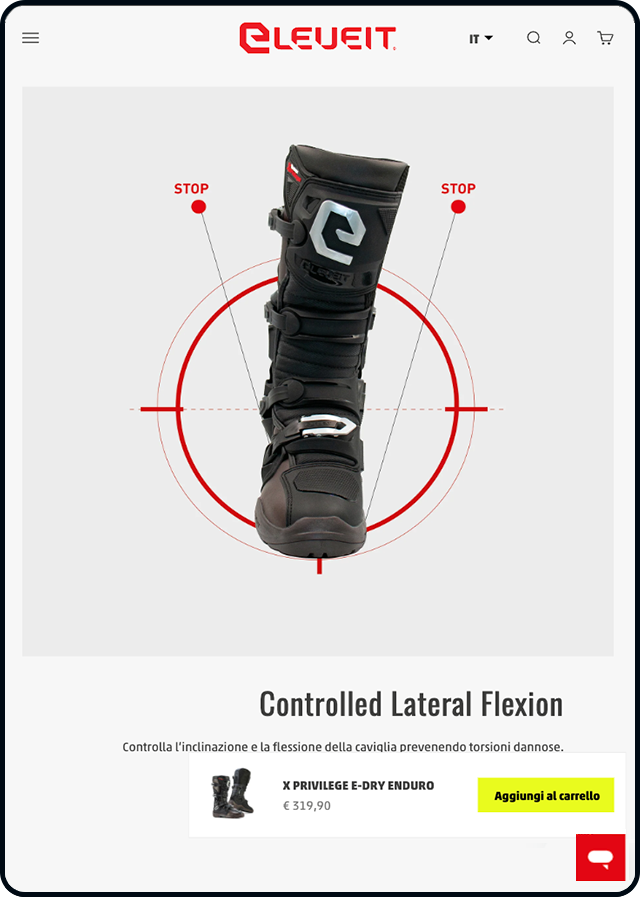
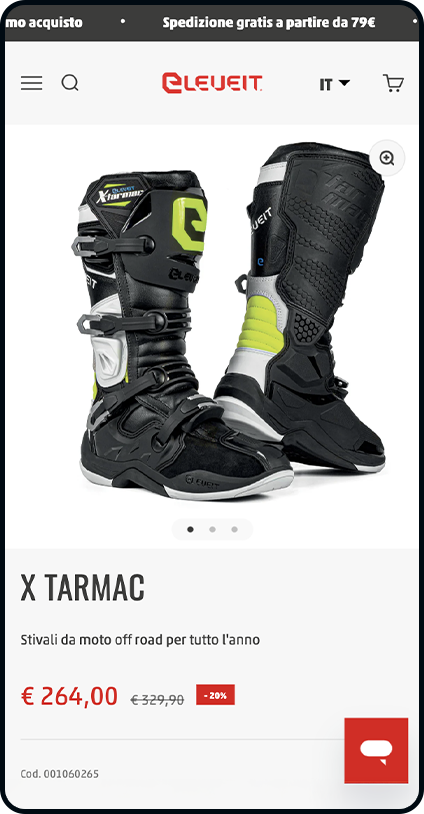
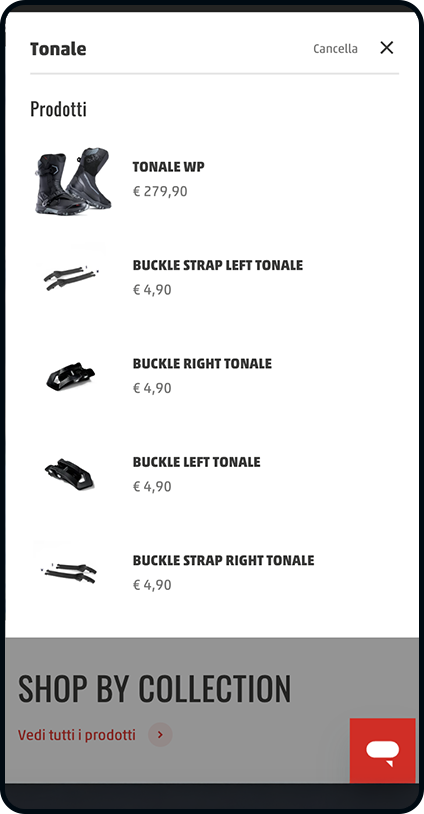
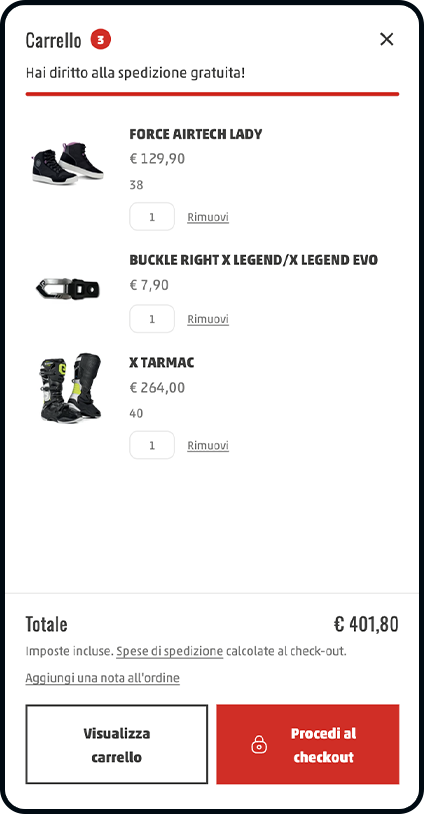
Abbiamo progettato e sviluppato una nuova architettura di scheda prodotto, articolata su due modelli: premium e standard. La versione premium, riservata alle linee di punta, si distingue per un uso esteso dello storytelling e l’integrazione di contenuti esperienziali come video, bentogrid e approfondimenti tecnici. Il tutto gestito in modo dinamico attraverso i metafield di Shopify, che permettono un’ottimizzazione modulare e scalabile dei contenuti.
L’interfaccia è stata resa più immersiva e coinvolgente, anche grazie all’uso di contenuti multimediali e una struttura pensata per valorizzare l’estetica e le performance dei prodotti. L’evoluzione del tema Shopify ha garantito una gestione più personalizzata e flessibile dell’esperienza, mantenendo alti standard in termini di performance e accessibilità.
Marketing automation e localizzazione
Per ELEVEIT abbiamo progettato e implementato un ecosistema avanzato di marketing automation su Klaviyo, trasformando la piattaforma in un motore integrato di lead generation, conversione e gestione multicountry. Abbiamo connesso direttamente le campagne Meta (Italia e Francia) con flussi dedicati su Klaviyo, ottimizzando il CPL e permettendo l’ingresso di contatti profilati per interesse e provenienza. A supporto dell’acquisto, abbiamo integrato coupon sconto dinamici e contenuti personalizzati per massimizzare la conversione.
L’intera infrastruttura è pensata per scalare a livello internazionale: da un unico account gestiamo flussi automatizzati multilingua e country-specific, con segmentazioni, tracciamenti e contenuti localizzati. Inoltre, abbiamo configurato una suite di dashboard e strumenti di analytics per il monitoraggio in tempo reale delle performance, garantendo coerenza e aggiornamento continuo su tutte le attività.



Personalizzazione e rilevanza: gli elementi del successo
Abbiamo progettato un ecosistema digitale su misura, dove ogni dettaglio contribuisce a rafforzare la relazione tra brand e cliente. Le logiche custom sviluppate permettono l’attivazione intelligente di coupon e promozioni legate al programma fedeltà, perfettamente integrate con il CRM e con la possibilità di visualizzare buoni personalizzati in base alla carta fedeltà dell’utente.
A potenziare ulteriormente l’esperienza d’acquisto, abbiamo implementato un uso avanzato di Algolia, che non solo ottimizza la pertinenza nei risultati di ricerca, ma introduce sofisticate logiche di raccomandazione basate sul comportamento dell’utente, le sue preferenze e la cronologia di acquisto. Un modo efficace per trasformare la ricerca in scoperta, e lo shopping in esperienza.

Omnicanalità integrata
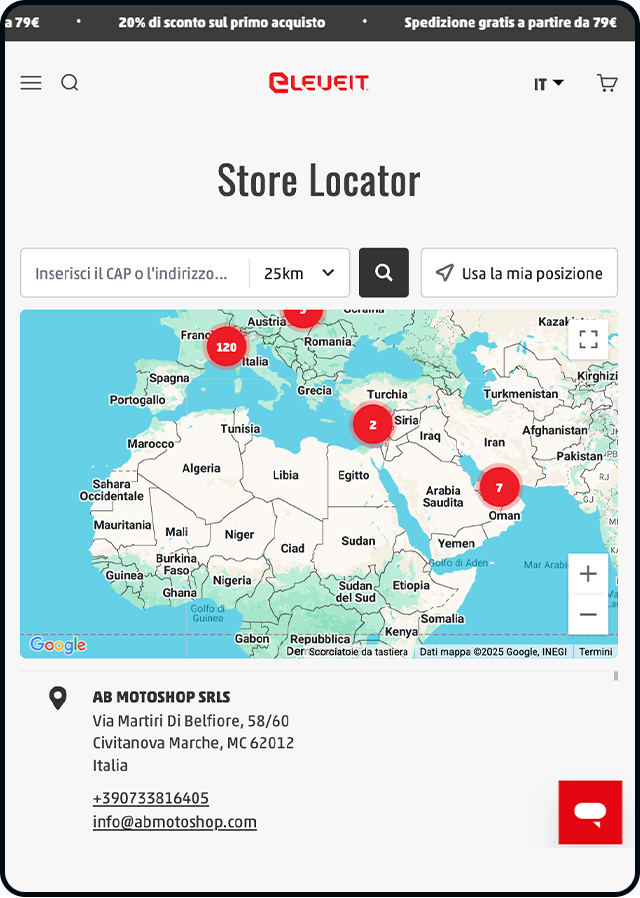
L’implementazione di uno store locator avanzato ha rappresentato il primo passo verso una strategia omnicanale completa per il brand. La funzionalità sviluppata permette ai clienti di individuare facilmente i punti vendita fisici più vicini, visualizzando informazioni dettagliate su disponibilità prodotti, orari di apertura e servizi offerti. Questa soluzione ha creato un ponte strategico tra esperienza digitale e presenza fisica, migliorando significativamente la customer journey.
Progetti
Esplora i prodotti digitali e i servizi che abbiamo progettato
Romina's
Romina's Beauty
eCommerce ■ eCommerce Management ■ Development ■ Experience Management ■ Design
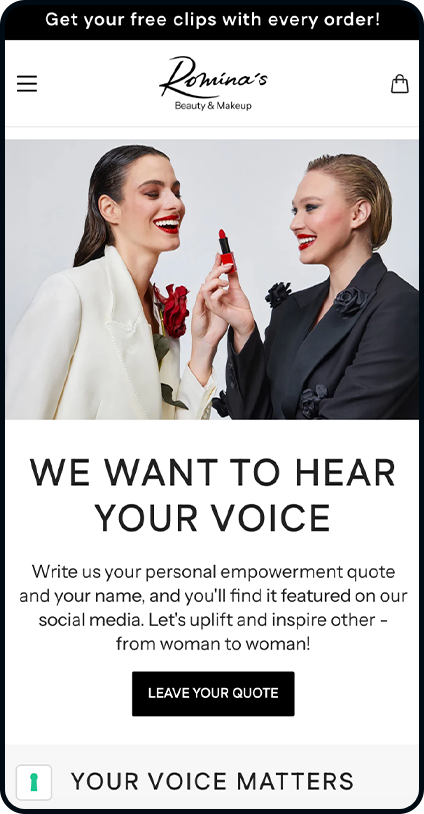
Un nuovo sito per rispecchiare una visione della bellezza
Romina’s è un punto di riferimento per le donne che vogliono esprimere sé stesse con autenticità e carattere. Il marchio aveva bisogno di un ecosistema digitale all’altezza del suo posizionamento premium, capace di unire design, tecnologia e customer experience in un’unica esperienza coerente.

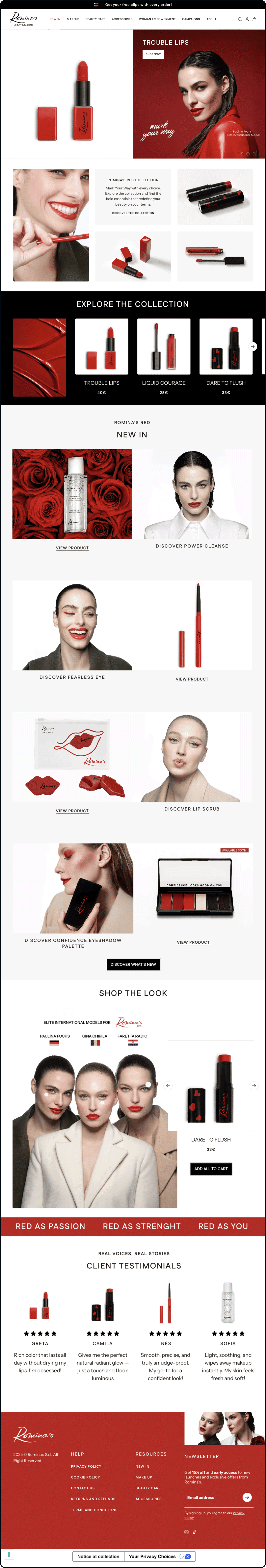
Design e progettazione
La scelta di Shopify Plus come piattaforma eCommerce ha permesso di unire scalabilità, velocità di sviluppo e solidità tecnologica, garantendo al brand una base affidabile su cui crescere nel tempo e aprirsi facilmente a nuovi mercati.
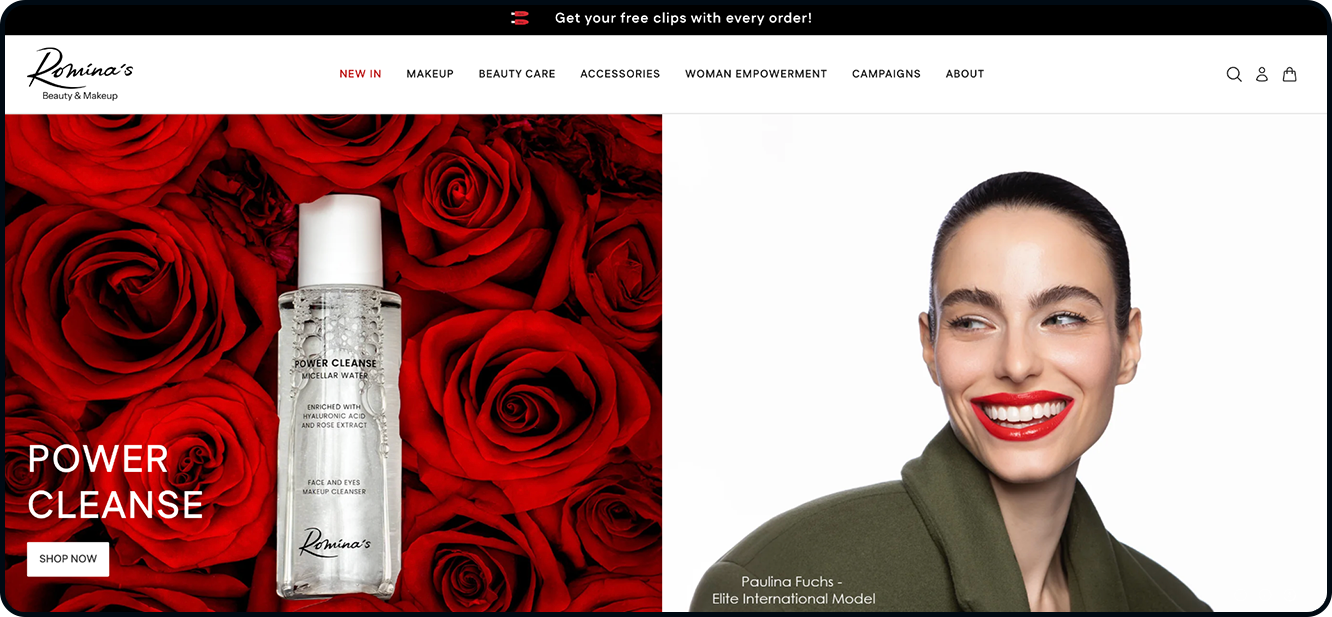
Il rosso, colore identitario di Romina’s, è diventato il filo conduttore del design: una tonalità intensa e decisa, simbolo di forza, passione e sicurezza. Ogni elemento – dal layout delle pagine prodotto all’architettura informativa – è stato curato per trasformare il percorso d’acquisto in un’esperienza memorabile, coerente con il posizionamento premium del brand.



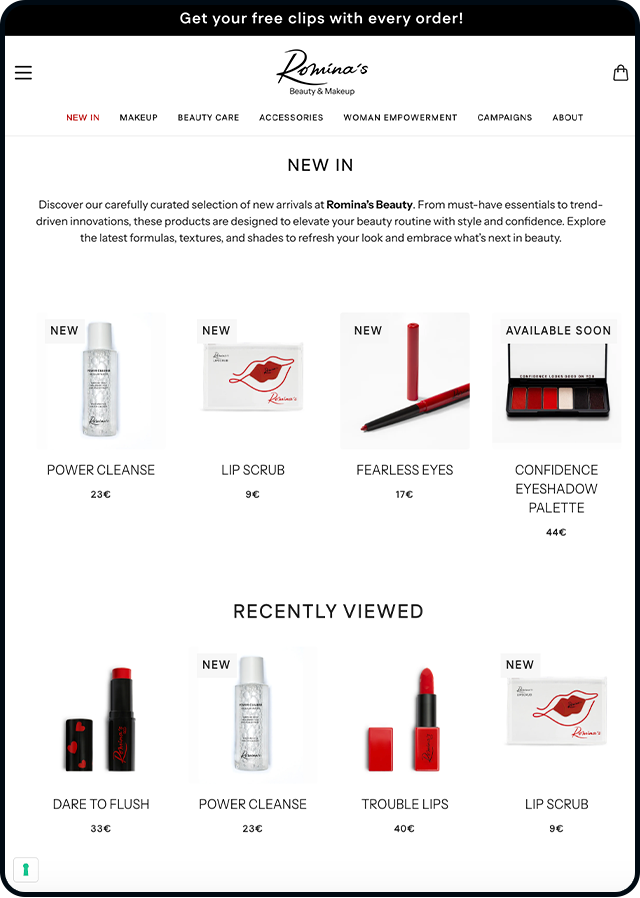
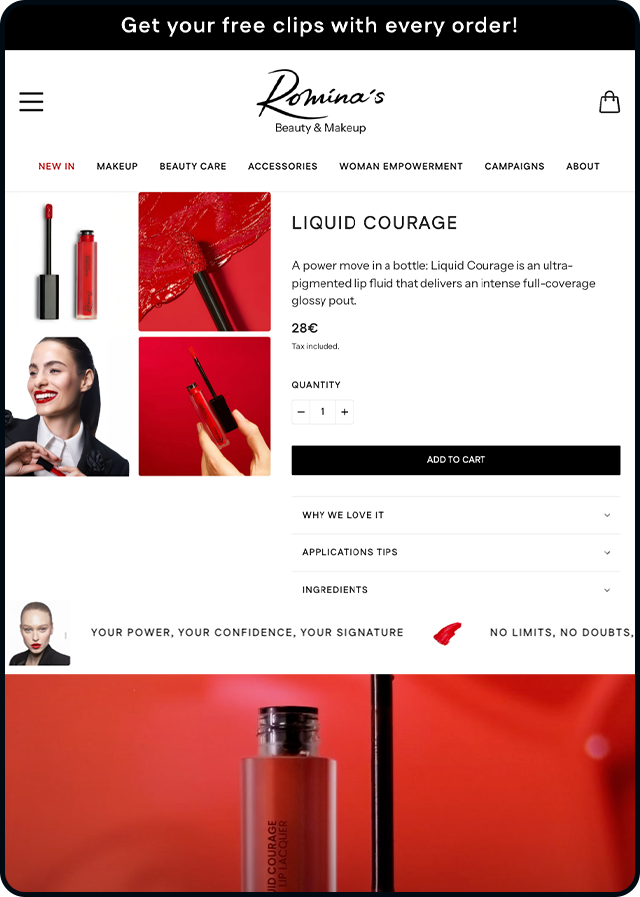
Il prodotto al centro
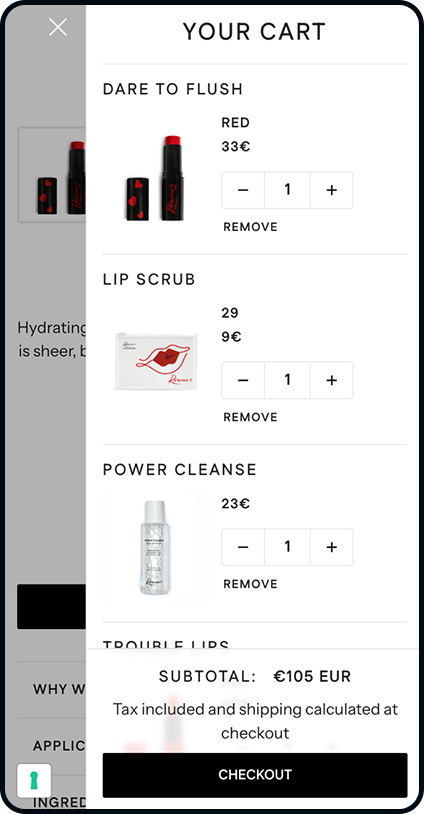
Abbiamo messo il prodotto al cuore dell’esperienza, progettando schede uniche e distintive che raccontano ogni referenza attraverso storytelling, immagini e contenuti ricchi come video e consigli d’uso. Ogni elemento è pensato per esaltare le caratteristiche e la personalità dei prodotti, trasmettendo l’identità del brand e trasformando la navigazione in un’esperienza immersiva e sensoriale, capace di coinvolgere e ispirare.

Gestione end-to-end
Parallelamente al lavoro di design, SpotView ha costruito un ecosistema operativo completo, in grado di sostenere il business di Romina’s Beauty in tutte le sue fasi. Attraverso un modello di outsourcing eCommerce abbiamo attivato tutti i servizi funzionali: dalla gestione amministrativa e fiscale cross-border alla logistica, con magazzino in Italia e processi di picking & packing automatizzati.
Abbiamo implementato un customer care multicanale, curato nei toni, nei tempi e negli strumenti, per garantire un servizio all’altezza delle aspettative di un pubblico premium. Questo approccio integrato consente oggi al brand di gestire vendite, spedizioni e assistenza clienti in modo efficiente e scalabile, con il pieno controllo di ogni touchpoint dell’esperienza d’acquisto.
Accanto al nuovo eCommerce, affianchiamo Romina’s con un piano editoriale mirato e continuativo, costruito sull’integrazione tra Klaviyo e una strategia personalizzata di contenuti. Ogni comunicazione, dalle email alle campagne stagionali, nasce dallo stesso linguaggio visivo e valoriale del brand, per garantire un racconto coerente e riconoscibile in ogni punto di contatto.
La strategia di email marketing diventa così un’estensione naturale dell’esperienza online: messaggi curati e storytelling ispirazionale che parla direttamente alle esigenze e alle aspirazioni delle clienti. Una strategia che coltiva una relazione autentica, rafforza la community e accompagna la crescita del brand nel tempo.
Strategia di contenuti



Il risultato
Romina’s Beauty è oggi un brand digitale maturo, con una piattaforma capace di fondere estetica, performance e controllo. Un sito che riflette la personalità della sua fondatrice: precisa, ambiziosa ed elegante.
Progetti
Esplora i prodotti digitali e i servizi che abbiamo progettato
Tucano Urbano
Tucano Urbano
eCommerce ■ Experience Design ■ Experience Management
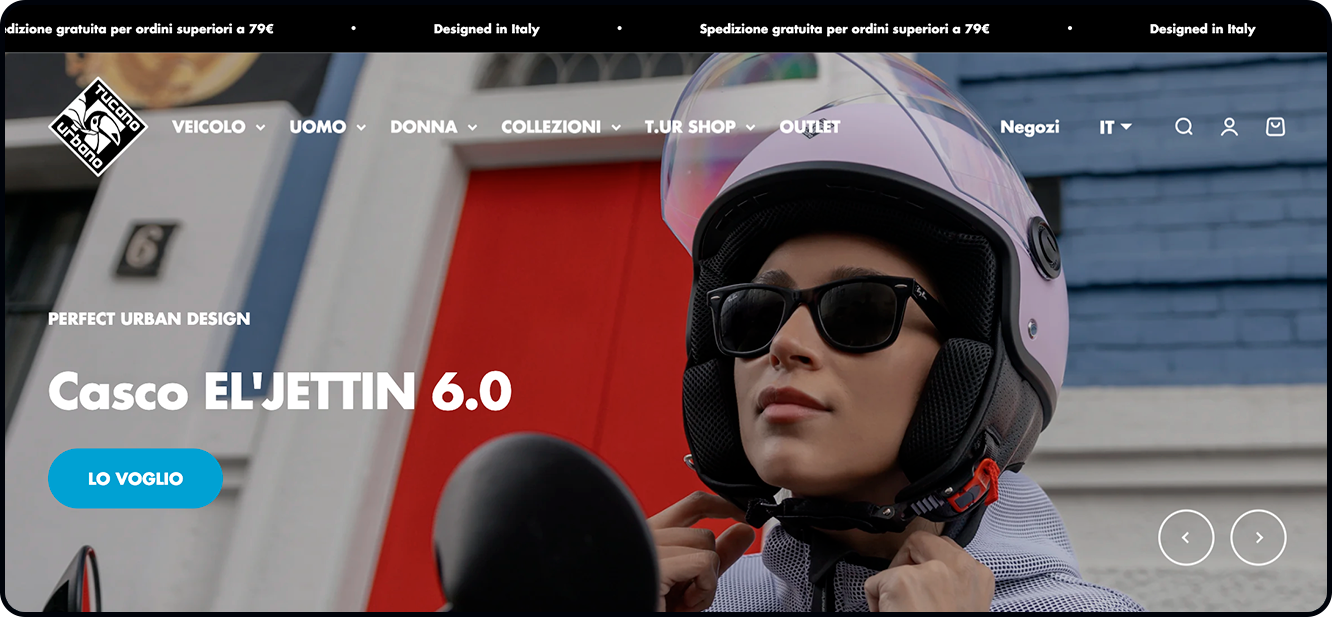
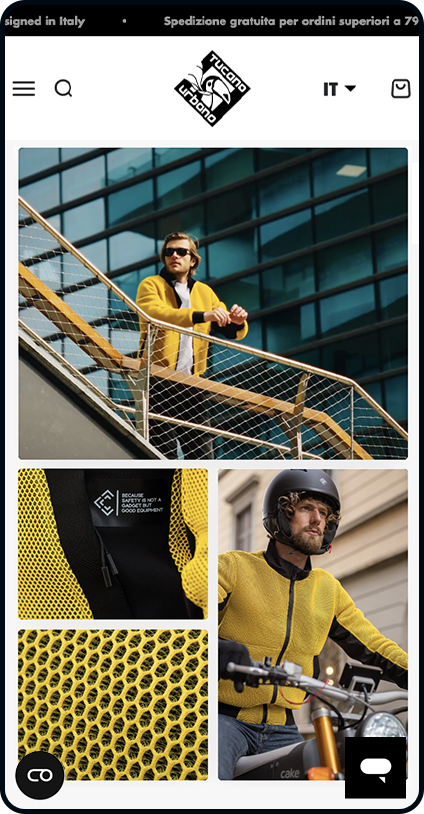
Un’esperienza immersiva per il motociclista urbano
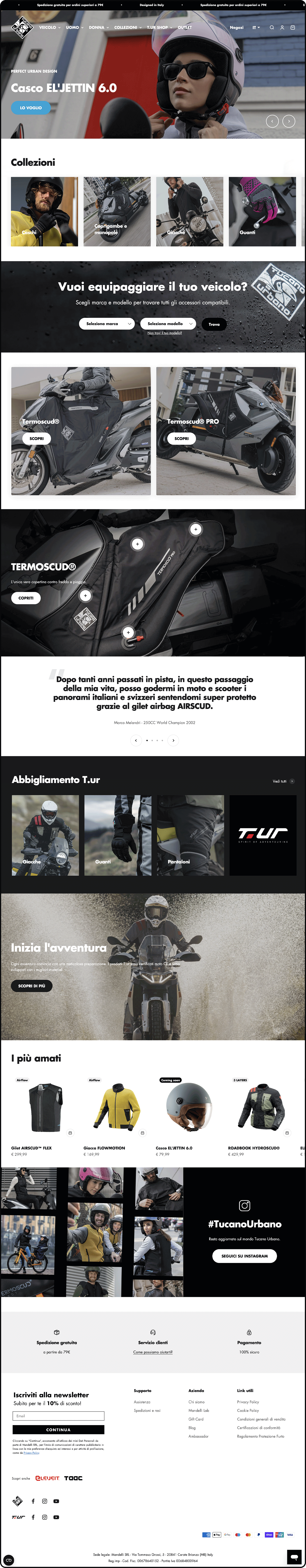
Tucano Urbano, brand di riferimento per l’abbigliamento e gli accessori da moto in ambito urbano, voleva offrire un’esperienza digitale all’altezza della sua identità: immersiva, funzionale e profondamente connessa con le esigenze del motociclista moderno. Il nuovo sito, sviluppato su Shopify Plus, punta tutto sulla qualità del contenuto e sulla centralità delle schede prodotto: ricche di informazioni, arricchite da immagini, video e recensioni, sono pensate per guidare l’utente nella scelta, proiettandolo nella reale esperienza d’uso.
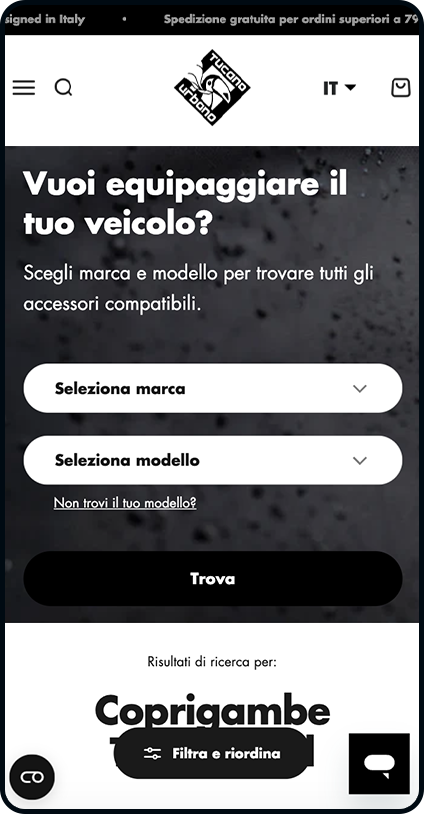
L’integrazione con un tool avanzato di ricerca per veicolo consente di visualizzare solo gli accessori compatibili con il proprio modello di moto, rendendo la navigazione più semplice, utile e personalizzata.

La sfida
Tucano Urbano aveva bisogno di superare i limiti di una piattaforma eCommerce rigida e poco adatta alla crescita. Il sistema esistente ostacolava la gestione autonoma dei contenuti, rallentava il checkout e non supportava un’esperienza utente all’altezza del brand. A questo si univa una sfida strategica: integrare due identità – Tucano Urbano e TUR – in un unico ecosistema digitale coerente, performante e riconoscibile.
La soluzione
Abbiamo sviluppato un ecommerce moderno e versatile che pone al centro l’esperienza utente, con particolare attenzione ai contenuti e alla personalizzazione del percorso d’acquisto attraverso diverse implementazioni.
Motore di ricerca per veicolo
Un tool innovativo che permette agli utenti di selezionare il proprio modello di moto per visualizzare esclusivamente gli accessori compatibili, semplificando notevolmente il processo di ricerca e acquisto.
Widget di compatibilità persistente
Un widget che “segue” l’utente durante la navigazione, permettendogli di verificare in qualsiasi momento la compatibilità degli accessori con il proprio veicolo, senza dover tornare indietro nella navigazione.
Supporto clienti integrato
Integrazione di un chatbot Zendesk disponibile in 5 lingue per supporto all’acquisto, assistenza post-vendita, tracking degli ordini e informazioni sui prodotti.
Schede prodotto premium
Abbiamo creato schede prodotto ricche di contenuti multimediali:
- Mosaico di immagini ad alta risoluzione
- Video dimostrativi
- Recensioni dettagliate
- Specifiche tecniche complete
Questi elementi permettono al cliente di “proiettarsi” nell’utilizzo del prodotto ancora prima dell’acquisto, massimizzando lo storytelling e l’aspetto esperienziale.



Integrazione con Klaviyo
Abbiamo integrato un sistema avanzato di email marketing basato su Klaviyo, pensato per potenziare la personalizzazione delle comunicazioni e migliorare il tasso di conversione.
Grazie alla raccolta e analisi dei dati comportamentali, ogni messaggio è costruito su misura: dalla segmentazione dinamica degli utenti alla creazione di funnel automatizzati, fino alla gestione di campagne mirate in base alle azioni compiute (acquisti, navigazione, interessi).
L’obiettivo? Raggiungere il cliente giusto, al momento giusto, con il contenuto più rilevante.
Risultati
La nuova piattaforma eCommerce ha portato significativi miglioramenti in termini di:
- Esperienza utente: percorso d’acquisto più fluido e personalizzato
- Efficienza operativa: CMS più user-friendly che ha semplificato la gestione quotidiana della piattaforma
- Brand identity: maggiore coerenza visiva e comunicativa tra i due brand
- Customer satisfaction: riduzione delle richieste di supporto grazie a informazioni più complete e accessibili
“La collaborazione con SpotView ci ha permesso di evolvere la nostra presenza digitale. Il nuovo eCommerce non è solo uno strumento di vendita, ma un vero e proprio canale di comunicazione con i nostri clienti, che rispecchia perfettamente i valori e l’identità di Tucano Urbano.”
Florian Martin, Marketing Manager Tucano Urbano

Progetti
Esplora i prodotti digitali e i servizi che abbiamo progettato
CRAI
CRAI
■ UX ■ Experience Design ■ Development
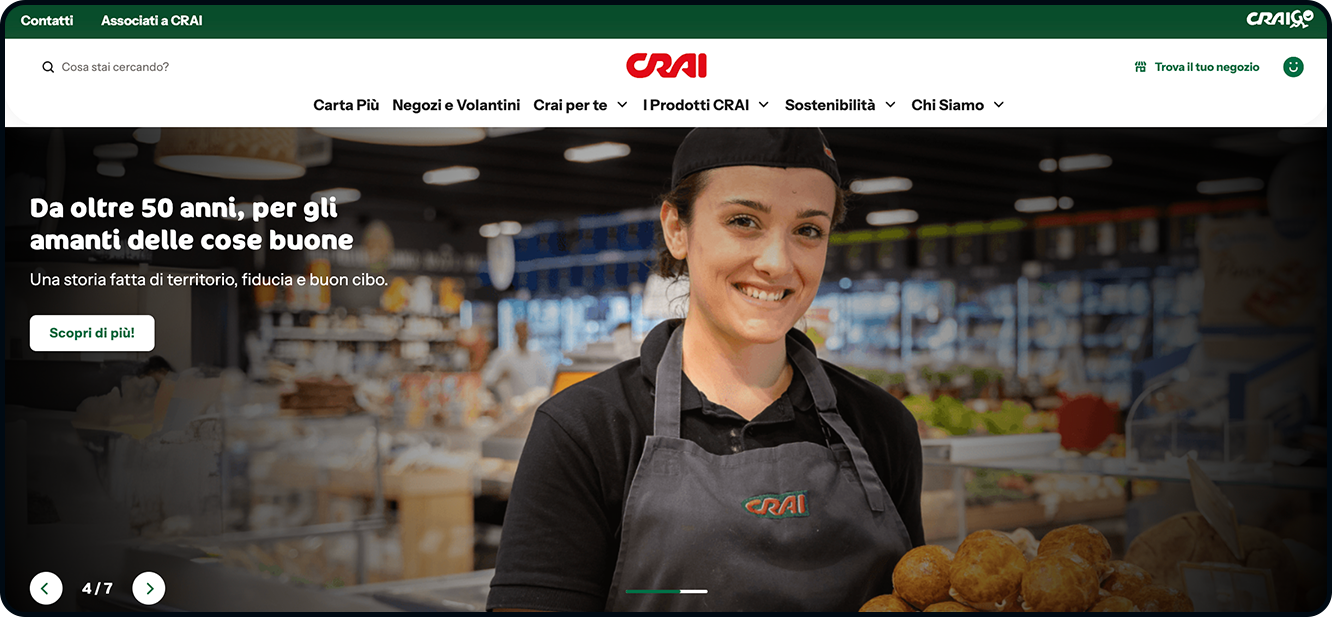
Ridisegnare l'ecosistema digitale di un brand iconico
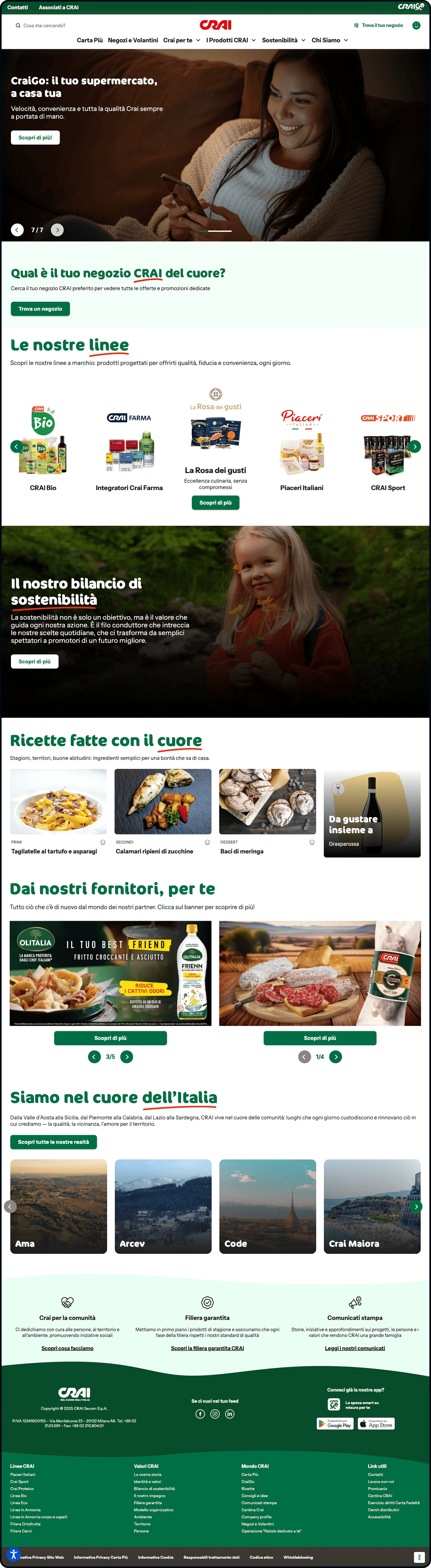
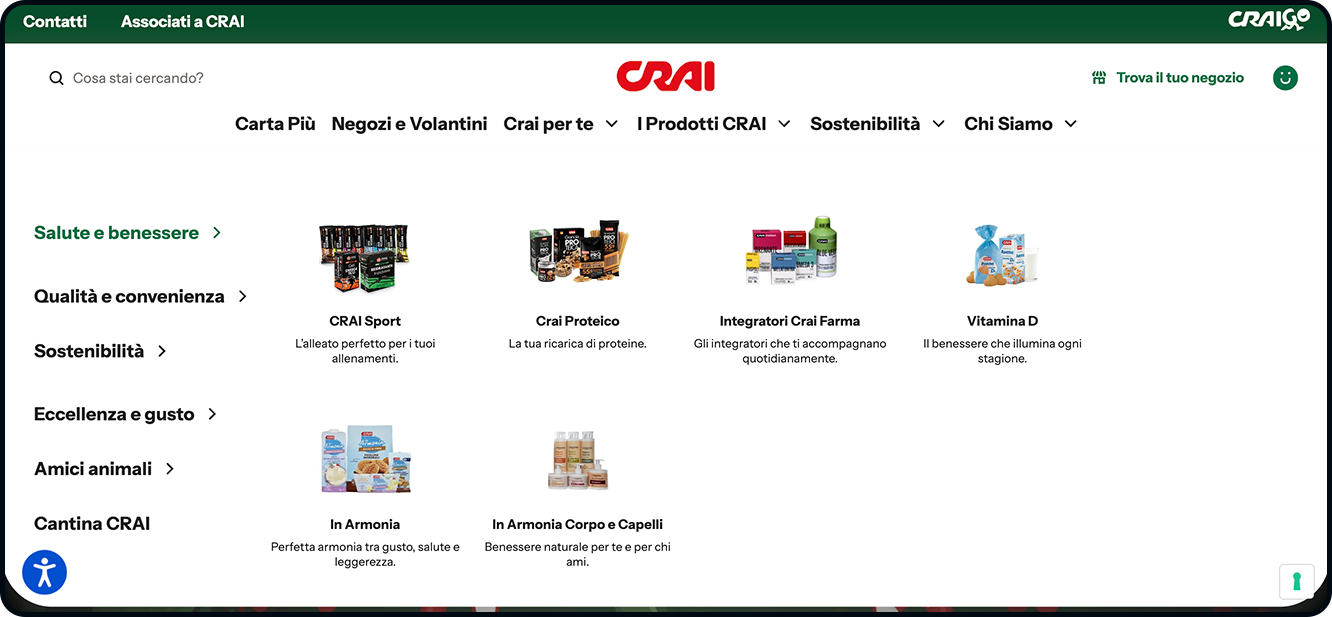
CRAI è uno dei nomi più riconoscibili della GDO italiana, con una storia ricca e un posizionamento distintivo nel mercato. Voleva modernizzare l’esperienza digitale, rafforzare l’identità di marca e creare una piattaforma capace di valorizzare le diverse anime dell’azienda, dalle linee di prodotto alle ricette, dalla cantina dei vini alle news aziendali, mantenendo coerenza e chiarezza comunicativa.

La sfida
La principale criticità era la gestione della profondità e dell’eterogeneità dei contenuti. Era quindi necessario ripensare UX e UI per costruire un’esperienza in grado di guidare l’utente all’interno di una struttura ampia ed articolata, superando i limiti del sito precedente: menu poco intuitivo, navigazione dispersiva e difficoltà di gestione lato redazionale.
L'approccio strategico: headless per la flessibilità
La scelta di un’architettura headless è stata il fulcro dell’intero progetto. La separazione tra front-end e back-end ha permesso di progettare un’esperienza digitale flessibile, performante e orientata all’evoluzione, senza vincoli tecnologici.
Questo approccio ha garantito:
- Flessibilità, consentendo l’introduzione rapida di nuove funzionalità
- Scalabilità, con una piattaforma pronta ad accogliere evoluzioni future, come il catalogo prodotti previsto nella fase 2
- Performance, grazie all’ottimizzazione dei tempi di caricamento e della SEO
- Indipendenza tecnologica, permettendo l’evoluzione autonoma di frontend e backend


La soluzione progettuale
Su questa base architetturale è stata sviluppata una riprogettazione completa di UX e UI, pensata per orchestrare la complessità dei contenuti e valorizzare il brand attraverso un’esperienza chiara, fluida e coerente.
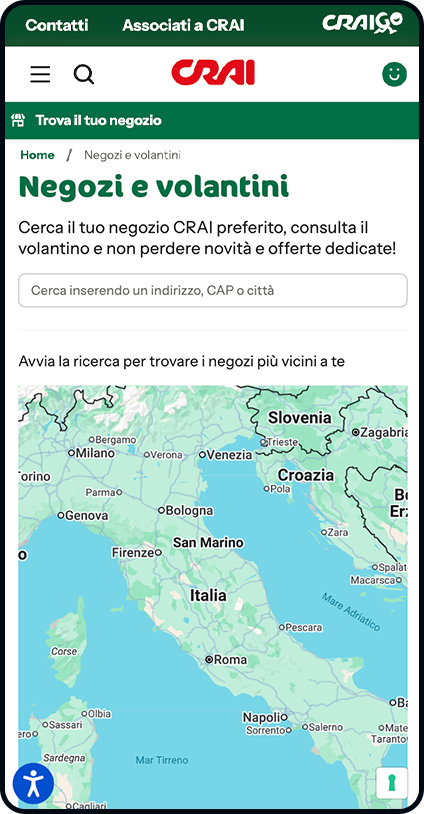
La nuova esperienza introduce elementi di personalizzazione, come la navigazione adattata in base al negozio preferito dell’utente, rendendo il percorso più rilevante e vicino alle abitudini di spesa reali.
Abbiamo realizzato un design system modulare per garantire coerenza visiva, qualità dell’output e continuità nel tempo, facilitando le evoluzioni future sia lato design che lato sviluppo all’interno di un’architettura headless.
Il CMS headless Strapi è stato configurato con una struttura a componenti riutilizzabili per semplificare la gestione e l’aggiornamento dei contenuti. Questa impostazione consente al team del cliente di operare in piena autonomia, mantenendo controllo, coerenza e rapidità nella pubblicazione.
L’integrazione tramite API delle piattaforme Megadesk e TLOYALTY ha permesso di abilitare una carta fedeltà omnicanale, con una gestione unificata di punti e profili tra online e offline.



Il risultato
Il nuovo sito CRAI rappresenta un’evoluzione solida e strutturata dell’ecosistema digitale del brand: un’esperienza utente moderna e intuitiva, supportata da un’architettura headless scalabile e da una UX/UI capace di dare chiarezza e leggibilità a contenuti ricchi e articolati, accompagnando l’utente lungo lo storytelling del brand in modo naturale e fluido. La fase 2, con l’integrazione del catalogo prodotti, arricchirà ulteriormente l’esperienza, trasformando il sito in un vero hub informativo e commerciale.
Progetti
Esplora i prodotti digitali e i servizi che abbiamo curato
Pasta Armando
Pasta Armando
eCommerce ■ eCommerce Management ■ Development ■ Experience Management ■ Design
Dalla tradizione al digitale: un sito di branding che racconta l’eccellenza italiana
Pasta Armando è un marchio che nasce da una promessa chiara: una pasta 100% italiana, frutto di una filiera corta e certificata. Voleva un sito capace di trasferire i valori del marchio e consolidare la sua leadership nel mercato della pasta di gamma alta.

Strategia
SpotView ha affrontato il progetto mettendo al primo posto l’esperienza utente: ogni scelta progettuale è stata guidata dall’obiettivo di costruire un racconto chiaro, autorevole e memorabile.
Branding come driver
Il nuovo sito è stato pensato non come semplice eCommerce, ma come una piattaforma editoriale capace di raccontare identità, valori e cultura di Pasta Armando.
Narrazione di filiera
Abbiamo valorizzato la trasparenza e il controllo del processo produttivo con contenuti che accompagnano l’utente dalla terra alla tavola, rendendo ogni dettaglio parte di un racconto di qualità.
User experience solida e ispirazionale
Struttura chiara, navigazione fluida, design coerente: l’esperienza diventa intuitiva ma ricca di contenuti, per consolidare fiducia e riconoscibilità.

Soluzione
Il nuovo sito di Pasta Armando oggi presenta:
- una homepage narrativa che introduce subito il posizionamento unico del marchio;
- sezioni dedicate alla filiera corta e certificata, con storytelling visuale e contenuti editoriali;
- schede prodotto premium che uniscono completezza informativa ed eleganza visiva;
- un ecosistema di contenuti che supporta l’awareness e la relazione con il consumatore;
- un’infrastruttura tech costruita su Shopify, scelta per la sua solidità, scalabilità e facilità di integrazione con altri strumenti di marketing
- soluzioni custom: siamo partiti da un tema Shopify e lo abbiamo modellato sulle esigenze del brand, introducendo componenti custom e micro-interazioni su misura che valorizzano l’identità di Pasta Armando e rendono l’esperienza davvero tailor-made.

Ricette e influencer
Abbiamo costruito un hub editoriale che valorizza non solo le ricette originali di Pasta Armando, ma anche i contributi degli chef e degli influencer che scelgono la qualità del brand per i loro piatti. Questa sezione diventa un ponte tra tradizione e contemporaneità, capace, insieme ai contenuti di filiera, di ispirare la community e di amplificare la relazione con un pubblico sempre più attento e coinvolto.



Email marketing
Per sostenere la crescita del nuovo sito, abbiamo sviluppato una strategia di email marketing integrata in Shopify tramite Klaviyo. L’obiettivo era chiaro: trasformare l’email da semplice canale promozionale a un motore di relazione e conversione.
La piattaforma ci ha permesso di accompagnare i nuovi utenti con un welcome journey che introduce valori, prodotti e box degustazione; e recuperare opportunità di acquisto grazie a reminder automatici su carrelli e checkout abbandonati;
Grazie all’integrazione con le piattaforme media, i dati raccolti attraverso newsletter e acquisti vengono utilizzati per creare audience personalizzate. Questo consente di parlare in modo più mirato ai diversi segmenti di utenti, potenziare targeting e retargeting e rendere le campagne digitali più efficienti e scalabili.
I risultati
Oggi Pasta Armando non ha solo un sito web: ha un hub digitale che esprime la sua identità, valorizza i suoi contenuti e consolida la relazione con i suoi consumatori.
Progetti
Esplora i prodotti digitali e i servizi che abbiamo progettato
Parmigiano Reggiano
Parmigiano
Reggiano
eCommerce ■ Experience Design ■ Experience Management
Indice
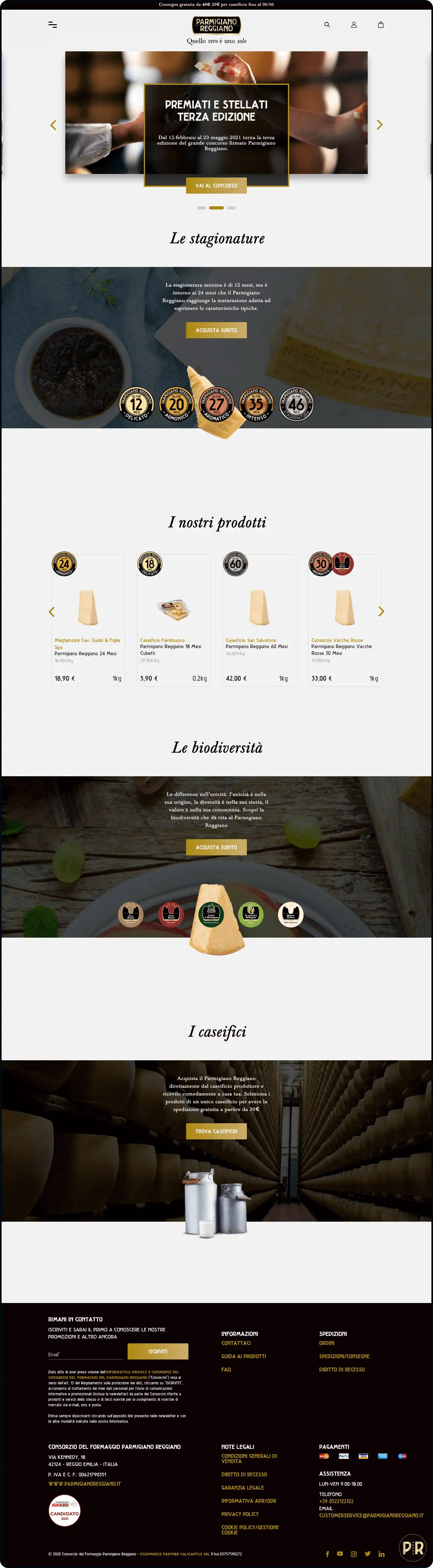
Un progetto unico nel suo genere: il primo shop multicaseificio
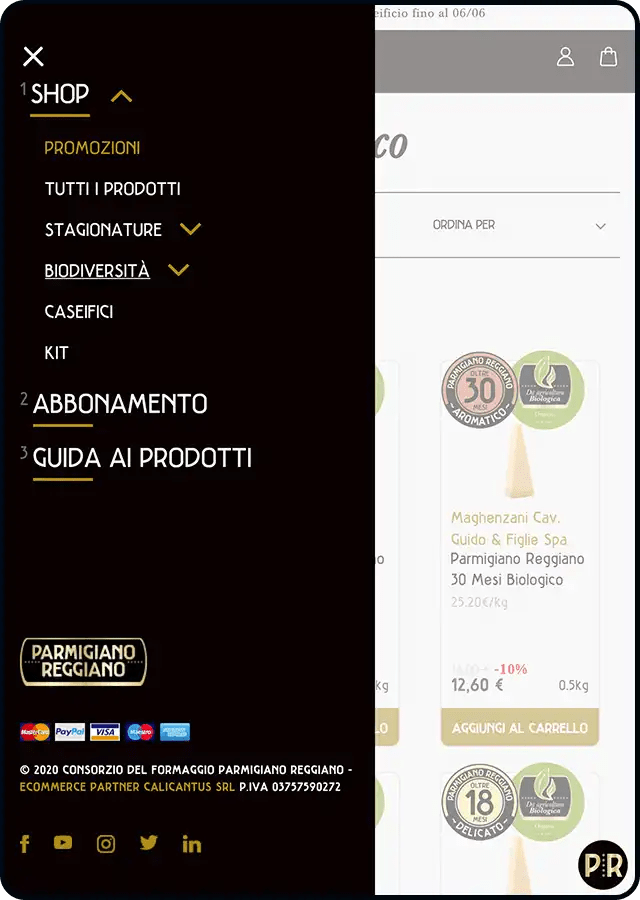
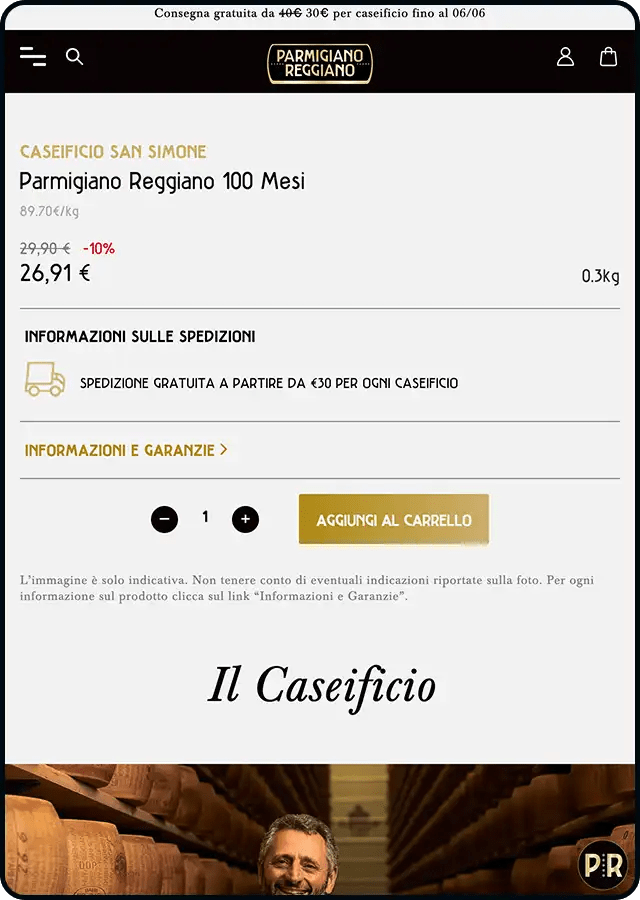
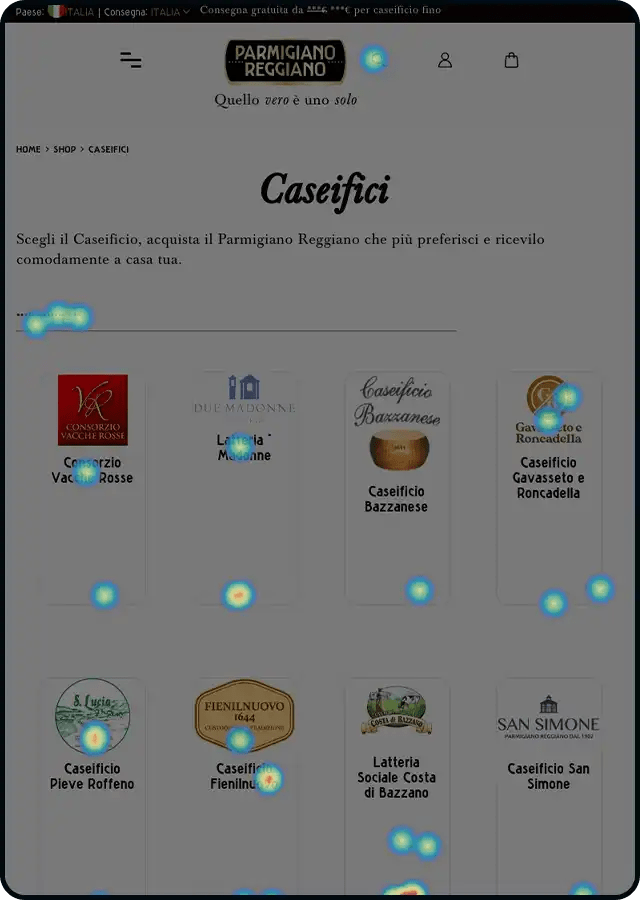
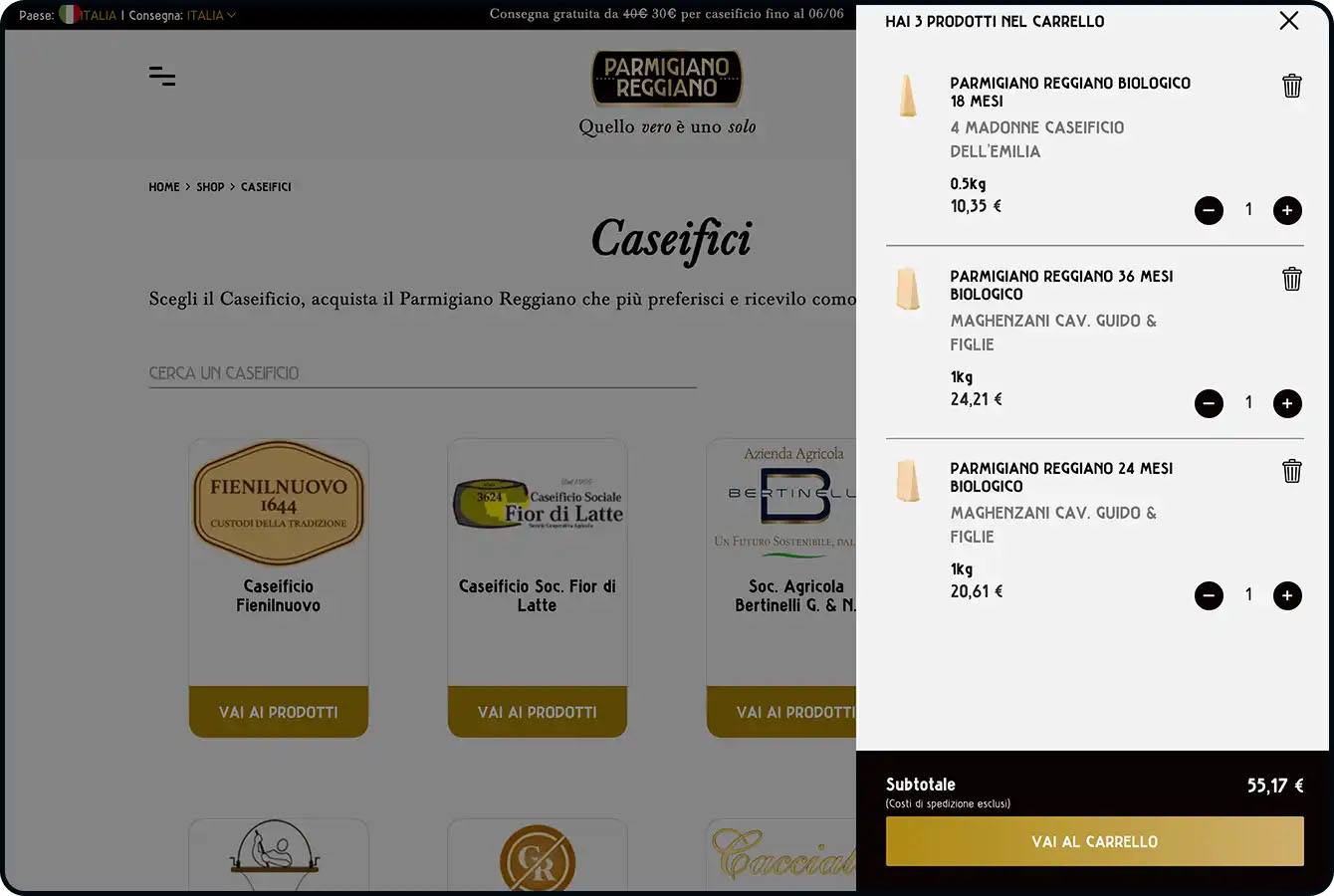
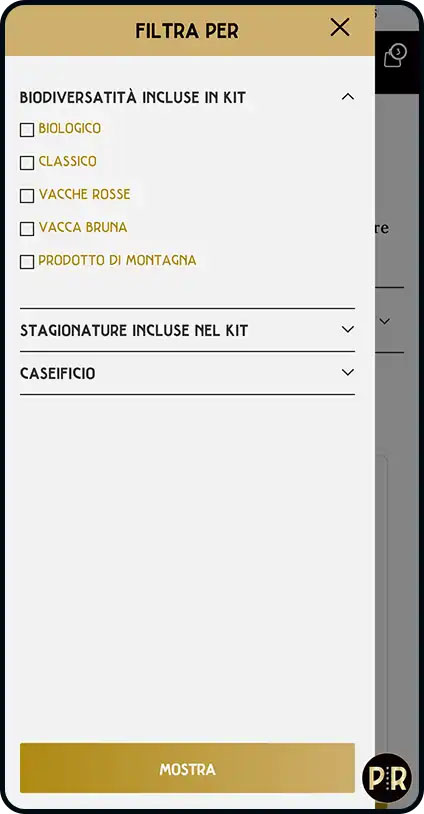
Nel luglio 2020 il Consorzio del formaggio Parmigiano Reggiano ha promosso il lancio del primo eCommerce multi-caseificio: uno shop che ad oggi ospita oltre 30 caseifici in continuo aumento, offrendo al consumatore finale la possibilità di conoscere e scegliere i produttori e acquistare tra oltre 400 varietà di Parmigiano Reggiano, dalle punte alle forme, suddivisi per stagionature, biodiversità e kit degustazione.

Un'esperienza personalizzata al servizio del consumatore finale
La sfida principale consisteva nell’offrire un prodotto unico, ma al tempo stesso caratterizzato da tantissime varietà e proposto da più caseifici. Non solo acquisti: lo shop offre percorsi di navigazione e contenuti dedicati in base alla fase del customer journey, che permettono di scoprire i caseifici, la storia e i prodotti offerti, fino alle pagine di approfondimento su stagionature e biodiversità, che mostrano all’utente tutta la varietà nell’unicità del prodotto.

Gli utenti che hanno un caseificio preferito possono indicarlo nella propria area riservata o in fase di registrazione; in questo modo personalizzano la propria esperienza d’acquisto visualizzando in priorità nel listing i prodotti del caseificio selezionato. Per i clienti più fedeli invece c’è l’opzione abbonamento: è possibile abbonarsi ad un caseificio e ricevere i prodotti Parmigiano Reggiano selezionati con la frequenza desiderata.


Dal customer onboarding alla comunicazione post-vendita
Attraverso azioni di CRM implementate tramite Hubspot e Selligent, abbiamo personalizzato e arricchito la customer experience fin dal momento dell’acquisizione del contatto, guidandolo nel percorso che va dalla conoscenza del prodotto e del mondo Parmigiano Reggiano fino alla fase di post acquisto attraverso una serie di comunicazioni costruite ad hoc, per di fornire le informazioni utili sulla conservazione e l’abbinamento del prodotto.

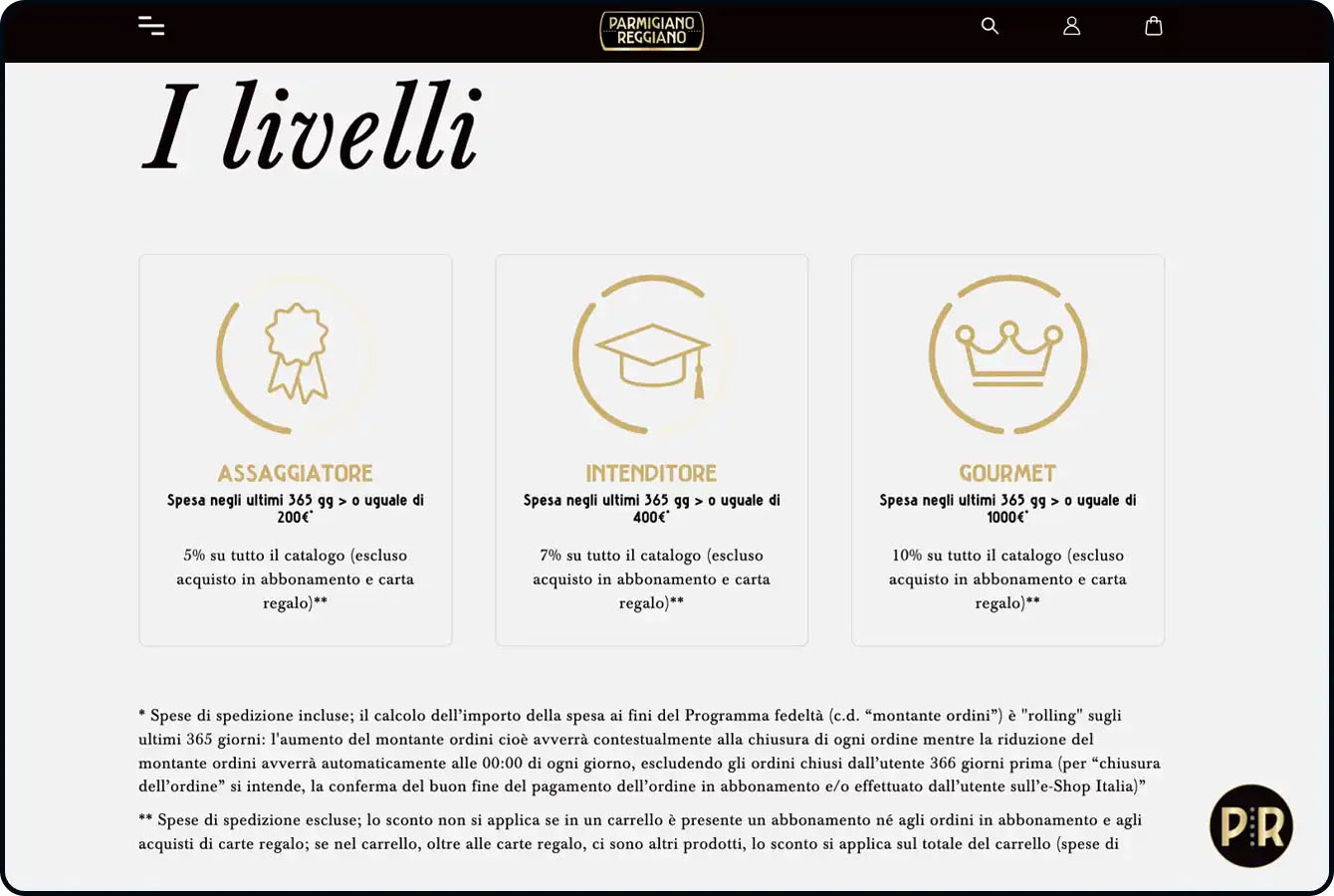
Il PRogramma Fedeltà
Nell’ambito di una strategia orientata al nurturing, abbiamo lanciato il PRogramma Fedeltà dello shop che mira a promuovere la customer retention. Il sistema, costruito sulla base delle abitudini di acquisto dei clienti, supera il classico modello a punti da esaurire e offre vantaggi continuativi in base allo status raggiunto, lavorando sul customer lifetime e incentivando un rapporto di lungo periodo.


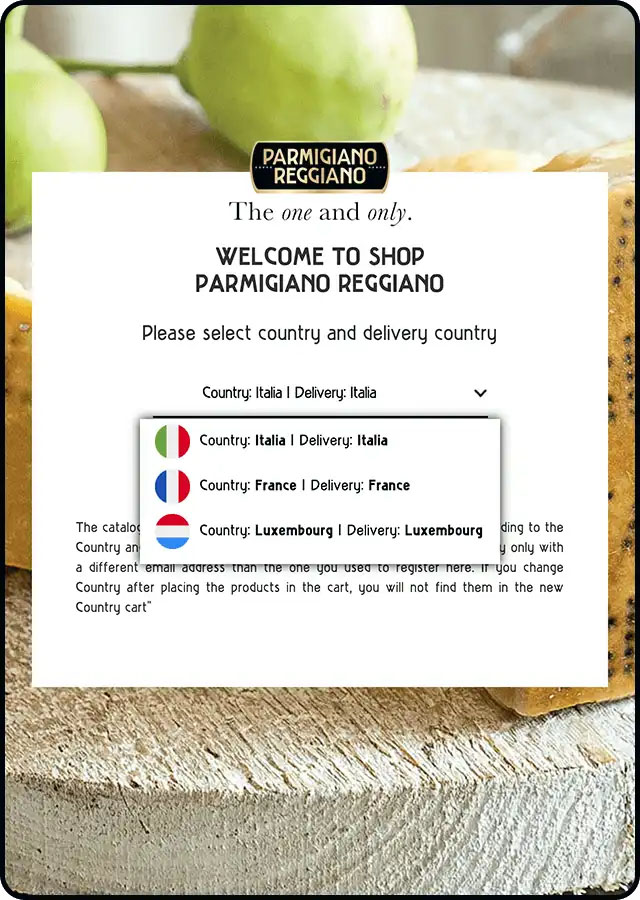
Lo shop porta il Parmigiano Reggiano sulle tavole di tutto il mondo
A meno di un anno dal suo lancio in Italia, lo shop arriva in Europa e diventa multilingue: una grande opportunità per esportare all’estero l’autenticità di un prodotto unico. Sono due i paesi che hanno aperto la strada al processo di internazionalizzazione dell’eCommerce del Parmigiano Reggiano: Francia e Lussemburgo, seguiti poi da Germania, Austria, Belgio e Olanda.




Il sito istituzionale: prodotto, territorio e conoscenza
Il sito istituzionale del Consorzio del formaggio Parmigiano Reggiano mette a disposizione dell’utente un ventaglio di informazioni relative al prodotto con le sue guide, i documenti tecnici, le ricette e tutte le novità dal mondo PR: la riorganizzazione della struttura ha permesso di raggruppare i molteplici contenuti rendendoli facilmente fruibili e di dare al consumatore la libertà di navigare tra le sezioni del sito per conoscere tutto ciò che costituisce il mondo Parmigiano Reggiano.

Inoltre, grazie allo sviluppo di un tool apposito collegato con l’anagrafica dei caseifici, l’utente ha la possibilità di prenotare una visita presso i caseifici turistici e assistere alle diverse fasi della nascita di questo straordinario prodotto.





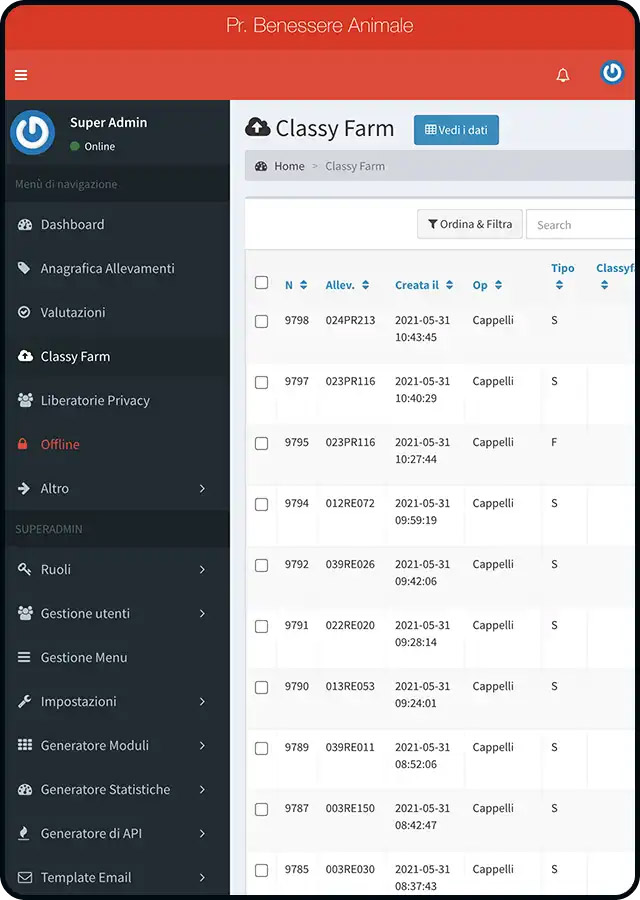
Un tool che si prende cura del benessere animale
SpotView ha sviluppato un web tool per monitorare il benessere animale: lo strumento è stato pensato per agevolare lo svolgimento delle ispezioni presso gli allevamenti del Consorzio, offrendo agli ispettori la possibilità di compilare, attraverso l’uso di un tablet, le checklist fornite dal Cliente e riportare i dati raccolti attraverso il data visualization tool Google Data Studio, che raggruppa ed elabora tutti i report provenienti da centinaia di ispezioni all’anno.
Progetto
Gestione delle ispezioni negli allevamenti
Tecnologie
PHP, Laravel
Anno
2019

Progetti
Esplora i prodotti digitali e i servizi che abbiamo progettato
BENU Farma
BENU Farma
eCommerce ■ Experience Design ■ Performance ■ Experience Management
Un nuovo eCommerce per una nuova esperienza d’acquisto
Il progetto ha preso avvio con una fase di analisi approfondita, fortemente orientata ai dati e alla Conversion Rate Optimization (CRO) e all’ottimizzazione dell’esperienza cliente (eCXO). L’approccio adottato è stato collaborativo: abbiamo lavorato a stretto contatto con il cliente per raccogliere insight e definire insieme gli obiettivi progettuali.


Un ecosistema digitale progettato per convertire
Sulla base delle evidenze emerse, abbiamo avviato la riprogettazione dell’interfaccia, partendo da una solida base di wireframe per garantire una user experience più fluida, intuitiva e coerente con il posizionamento del brand.
Interventi principali:
- Nuovo menu e sistema di navigazione, più intuitivo e coinvolgente
- Esperienza di discovery potenziata, con contenuti editoriali e visivi per supportare la scoperta di prodotti e brand
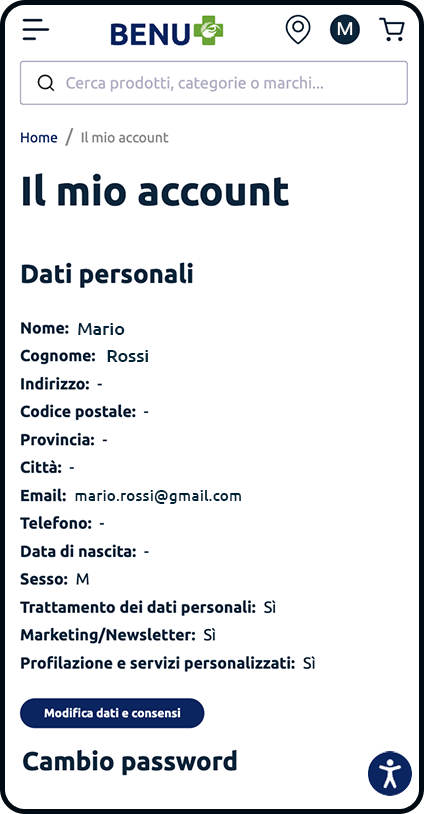
- Miglioramento dell’area personale e valorizzazione della carta fedeltà
- Creazione di landing page e componenti riutilizzabili, per offrire al team maggiore autonomia e flessibilità editoriale
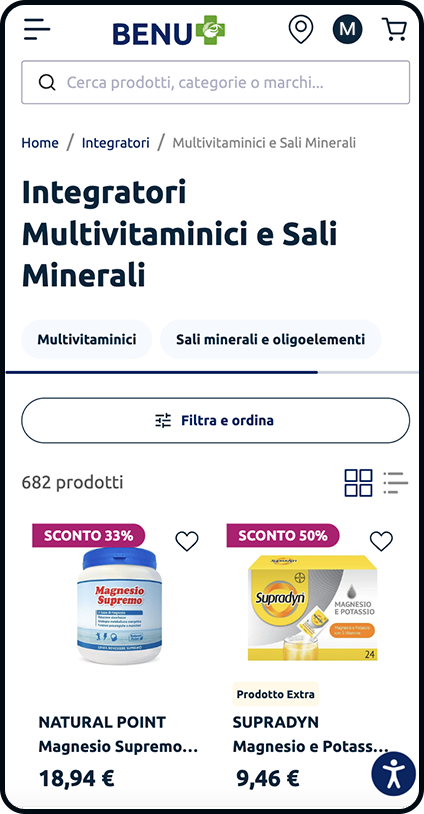
- Nuova scheda prodotto, riorganizzata e arricchita con label personalizzate per evidenziare le caratteristiche distintive dell’assortimento
- Riorganizzazione della sezione promozioni, per accompagnare l’utente tra le proposte commerciali in modo fluido e naturale
Shopify Plus e architettura Headless
Shopify Plus continua a essere il cuore pulsante dell’infrastruttura eCommerce, garantendo affidabilità, scalabilità e performance elevate. In un’ottica di ottimizzazione avanzata, il progetto ha adottato un’architettura headless che ha permesso di separare la gestione dei contenuti dalla componente transazionale. Questo approccio ha reso possibile una gestione più granulare e sofisticata delle performance, con un’attenzione particolare all’indicizzazione e alle logiche SEO, fondamentali per la visibilità e la crescita organica. Mentre Shopify è riservato alla gestione delle attività eCommerce, tutti gli altri contenuti – dal sito al blog fino ai totem digitali – vengono orchestrati tramite Strapi, una piattaforma headless CMS che consente flessibilità, controllo e coerenza narrativa su ogni canale.



Personalizzazione e rilevanza: gli elementi del successo
Abbiamo progettato un ecosistema digitale su misura, dove ogni dettaglio contribuisce a rafforzare la relazione tra brand e cliente. Le logiche custom sviluppate permettono l’attivazione intelligente di coupon e promozioni legate al programma fedeltà, perfettamente integrate con il CRM e con la possibilità di visualizzare buoni personalizzati in base alla carta fedeltà dell’utente.
A potenziare ulteriormente l’esperienza d’acquisto, abbiamo implementato un uso avanzato di Algolia, che non solo ottimizza la pertinenza nei risultati di ricerca, ma introduce sofisticate logiche di raccomandazione basate sul comportamento dell’utente, le sue preferenze e la cronologia di acquisto. Un modo efficace per trasformare la ricerca in scoperta, e lo shopping in esperienza.

Supporto digital a 360 gradi
Spotview si occupa di gestire la presenza online di BENU Farma: dalla consulenza strategica e di supporto ai progetti di digital transformation alla gestione delle campagne di online advertising sui canali digitali, fino a tutto ciò che riguarda le operations eCommerce: content creation e web design, digital analytics, gestione del CRM e supporto alla riorganizzazione del customer service multicanale su base Zendesk.
Risultati
In soli tre mesi dal go-live, le performance digitali di Benu Pharma hanno registrato una crescita significativa rispetto allo stesso periodo dell’anno precedente. Le transazioni sono aumentate del +90%, trainate in particolare dal canale mobile che ha segnato un incremento del +79%. Il tasso di conversione è salito del +33% (+10% da mobile), segnale di un’esperienza utente più fluida ed efficace. Anche l’engagement ha mostrato segnali positivi, con le visualizzazioni per sessione in crescita del +18% (+15% da mobile). Un risultato che conferma come strategia, tecnologia e attenzione alla customer experience possano trasformarsi in vantaggio competitivo concreto.
Progetti
Esplora i prodotti digitali e i servizi che abbiamo progettato
Pinalli
Pinalli
eCommerce ■ eCommerce Management ■ Development ■ Experience Management ■ Design
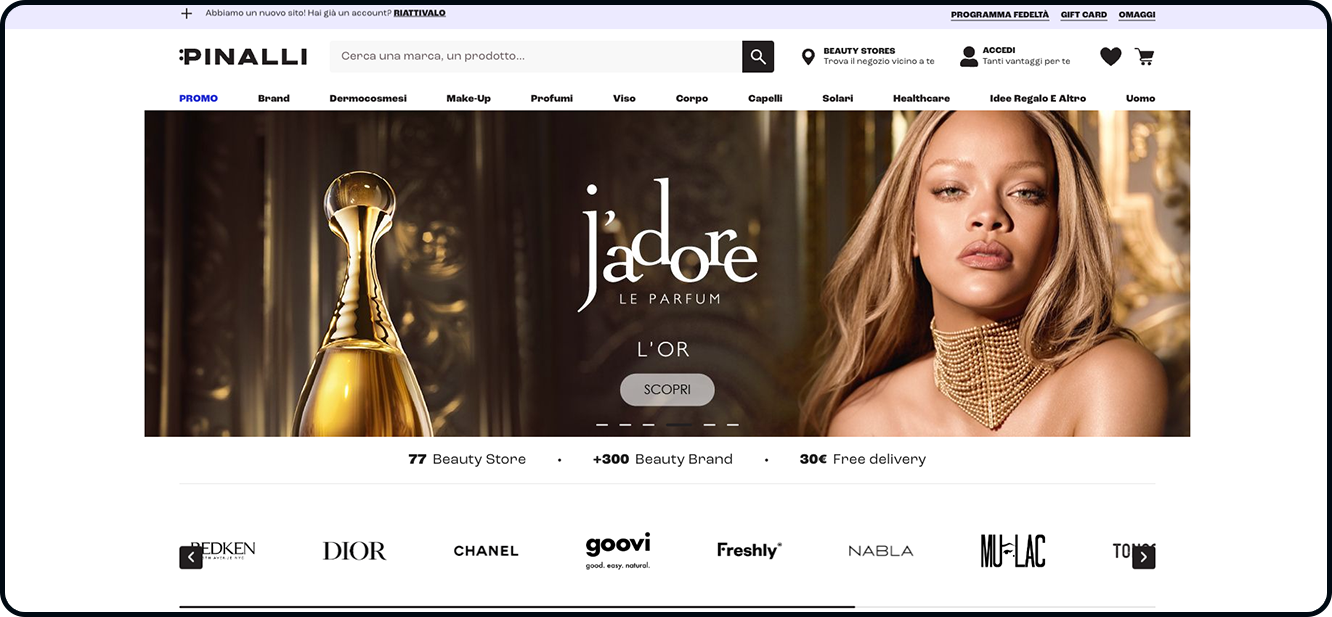
Pinalli sceglie l’Headless per il restyling completo dello shop
La sfida: una tecnologia ancora più potente e scalabile
Fondata nel 1984, Pinalli è oggi la prima catena italiana di profumerie e un punto di riferimento per il settore beauty, con un eCommerce in crescita esponenziale e una rete di oltre 70 Beauty Store. Dopo aver scelto Shopify Plus come soluzione abilitante per lo shop online nel 2022, il continuo sviluppo del touchpoint digitale e della brand community hanno reso sempre più necessaria la costruzione di un’infrastruttura tecnologica ancora più potente e scalabile, in grado di rispondere alle esigenze di Pinalli.
In particolare il cliente aveva bisogno di:
- migliorare le performance complessive del sito;
- facilitare l’implementazione di nuove features e le integrazioni con sistemi terzi per rispondere rapidamente alle esigenze di un business omnicanale;
- implementare una soluzione flessibile e scalabile, funzionale all’abilitazione della strategia SEO;
- realizzare un design adeguato alla nuova brand identity;
- ottimizzare l’esperienza mobile.

La nostra soluzione per Pinalli: Shopify Plus + Headless
Abbiamo deciso insieme al cliente di orientare il progetto su 2 obiettivi principali: da una parte evolvere lo stack tecnologico abbandonando il sistema monolitico a favore di un’architettura Headless, dall’altro sfruttare la mole di dati disponibili e la conoscenza dei clienti Pinalli come punto di partenza per ri-progettare l’esperienza utente.
Pianificare la migrazione in Headless
Il primo passo è stato la fase di discovery, necessaria per consentire al team tecnico di SpotView di conoscere a fondo l’ecosistema Pinalli e i requisiti del progetto. Abbiamo così identificato, definito e documentato tutte le caratteristiche e le funzionalità esistenti, determinando al contempo tutte le integrazioni di terze parti e gli sviluppi di applicazioni pertinenti per ciascuna feature. Le informazioni raccolte durante questo processo di scoperta ci hanno permesso di creare una roadmap tecnologica dettagliata.
Riprogettare l’esperienza utente
Parallelamente abbiamo avviato il progetto di redesign tramite un’approfondita analisi dell’interfaccia as is e del cliente, mixando metodologie di ricerca qualitative e quantitative.
In seguito a un workshop con il team di Pinalli finalizzato ad approfondire la visione del business rispetto al progetto, abbiamo coinvolto gli utenti finali nella ricerca e ottenuto feedback puntuali durante la navigazione, targettizzando le survey in base al dispositivo e alle pagine visitate. Strumenti come heatmap e session recording hanno fornito insight preziosi sulle diverse sezioni del sito, permettendo di avere una visione chiara dei punti di frizione e dei comportamenti di navigazione e di acquisto. Abbiamo infine sottoposto un questionario ai clienti fedeli, coinvolgendoli attivamente sulle funzionalità e sulle ottimizzazioni che ritenevano più rilevanti.
Il risultato è stato un perimetro dettagliato delle aree e delle funzionalità da migliorare, suddivise per priorità di implementazione.



Nuova visual identity, nuovo design
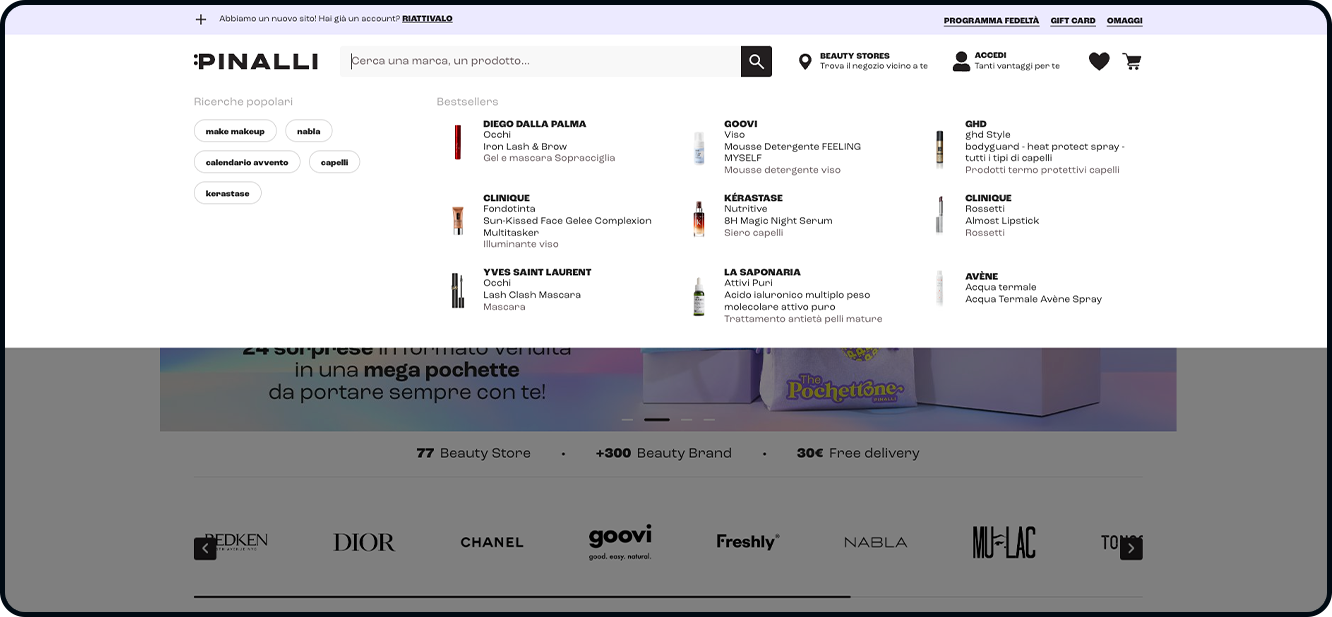
Conclusa la fase di analisi, abbiamo ridisegnato completamente il frontend del sito rappresentando la nuova identità del brand e accogliendo tutti gli insight emersi. La nuova UX, ideata con approccio mobile first, è stata progettata per agevolare la navigazione del catalogo e delle informazioni della product page, valorizzare il programma loyalty e i servizi omnicanale, semplificare la registrazione e la lettura dell’area utente e offrire una consultazione più immersiva dei brand e dei contenuti editoriali.
La realizzazione del Design System ci ha permesso di garantire coerenza visiva, efficientare lo sviluppo e facilitare la scalabilità, rendendo più semplice l’implementazione di evoluzioni future mantenendo uniformità nel progetto.
Frontend headless per una performance al top
CMS STRAPI: LIBERTÀ NELLA GESTIONE CREATIVA
Grazie al front-end disaccoppiato dal back-end, l’Headless ha consentito di realizzare un’esperienza totalmente customizzata e flessibile, superando i limiti dei CMS tradizionali. Tutte le sezioni di design sono state organizzate e sviluppate come componenti riutilizzabili, per fornire al cliente completa autonomia nella creazione di contenuti editoriali gestibili tramite Strapi, il CMS implementato. I componenti sviluppati su Strapi possono inoltre essere mostrati anche su altri touchpoint del brand, per una gestione dei contenuti semplificata, consistente e omnicanale.
AUTOSCALING: UNA SOLUZIONE WIN-WIN
Per mantenere prestazioni ottimali abbiamo adottato un’architettura autoscalante. La flessibilità e la scalabilità offerte da Google Cloud Platform ci hanno permesso di costruire un’infrastruttura dinamica che, regolando in maniera automatica l’allocazione delle risorse in base al traffico, garantisce da un lato un’ottimizzazione dei costi evitando dispendi inutili nei momenti di bassa attività, dall’altro di offrire un’esperienza utente sempre fluida, anche durante i picchi.
MIGLIORARE LE RACCOMANDAZIONI DEI PRODOTTI CON ALGOLIA
Con il nuovo eCommerce Pinalli abbiamo sfruttato al meglio le potenzialità di Algolia. La ricerca fornisce risultati ancora più pertinenti, mostrando prodotti che rispondono meglio alle query degli utenti. Durante la navigazione, l’implementazione di logiche di raccomandazione evolute e intelligenti permette di arricchire la shopping experience con proposte coerenti con il comportamento, le preferenze personali e la cronologia di acquisto.

Un'architettura custom per il backend
Il “motore” interno dell’eCommerce di Pinalli è stato completamente riprogettato con un’architettura orientata ai microservizi, che permette di sfruttare a pieno i punti di forza dei singoli software adottati. L’approccio Composable ha reso la piattaforma più leggera e semplice da mantenere, offrendo maggiori possibilità evolutive e facilitando l’integrazione con sistemi terzi, utilizzati per coprire diverse aree funzionali:
- attuazione delle logiche promozionali definite sul CRM MS Dynamics;
- gestione dei processi di creazione e aggiornamento del catalogo prodotti, coordinando i flussi di PIM, pricing management tool e gestionale di magazzino;
- abilitazione delle logiche di accumulo e redenzione punti del programma fedeltà e gestione profili utente;
- gestione del ciclo dell’ordine e RMA per home delivery e click&collect, tramite integrazioni con i sistemi del cliente e il tool IfReturns per la gestione dei resi.

Tutto il potenziale di Shopify Plus
La nuova soluzione eCommerce Headless è stata sviluppata con Shopify Plus, già adottato nello shop precedente di Pinalli. Shopify Plus è infatti la piattaforma ideale su cui progettare un’esperienza di shopping scalabile e performante, integrandosi perfettamente con un’architettura Headless grazie all’API GraphQL e offrendo un checkout personalizzabile e con altissimi tassi di conversione.
Grazie alle Extension e alle Function abbiamo espanso e calibrato il checkout di Shopify realizzando una soluzione costruita sulle esigenze specifiche di Pinalli tramite le seguenti integrazioni:
- Click&Collect sincronizzato con il database del tool RetailTune, la drive to store platform;
- logiche custom per l’attivazione dei coupon e le promozioni del programma fedeltà, integrate con il CRM;
- form di fatturazione customizzato;
- UI in linea con il brand.
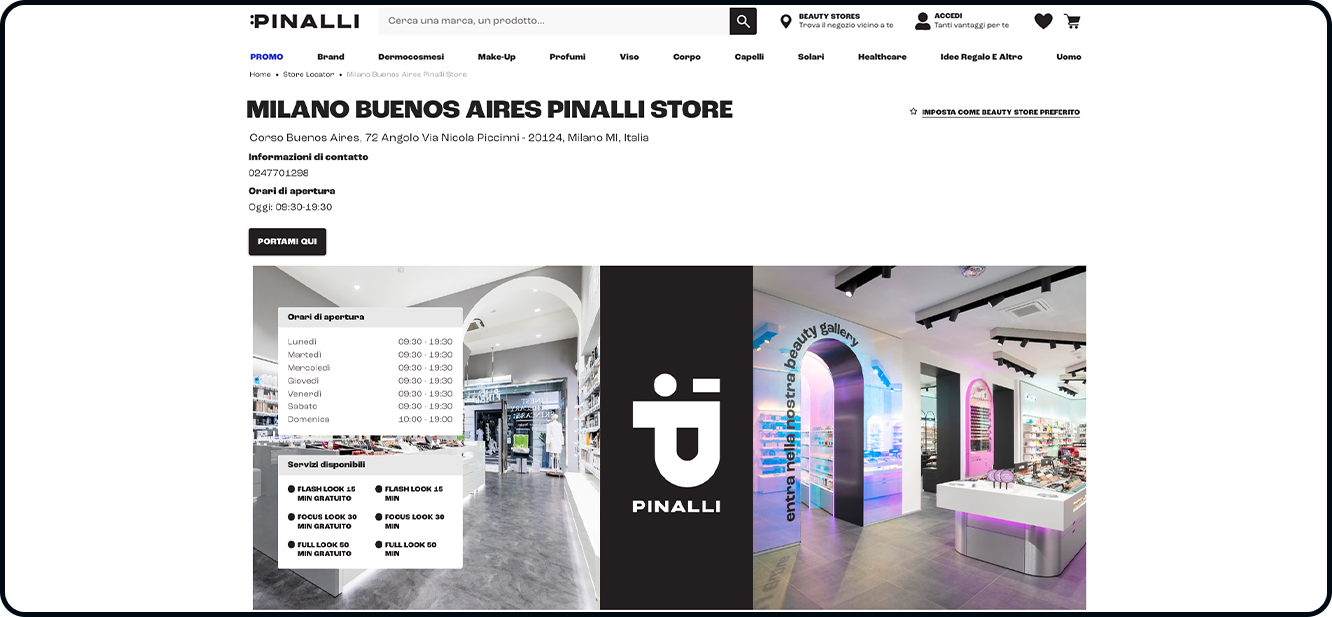
Dal digitale al fisico con RetailTune
Per una gestione omnichannel di tutti i touchpoint
Il nuovo store locator è stato integrato tramite API con la drive to store platform RetailTune, per consentire a Pinalli di gestire in modo centralizzato tutti i touchpoint, da Google Business Profile a Google Maps, Bing e Waze.
Le informazioni sono sincronizzate in tempo reale su tutti i canali, assicurando che indirizzi, orari, eventi, servizi disponibili, campagne promozionali e Call to Action Drive to Store siano sempre coerenti. In un ecosistema omnichannel complesso come quello di Pinalli, un centro di comando di questo tipo è fondamentale: rafforza l’affidabilità del brand, offrendo valore ai clienti e coltivando la relazione.

I risultati
A pochi mesi dal go-live del nuovo eCommerce, online da settembre 2024, è già possibile cogliere segnali significativi. Le performance tracciano una direzione chiara: il nuovo ecosistema digitale funziona, e funziona meglio.
L’aumento del 15% nelle transazioni, accompagnato da una crescita del 4% nelle visualizzazioni per utente attivo, racconta una user journey più coinvolgente e orientata all’azione. Il conversion rate resta stabile, ma migliora nei dettagli (dal 2,26% al 2,32%), confermando che il lavoro sulla UX e sull’architettura delle pagine sta iniziando a dare i suoi frutti.
Ma è nella parte finale del percorso d’acquisto che si nota il cambiamento più interessante: oggi, più persone che iniziano il checkout arrivano effettivamente all’acquisto. Il tasso di completamento di questa fase cresce del 17%, segno che l’esperienza è più semplice, più chiara, più rassicurante.Sono risultati ancora in evoluzione, ma già oggi raccontano una storia precisa: quando l’esperienza viene prima, la performance segue.
Progetti
Esplora i prodotti digitali e i servizi che abbiamo progettato