Pinalli
eCommerce ■ eCommerce Management ■ Development ■ Experience Management ■ Design
Pinalli sceglie l’Headless per il restyling completo dello shop
La sfida: una tecnologia ancora più potente e scalabile
Fondata nel 1984, Pinalli è oggi la prima catena italiana di profumerie e un punto di riferimento per il settore beauty, con un eCommerce in crescita esponenziale e una rete di oltre 70 Beauty Store. Dopo aver scelto Shopify Plus come soluzione abilitante per lo shop online nel 2022, il continuo sviluppo del touchpoint digitale e della brand community hanno reso sempre più necessaria la costruzione di un’infrastruttura tecnologica ancora più potente e scalabile, in grado di rispondere alle esigenze di Pinalli.
In particolare il cliente aveva bisogno di:
- migliorare le performance complessive del sito;
- facilitare l’implementazione di nuove features e le integrazioni con sistemi terzi per rispondere rapidamente alle esigenze di un business omnicanale;
- implementare una soluzione flessibile e scalabile, funzionale all’abilitazione della strategia SEO;
- realizzare un design adeguato alla nuova brand identity;
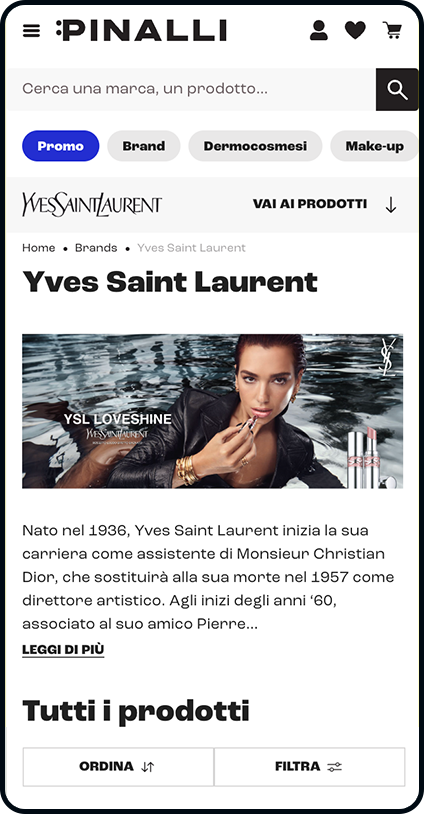
- ottimizzare l’esperienza mobile.

La nostra soluzione per Pinalli: Shopify Plus + Headless
Abbiamo deciso insieme al cliente di orientare il progetto su 2 obiettivi principali: da una parte evolvere lo stack tecnologico abbandonando il sistema monolitico a favore di un’architettura Headless, dall’altro sfruttare la mole di dati disponibili e la conoscenza dei clienti Pinalli come punto di partenza per ri-progettare l’esperienza utente.
Pianificare la migrazione in Headless
Il primo passo è stato la fase di discovery, necessaria per consentire al team tecnico di SpotView di conoscere a fondo l’ecosistema Pinalli e i requisiti del progetto. Abbiamo così identificato, definito e documentato tutte le caratteristiche e le funzionalità esistenti, determinando al contempo tutte le integrazioni di terze parti e gli sviluppi di applicazioni pertinenti per ciascuna feature. Le informazioni raccolte durante questo processo di scoperta ci hanno permesso di creare una roadmap tecnologica dettagliata.
Riprogettare l’esperienza utente
Parallelamente abbiamo avviato il progetto di redesign tramite un’approfondita analisi dell’interfaccia as is e del cliente, mixando metodologie di ricerca qualitative e quantitative.
In seguito a un workshop con il team di Pinalli finalizzato ad approfondire la visione del business rispetto al progetto, abbiamo coinvolto gli utenti finali nella ricerca e ottenuto feedback puntuali durante la navigazione, targettizzando le survey in base al dispositivo e alle pagine visitate. Strumenti come heatmap e session recording hanno fornito insight preziosi sulle diverse sezioni del sito, permettendo di avere una visione chiara dei punti di frizione e dei comportamenti di navigazione e di acquisto. Abbiamo infine sottoposto un questionario ai clienti fedeli, coinvolgendoli attivamente sulle funzionalità e sulle ottimizzazioni che ritenevano più rilevanti.
Il risultato è stato un perimetro dettagliato delle aree e delle funzionalità da migliorare, suddivise per priorità di implementazione.



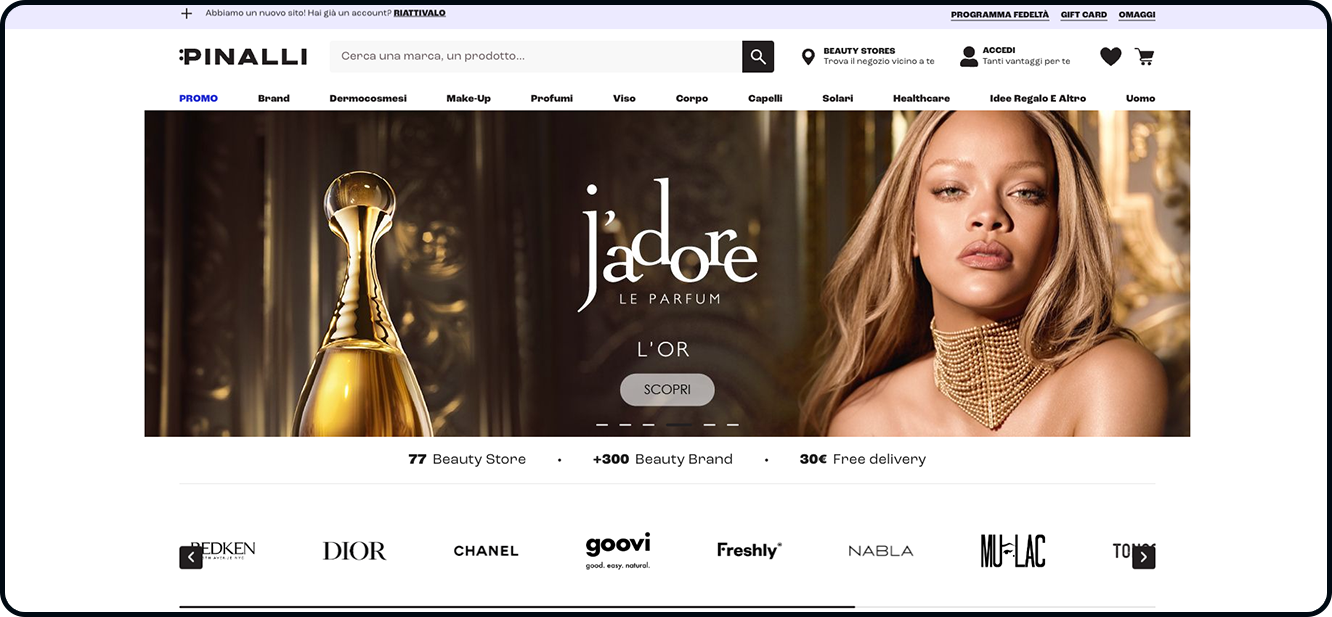
Nuova visual identity, nuovo design
Conclusa la fase di analisi, abbiamo ridisegnato completamente il frontend del sito rappresentando la nuova identità del brand e accogliendo tutti gli insight emersi. La nuova UX, ideata con approccio mobile first, è stata progettata per agevolare la navigazione del catalogo e delle informazioni della product page, valorizzare il programma loyalty e i servizi omnicanale, semplificare la registrazione e la lettura dell’area utente e offrire una consultazione più immersiva dei brand e dei contenuti editoriali.
La realizzazione del Design System ci ha permesso di garantire coerenza visiva, efficientare lo sviluppo e facilitare la scalabilità, rendendo più semplice l’implementazione di evoluzioni future mantenendo uniformità nel progetto.
Frontend headless per una performance al top
CMS STRAPI: LIBERTÀ NELLA GESTIONE CREATIVA
Grazie al front-end disaccoppiato dal back-end, l’Headless ha consentito di realizzare un’esperienza totalmente customizzata e flessibile, superando i limiti dei CMS tradizionali. Tutte le sezioni di design sono state organizzate e sviluppate come componenti riutilizzabili, per fornire al cliente completa autonomia nella creazione di contenuti editoriali gestibili tramite Strapi, il CMS implementato. I componenti sviluppati su Strapi possono inoltre essere mostrati anche su altri touchpoint del brand, per una gestione dei contenuti semplificata, consistente e omnicanale.
AUTOSCALING: UNA SOLUZIONE WIN-WIN
Per mantenere prestazioni ottimali abbiamo adottato un’architettura autoscalante. La flessibilità e la scalabilità offerte da Google Cloud Platform ci hanno permesso di costruire un’infrastruttura dinamica che, regolando in maniera automatica l’allocazione delle risorse in base al traffico, garantisce da un lato un’ottimizzazione dei costi evitando dispendi inutili nei momenti di bassa attività, dall’altro di offrire un’esperienza utente sempre fluida, anche durante i picchi.
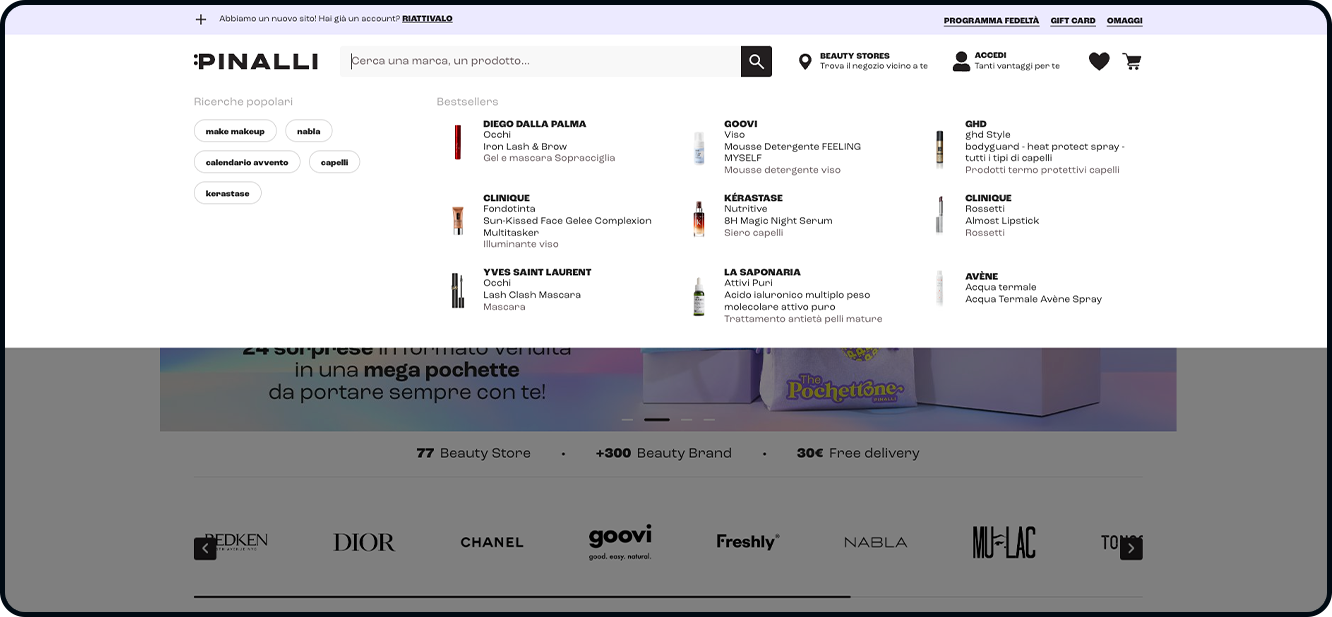
MIGLIORARE LE RACCOMANDAZIONI DEI PRODOTTI CON ALGOLIA
Con il nuovo eCommerce Pinalli abbiamo sfruttato al meglio le potenzialità di Algolia. La ricerca fornisce risultati ancora più pertinenti, mostrando prodotti che rispondono meglio alle query degli utenti. Durante la navigazione, l’implementazione di logiche di raccomandazione evolute e intelligenti permette di arricchire la shopping experience con proposte coerenti con il comportamento, le preferenze personali e la cronologia di acquisto.

Un'architettura custom per il backend
Il “motore” interno dell’eCommerce di Pinalli è stato completamente riprogettato con un’architettura orientata ai microservizi, che permette di sfruttare a pieno i punti di forza dei singoli software adottati. L’approccio Composable ha reso la piattaforma più leggera e semplice da mantenere, offrendo maggiori possibilità evolutive e facilitando l’integrazione con sistemi terzi, utilizzati per coprire diverse aree funzionali:
- attuazione delle logiche promozionali definite sul CRM MS Dynamics;
- gestione dei processi di creazione e aggiornamento del catalogo prodotti, coordinando i flussi di PIM, pricing management tool e gestionale di magazzino;
- abilitazione delle logiche di accumulo e redenzione punti del programma fedeltà e gestione profili utente;
- gestione del ciclo dell’ordine e RMA per home delivery e click&collect, tramite integrazioni con i sistemi del cliente e il tool IfReturns per la gestione dei resi.

Tutto il potenziale di Shopify Plus
La nuova soluzione eCommerce Headless è stata sviluppata con Shopify Plus, già adottato nello shop precedente di Pinalli. Shopify Plus è infatti la piattaforma ideale su cui progettare un’esperienza di shopping scalabile e performante, integrandosi perfettamente con un’architettura Headless grazie all’API GraphQL e offrendo un checkout personalizzabile e con altissimi tassi di conversione.
Grazie alle Extension e alle Function abbiamo espanso e calibrato il checkout di Shopify realizzando una soluzione costruita sulle esigenze specifiche di Pinalli tramite le seguenti integrazioni:
- Click&Collect sincronizzato con il database del tool RetailTune, la drive to store platform;
- logiche custom per l’attivazione dei coupon e le promozioni del programma fedeltà, integrate con il CRM;
- form di fatturazione customizzato;
- UI in linea con il brand.
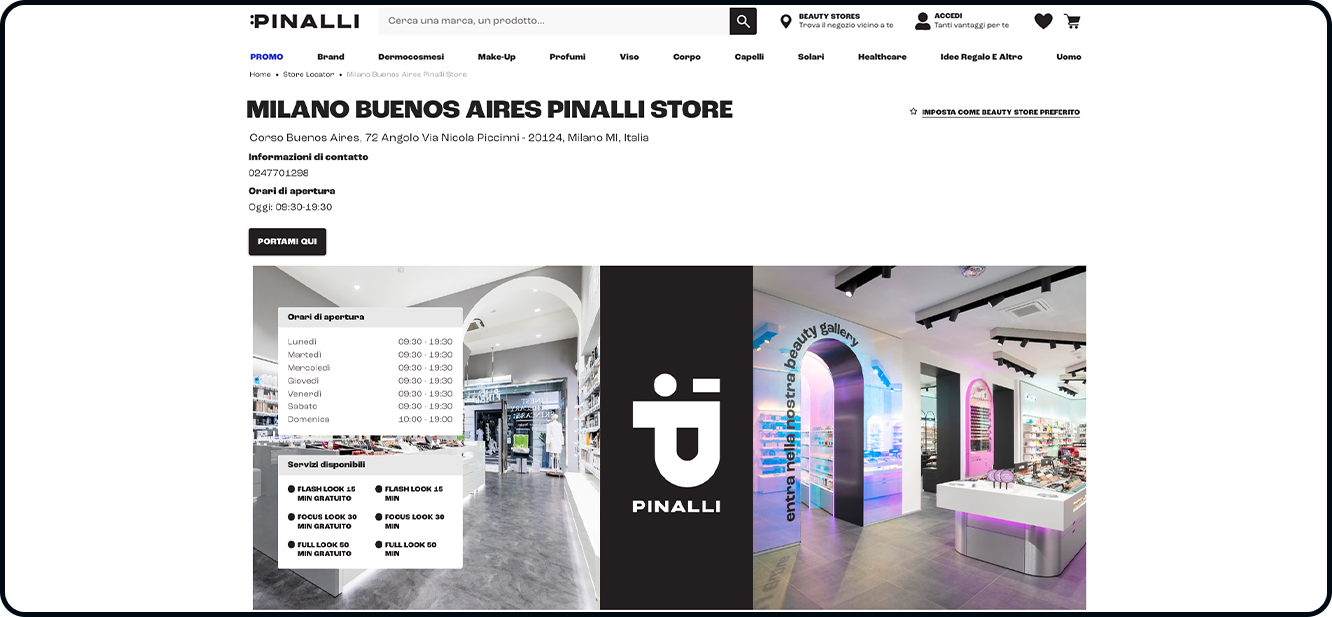
Dal digitale al fisico con RetailTune
Per una gestione omnichannel di tutti i touchpoint
Il nuovo store locator è stato integrato tramite API con la drive to store platform RetailTune, per consentire a Pinalli di gestire in modo centralizzato tutti i touchpoint, da Google Business Profile a Google Maps, Bing e Waze.
Le informazioni sono sincronizzate in tempo reale su tutti i canali, assicurando che indirizzi, orari, eventi, servizi disponibili, campagne promozionali e Call to Action Drive to Store siano sempre coerenti. In un ecosistema omnichannel complesso come quello di Pinalli, un centro di comando di questo tipo è fondamentale: rafforza l’affidabilità del brand, offrendo valore ai clienti e coltivando la relazione.

I risultati
A pochi mesi dal go-live del nuovo eCommerce, online da settembre 2024, è già possibile cogliere segnali significativi. Le performance tracciano una direzione chiara: il nuovo ecosistema digitale funziona, e funziona meglio.
L’aumento del 15% nelle transazioni, accompagnato da una crescita del 4% nelle visualizzazioni per utente attivo, racconta una user journey più coinvolgente e orientata all’azione. Il conversion rate resta stabile, ma migliora nei dettagli (dal 2,26% al 2,32%), confermando che il lavoro sulla UX e sull’architettura delle pagine sta iniziando a dare i suoi frutti.
Ma è nella parte finale del percorso d’acquisto che si nota il cambiamento più interessante: oggi, più persone che iniziano il checkout arrivano effettivamente all’acquisto. Il tasso di completamento di questa fase cresce del 17%, segno che l’esperienza è più semplice, più chiara, più rassicurante.Sono risultati ancora in evoluzione, ma già oggi raccontano una storia precisa: quando l’esperienza viene prima, la performance segue.
Progetti
Esplora i prodotti digitali e i servizi che abbiamo progettato