Pinalli
eCommerce ■ eCommerce Management ■ Development ■ Experience Management ■ Design
Pinalli Chooses Headless for a Complete Overhaul of its Shop
The Challenge: A More Powerful and Scalable Technology
Founded in 1984, Pinalli is now the leading Italian chain of perfumeries and a point of reference for the beauty sector, with a rapidly growing e-commerce platform and a network of over 70 Beauty Stores. After choosing Shopify Plus as its online store platform in 2022, the continuous development of the digital touchpoint and brand community created an increasing need for a more powerful and scalable technological infrastructure to support Pinalli’s growth.
In particular, the client needed to:
- Improve overall site performance;
- Facilitate the implementation of new features and third-party integrations to quickly respond to the needs of an omnichannel business;
- Adopt a flexible and scalable solution to support its SEO strategy;
- Align the site’s design with the brand’s new identity;
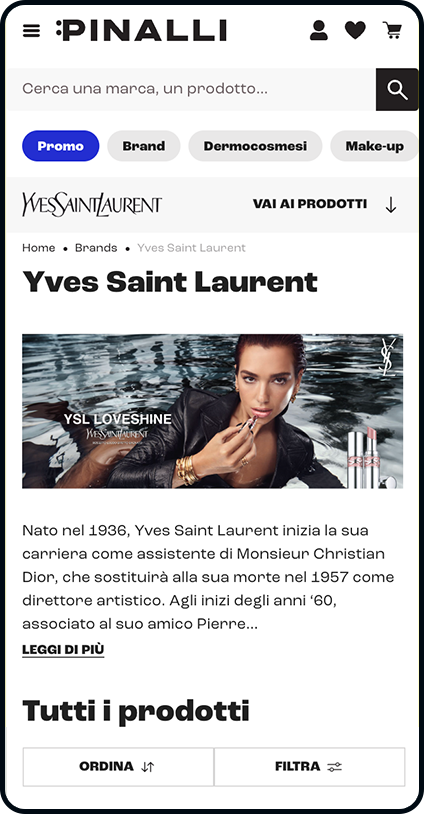
- Optimize the mobile experience.

Our solution for Pinalli: Shopify Plus + Headless
Together with the client, we defined two key objectives for the project: first, to evolve the technology stack by moving away from a monolithic system in favor of a headless architecture; second, to leverage Pinalli’s extensive customer data and insights as the foundation for a redesigned user experience.
Planning the migration to Headless
The first step was the discovery phase, essential for providing the SpotView technical team with a comprehensive understanding of Pinalli’s ecosystem and project requirements. We then mapped out, documented, and analyzed all the existing features and functionalities while simultaneously identifying third-party integrations and application developments needed for each function. The information gathered in this phase enabled us to build a detailed technological roadmap.
Redesigning the user experience
At the same time, we initiated the redesign project by conducting an in-depth analysis of the existing interface and user experience. We combined qualitative and quantitative research methodologies, including a dedicated workshop with the Pinalli team to align on the project’s business vision.
We then engaged end-users in the research, gathering real-time feedback through navigation tests and surveys targeted by device type and page interaction. Heatmaps and session recordings provided valuable insights into user behavior, helping us identify pain points in navigation and purchasing journeys. Additionally, we surveyed loyal customers to gather direct input on the most desired features and optimizations.
The result was a comprehensive list of enhancement areas and functionalities, prioritized based on impact and implementation feasibility.



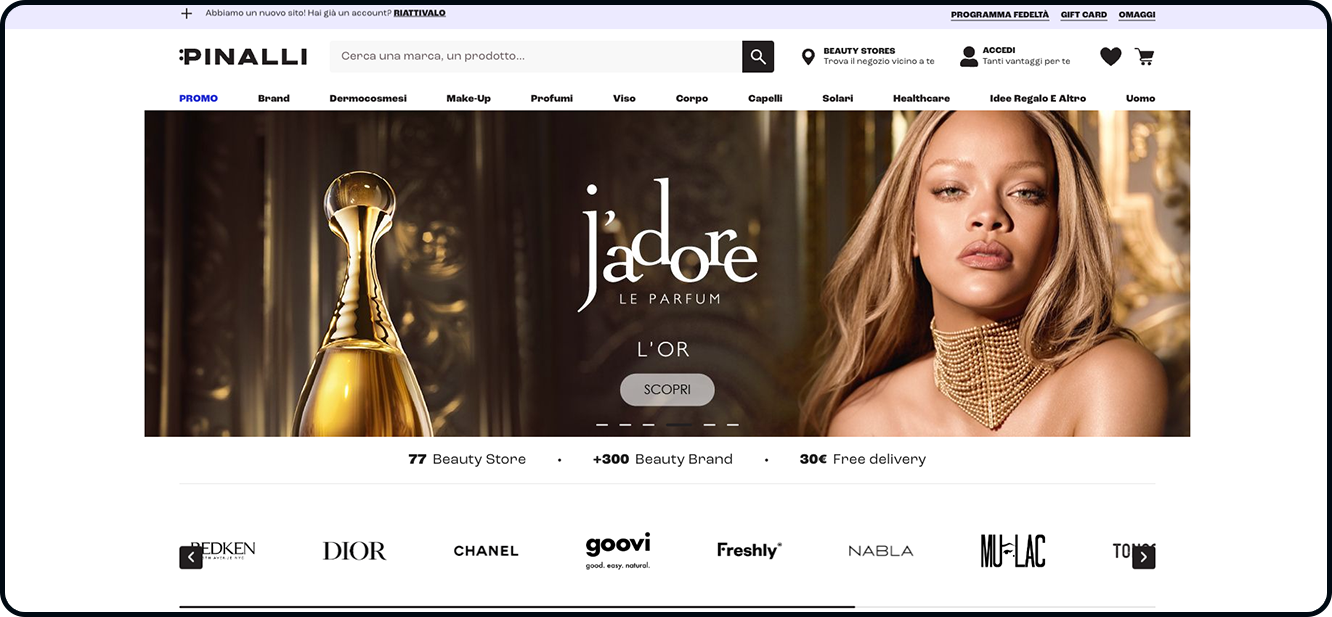
New visual identity, new design
After the analysis phase, we completely redesigned the site’s frontend to represent the new brand identity and integrate key user insights. The new UX, designed with a mobile-first approach, improves the catalog navigation and the product page information, highlights the loyalty program and omnichannel services, simplifies registration and user area reading, and provides a more immersive consultation of brands and editorial content.
The creation of the design system allowed us to ensure visual consistency, streamline development, and facilitate scalability, making it easier to implement future evolutions while maintaining uniformity in the project.
Headless Frontend: Customization and Top Performance
CMS Strapi: Creative Management Freedom
Thanks to the decoupled front-end and back-end, the headless approach enabled us to create a fully customized and flexible experience, overcoming the limitations of traditional CMS platforms.
All design sections were structured and developed as reusable components, providing the client with complete autonomy in creating editorial content that could be managed through Strapi, the implemented CMS. Additionally, the components developed on Strapi can also be displayed on other brand touchpoints for simplified, consistent, and omnichannel content management.
Autoscaling: A Win-Win Solution
To maintain optimal performance, we adopted an autoscaling architecture. Leveraging Google Cloud Platform’s scalability, we built a dynamic infrastructure that automatically adjusts resources based on traffic levels. This ensures cost efficiency—avoiding unnecessary expenses during low-activity periods—while maintaining a smooth user experience even during peak traffic.
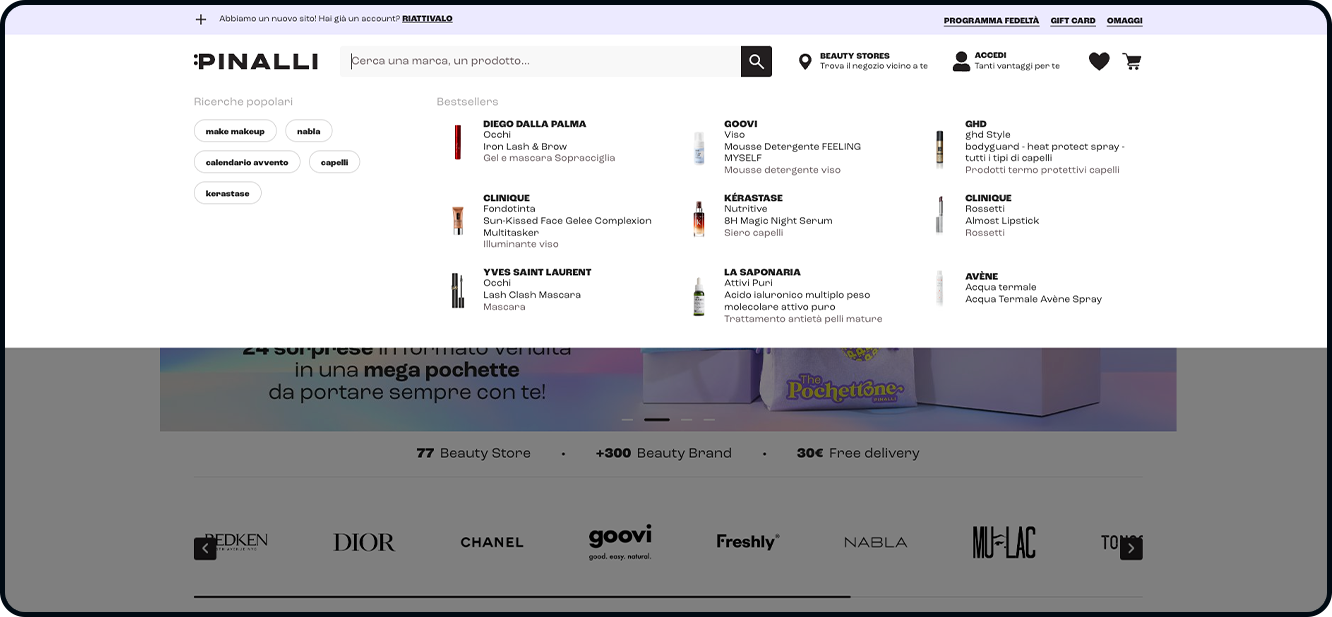
Enhancing Product Recommendations with Algolia
With the new Pinalli eCommerce, we fully leveraged the capabilities of Algolia. The search now provides even more relevant results, showing products that better match user queries. During navigation, the implementation of advanced AI-driven recommendation logic enriches the shopping experience with suggestions that are consistent with user behavior, personal preferences, and purchase history.

A Custom Backend Architecture
The engine powering Pinalli’s eCommerce was entirely restructured with a microservices-based architecture, allowing us to fully capitalize on each software solution’s strengths. The composable approach made the platform lighter and easier to maintain, offering greater evolutionary possibilities and facilitating integration with third-party systems used to cover different functional areas:
- Implementation of promotional logic defined on the MS Dynamics CRM
- Management of product catalog creation and updates, coordinating PIM flows, pricing management tools, and warehouse management systems
- Enabling the accumulation and redemption logic of the loyalty program points and managing user profiles
- Order cycle management and RMA for home delivery and click & collect, through integrations with the client’s systems and the IfReturns tool for returns management

All the potential of Shopify Plus
The new Headless eCommerce solution was developed using Shopify Plus, already adopted in Pinalli’s previous shop. Shopify Plus is indeed the ideal platform for designing a scalable and high-performing shopping experience, seamlessly integrating with a headless architecture through the GraphQL API and offering a highly customizable checkout with outstanding conversion rates. Thanks to Extensions and Functions, we expanded and tailored Shopify’s checkout, creating a solution built around Pinalli’s specific needs through the following integrations:
- Click & Collect synchronized with the RetailTune tool database, the drive-to-store platform;
- Custom logic for activating coupons and loyalty program promotions, integrated with the CRM;
- Customized billing forms;
- UI in line with the brand.
From digital to physical with RetailTune
Omnichannel Management Across All Touchpoints
The new store locator was integrated via API with the RetailTune drive-to-store platform, enabling Pinalli to centrally manage all touchpoints, from Google Business Profile to Google Maps, Bing, and Waze. The information is synchronized in real-time across all channels, ensuring that addresses, opening hours, events, available services, promotional campaigns, and Drive to Store Calls to Action are always consistent. In a complex omnichannel ecosystem like Pinalli’s, such a command center is essential: it strengthens the brand’s reliability, offers value to customers, and nurtures the relationship.

The results
Just a few months after the new eCommerce went live in September 2024, meaningful signals are already emerging. Performance is pointing in a clear direction: the new digital ecosystem works—and it works better.
A 15% increase in transactions, along with a 4% rise in views per active user, tells the story of a more engaging, action-oriented user journey. The conversion rate remains stable but shows a subtle improvement (from 2.26% to 2.32%), confirming that the UX and page architecture work is beginning to pay off. But the most interesting shift happens at the very end of the purchase journey: today, more users who start the checkout process are completing it. The completion rate for this phase has grown by 17%, indicating a smoother, clearer, and more reassuring experience.
These are evolving results—but even now, they tell a clear story: when experience comes first, performance follows.
Projects
Explore the digital products and services we’ve designed.